想要在 網站設計上脫穎而出,關鍵不僅僅是像HTML、CSS的技術, 更重要的是「美感」的培養。
但美感可不是單靠上幾堂 網頁設計課程就能學會的。 而且 相信大部份的人都是沒有美感的,但現在不懂美感也是可以設計網站的,只要了解網站設計模板是什麼? 怎麼用?接著貴設計跟你分享更多的網站設計。
什麼是網站設計?
網站設計(Web Design)是指規劃與設計網站外觀與操作方式,讓使用者看得舒服、用得順手,同時呈現品牌形象與資訊價值。
網站設計的核心是:用好看的外觀,承載有價值的內容,並引導用戶輕鬆達成目的。 不論你是要賣東西、建立品牌形象、提供資訊,網站設計都扮演著關鍵角色。
網站設計vs網站架設vs網頁設計?
網站設計軟體推薦
設計網站的人,最想知道有沒有推薦的網站設計軟體,其實真不少, 網站設計的軟體有分初階跟進階,哪款網站設計軟體最適合初學者使用,請參考如下
- Wix:基於雲端,隨時隨地編輯與儲存,提供簡單易用的拖曳介面和多種設計模板,支援多媒體內容嵌入,讓初學者能快速建立網站且不需寫程式。
- Strikingly:操作極為簡單,無需安裝軟體,後台全繁體中文化,頁面編輯器直觀易用,適合想快速完成一頁式網站的新手,也有App可隨時管理網站。
- Weebly:支援中文,拖曳頁面編輯器方便,適合快速建站,台灣也較知名,對初學者友善。
- WordPress.com:介面相對友善,有大量教學資源,適合願意稍微學習且未來想擴展功能的初學者,但相較拖曳平台學習曲線稍高。
對於初階網站設計新手,不用寫程式,網站介面拖拖拉拉,網站就搞定了,以上的網站設計軟體都可以考慮。
哪款網站設計軟體最適合進階者使用?
WordPress.org 是進階者最適合使用的網站設計軟體,
WordPress.org 被認為是進階者最佳選擇,因為它提供高度自由與完全掌控權,允許使用者自訂網站外觀與功能。擁有龐大的主題和外掛生態系統,能滿足複雜需求。它操作靈活且具成本效益,並有強大社群支持與豐富資源,方便進階用戶優化安全與性能。了解更多請參考
網站設計模板
使用網站模板來設計網站有許多實際優點,尤其對於中小企業、個人品牌或新創團隊來說,是一種快速、經濟又高效的解決方案。以下是為什麼網站設計常常會選擇「用模板」的主要原因:
| 項目 | 說明 |
|---|---|
| 節省開發成本 | 使用模板比起客製化設計更便宜,數千元甚至免費即可完成。 |
| 快速上線 | 套用模板內容即可快速完成網站,適合活動頁、產品頁。 |
| 對新手友善 | 多數模板平台提供拖曳式編輯器,無需程式基礎。 |
| 響應式設計 | 現成模板多為手機/平板/桌機友好設計,節省調整時間。 |
| SEO 結構完善 | 內建 SEO 支援,利於搜尋引擎排名,例如 h1 標籤、meta。 |
| 視覺專業美觀 | 由專業設計師製作,呈現高質感品牌形象。 |
| 具擴充性 | 可安裝外掛、自訂樣式、調整色系與字型,提升彈性。 |
| 結構受限(缺點) | 對於需要特殊互動效果或複雜功能的網站,模板限制較多。 |
| 風格容易撞站(缺點) | 熱門免費模板使用人數多,容易與他人網站雷同。 |
| 安全與效能風險(缺點) | 免費模板若無持續維護,可能有漏洞或載入速度慢。 |
網站設計教學以WP為架構
以現今網站設計
大都不用再一行行的敲字寫程式,大都只需要經由使用者經由圖形使用者介面(GUI),左拉拉、右推推的,然後在元素上加一些事件,再不然就是網站設定動一動,其實一個網站就搞定了。
不要懷疑,真的就是那麼的簡單,不管是Wix、Weebly,還有我們現在網站設計教學的主軸【Wordpress網頁設計】也是如此,
所以其實就那麼的簡單。請直接參考以下介紹。
✅如何設定網站模版
EVAN: 先介紹一個免費版的,再說明一個付費版的如何安裝Betheme
✅網站基本設定
一個網站的基本設定通常包含✔️網站標題(Title)、✔️描述(Meta Description)與✔️網站圖示(Favicon)。這三個項目不僅會直接呈現在 Google 的 搜尋結果頁(SERP),也會直接影響使用者是否願意點擊你的網站。 其他必要設定則如網站語言、時區。
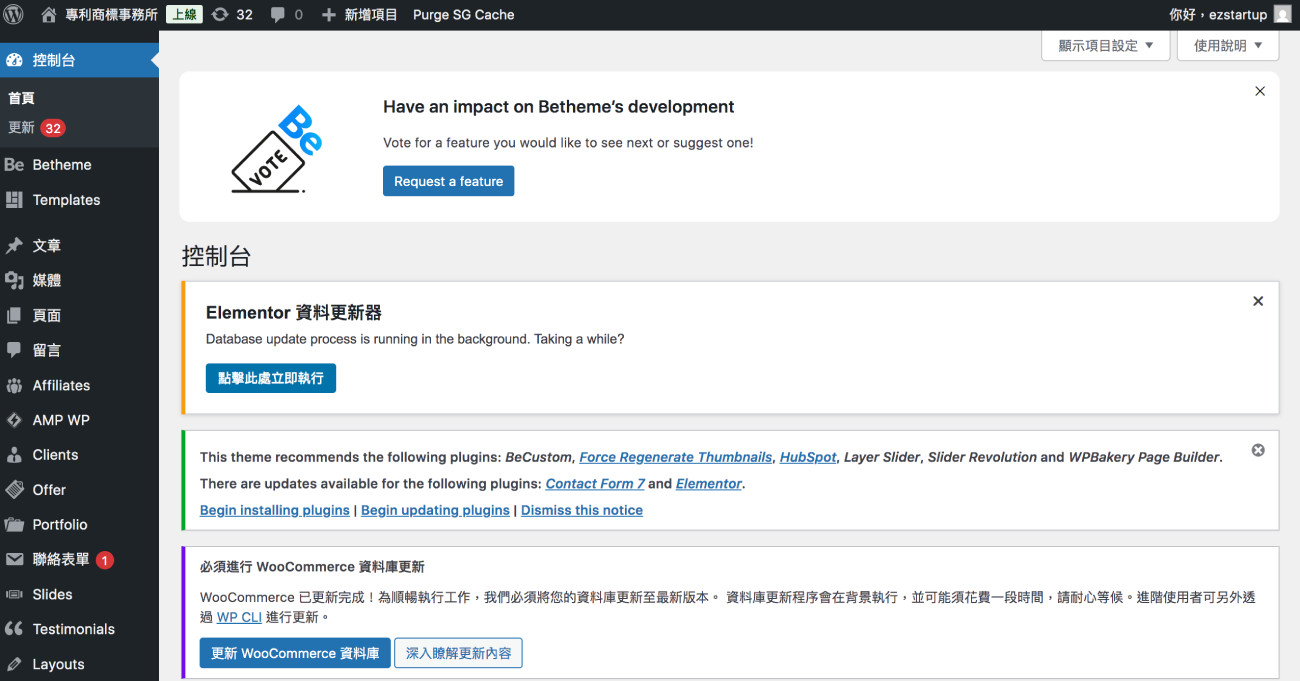
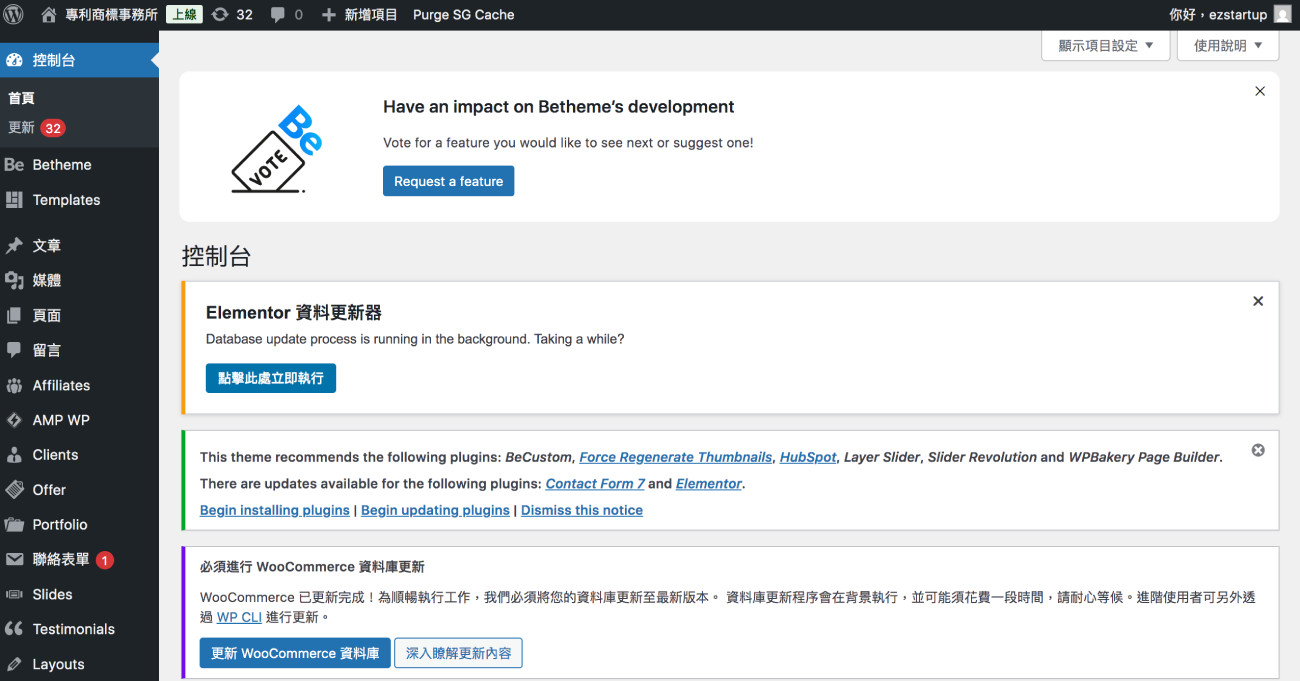
網站的一開始的所有基本設定都在後台的「設定」裡面,先來到Wordpress網站後台 
「設定」->
「一般」
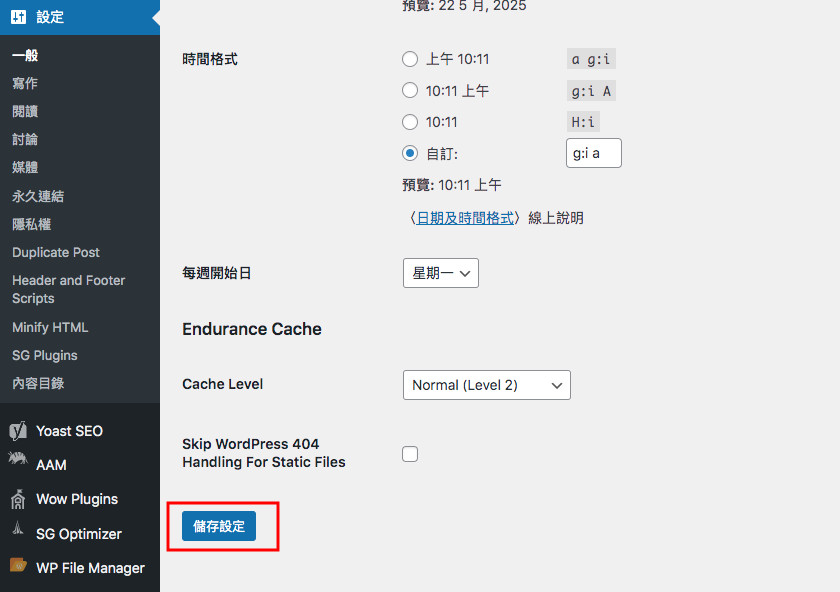
網站標題、網站說明、網站圖示請這下方這設定文字、與圖示。

網站介面語言語言設定成「繁體中文」、時區如果是要設定台灣,請用「UTC+8」,如需其他國家,可以使用其它時區。
最後一定要「儲存設定」。
✅選單教學
網站選單需要在哪裡修改呢? 
先來到Wordpress網站後台 
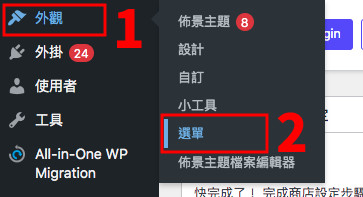
「外觀」->
「選單」
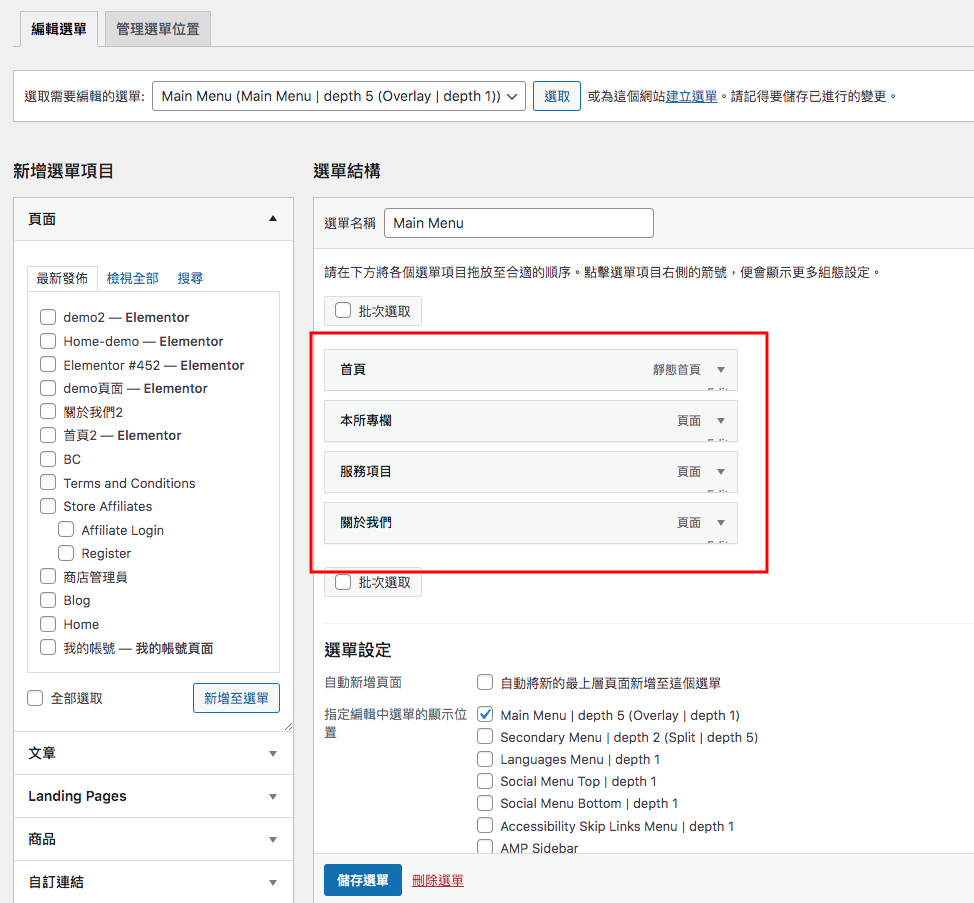
目前頁面的選單
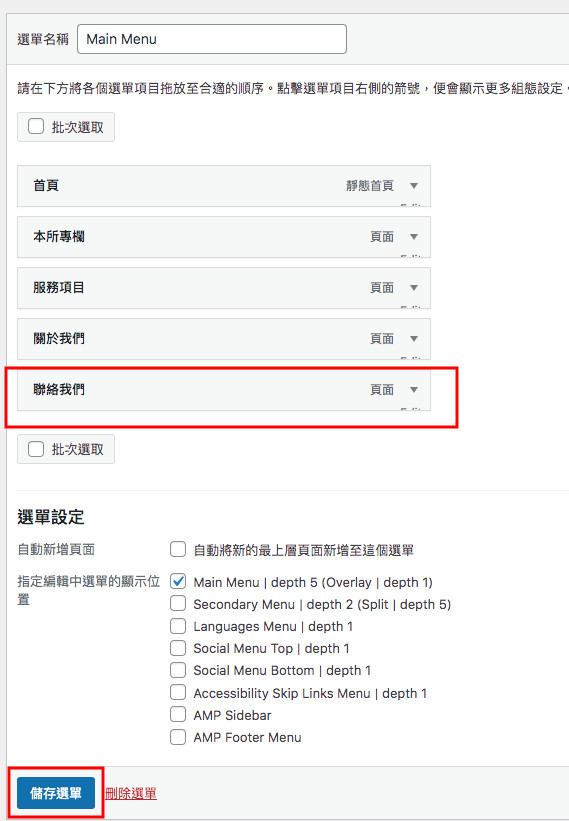
「頁面」->「檢視全部」->點選需要的新增的選單「聯絡我們」->「新增至選單」
新增至右邊了,選單可以上下拖拉至想要放的順序,好了就按下方的「儲存選單」
已新增在在頁面上。
✅網站主色系
何謂網站主色系?網站主色系,簡單來說,就是一個網站整體視覺風格的**「代表顏色」或「核心色調」**。它會主導整個網站的色彩氛圍。例如 Facebook是藍色, YouTube是紅色、Line是綠色、IG是漸層的紅色。
找主色系,通常是以您的以Logo為準,比如說,貴設計是黃色與黑色,色標為#ffbf00與#111111。 
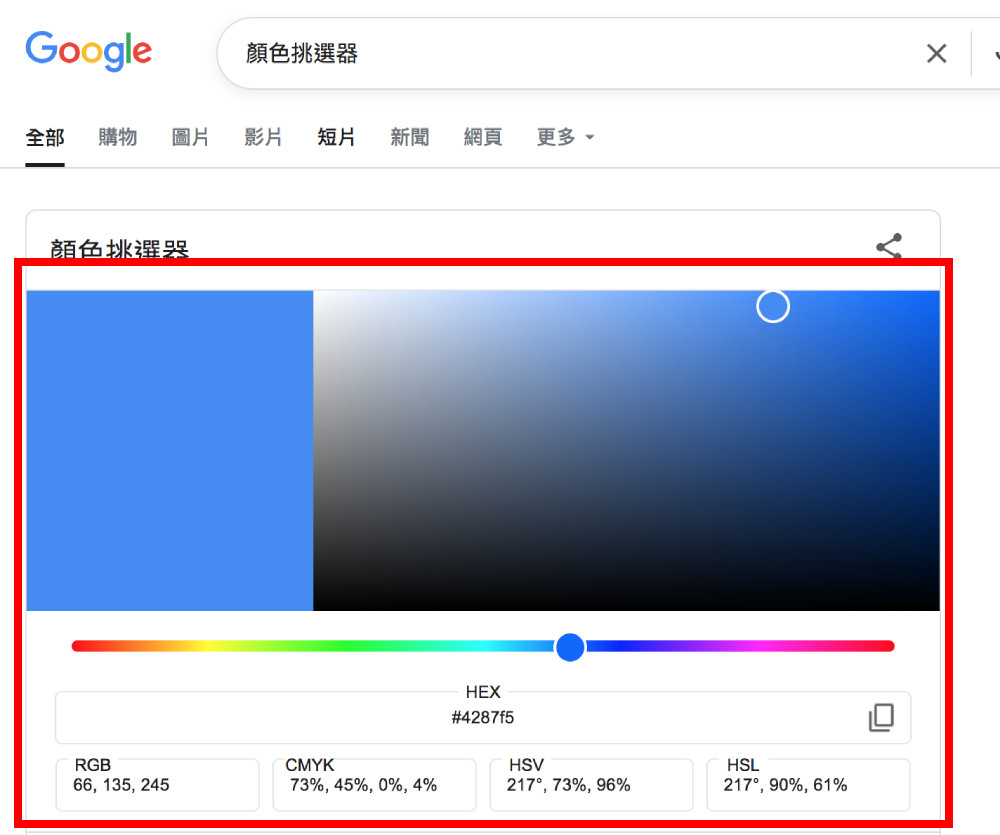
如果您還沒有顏色可以在google搜尋顏色,在goolge搜尋「顏色挑選器」。
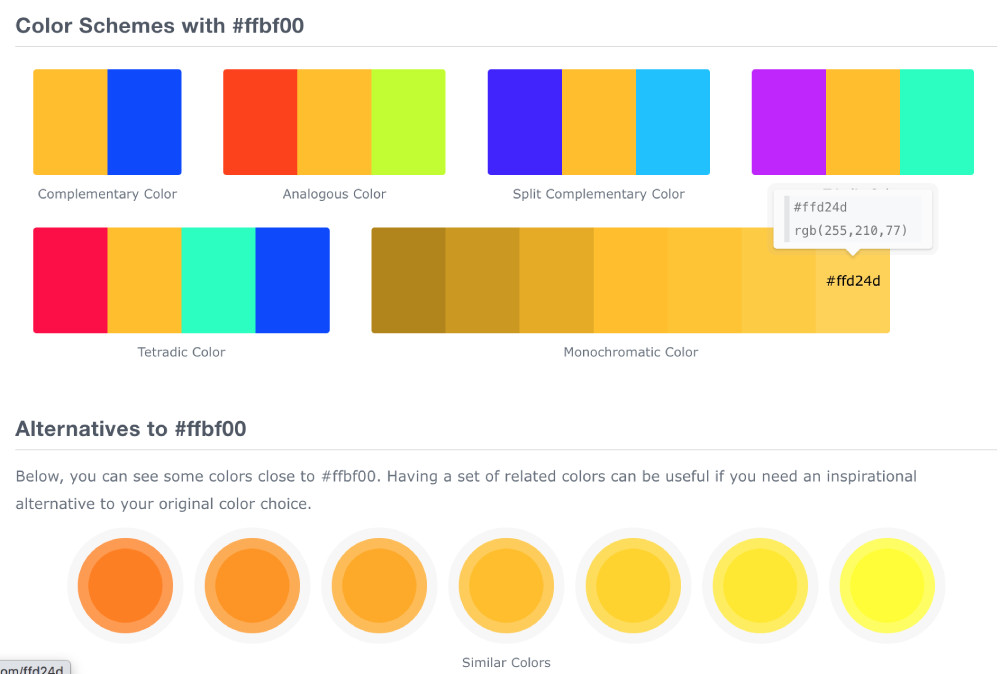
找到顏色後,想要其他網站相關顏色選擇可以在「ColorHexa」搜尋主要的顏色後,會出現其他配色。
這些配色可以主要按鈕(CTA)、網站小圖示、超連結 hover 效果、標題與小標題的主顏色。
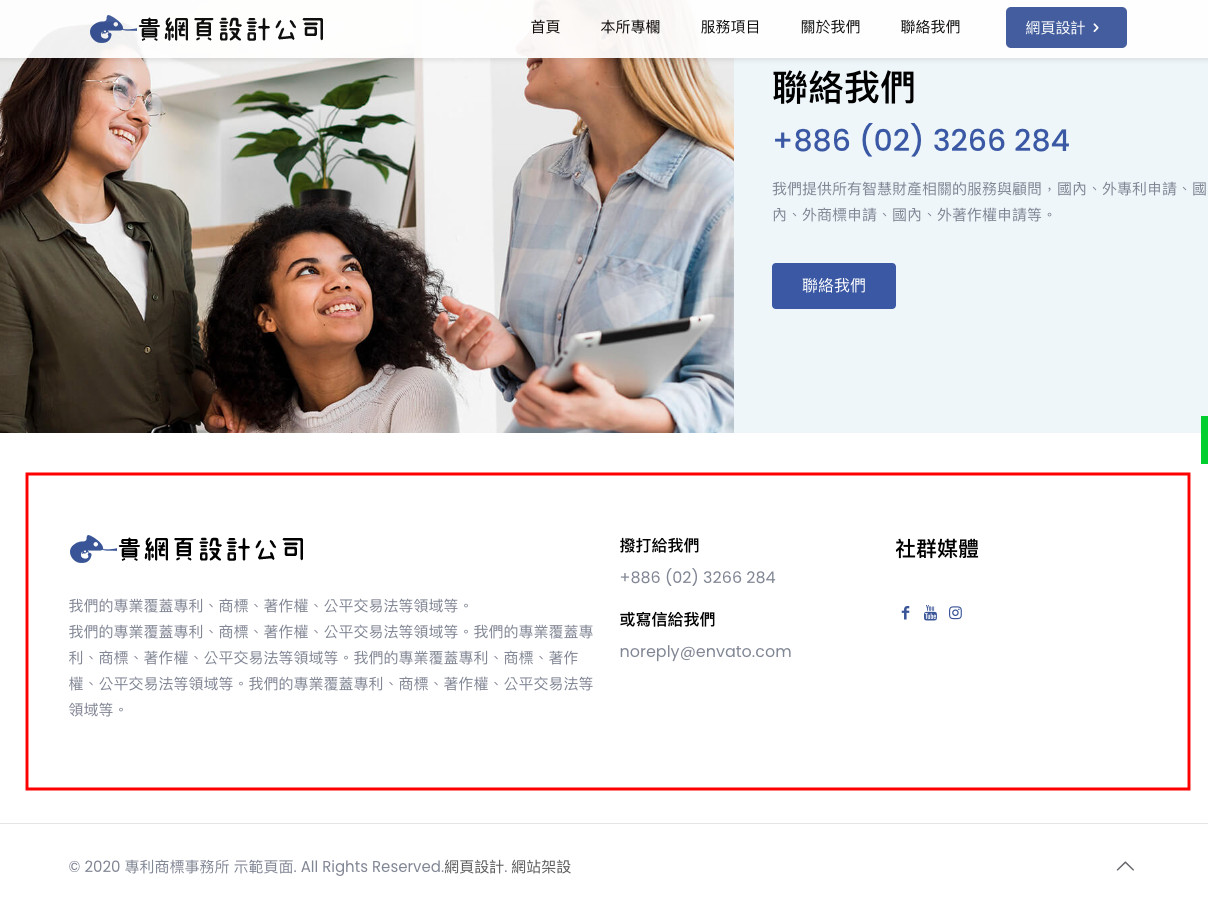
✅頁尾
網站頁尾通常包含公司名稱、聯絡資訊、版權聲明、網站導覽連結、隱私權政策及社群媒體連結。不僅有助於用戶快速找到重要資訊,也能提升網站的專業形象與SEO表現。妥善設計頁尾是網站不可忽略的一環。 修改網站的頁尾在哪裡修改呢?

先來到Wordpress網站後台 
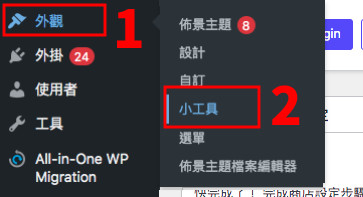
「外觀」->
「小工具」
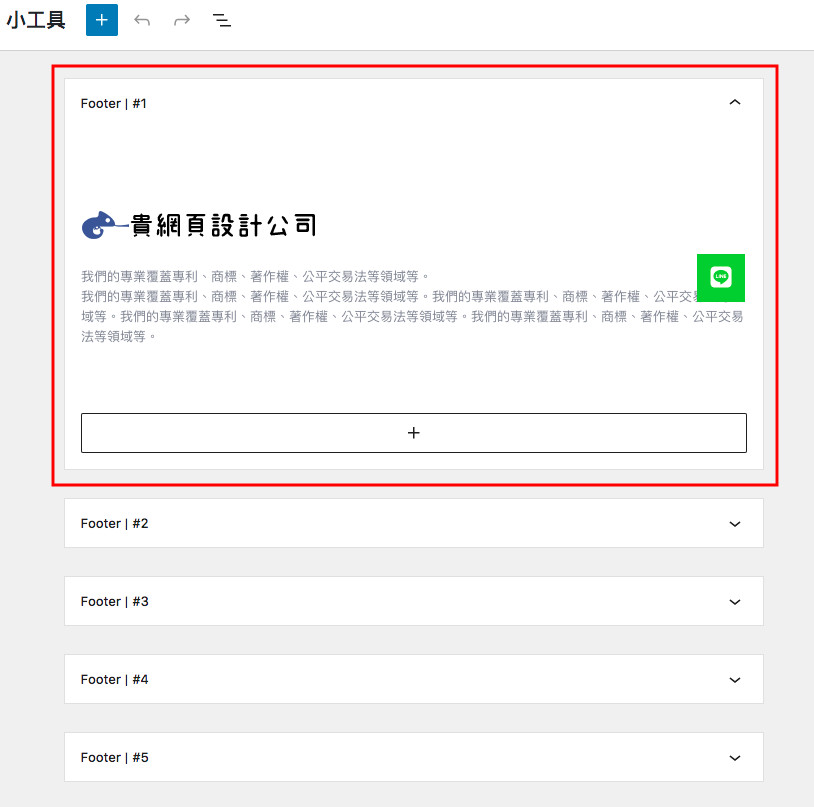
修改對應的格子,我們先修改footer#1

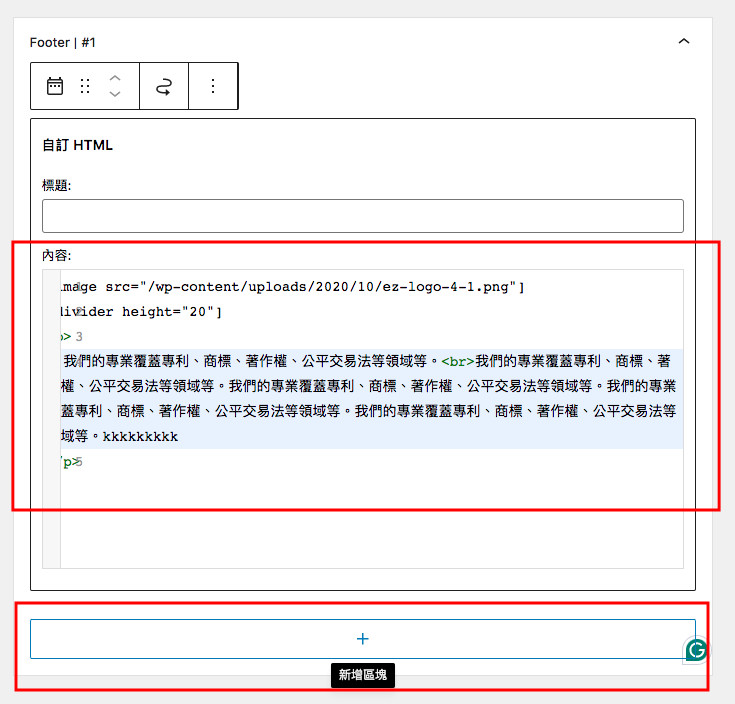
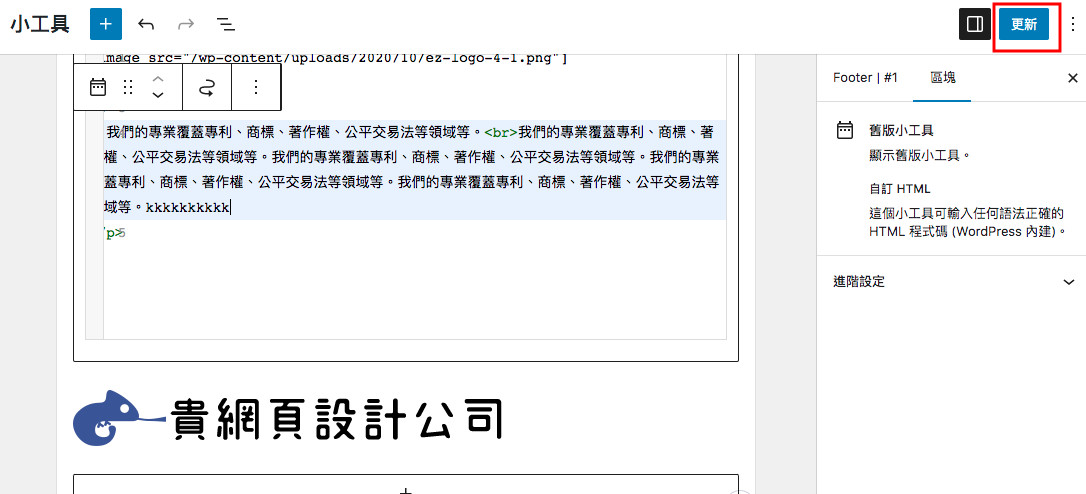
可以修改文字,或著按「➕ 新增區塊」
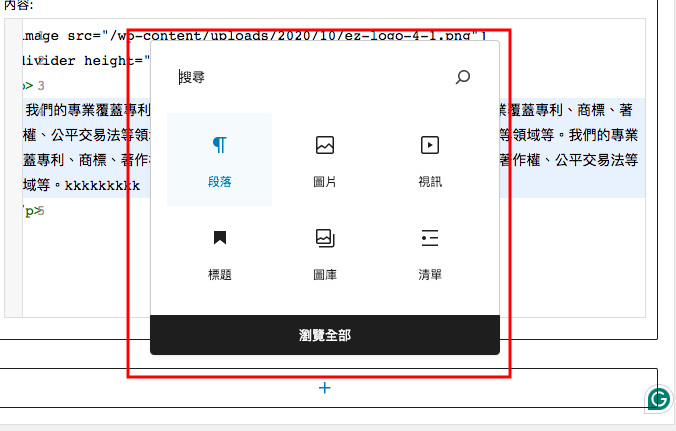
這裡可以選擇需要新增的元素,這裏想新增圖片,就按圖片。
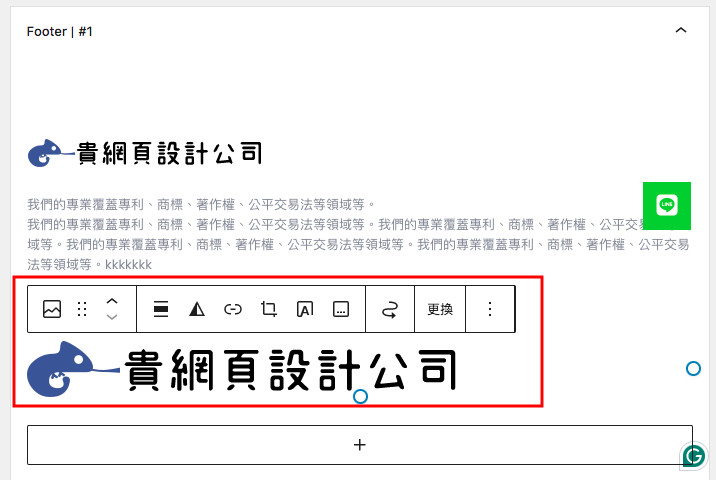
上傳圖片後就會出現在這。
「更新」就會出現在前台。
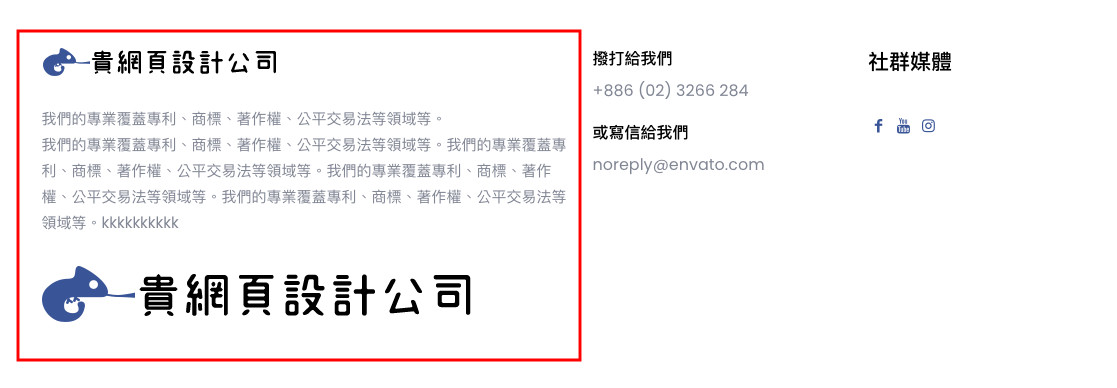
前台的樣式。
✅版權與隱私權政策
或許很多人納悶為什麼要【版權Copyright】與【隱私權政策】?有二個原因,第1從SEO的角度來看,有寫"版權與隱私權政策"的網站,對於SEO有加分。
第2,為你的網站信任度、公信力做加分。那要如何修改Wordpress網站的Copyright在哪裡修改呢? 
先來到Wordpress網站後台 
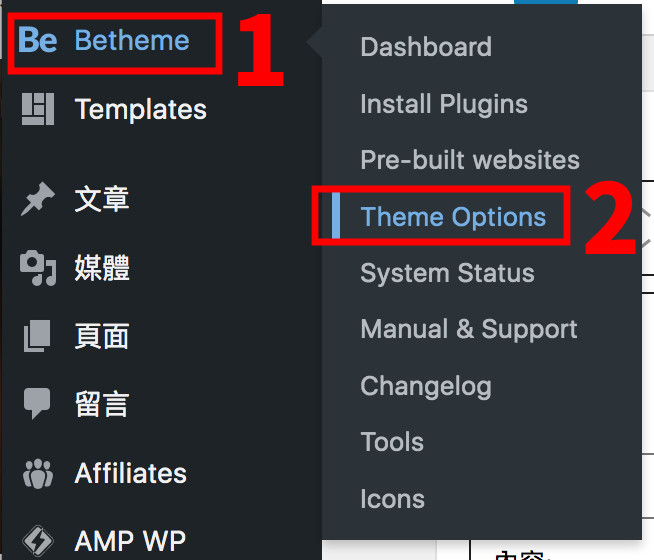
「Betheme」->
「Theme Option」
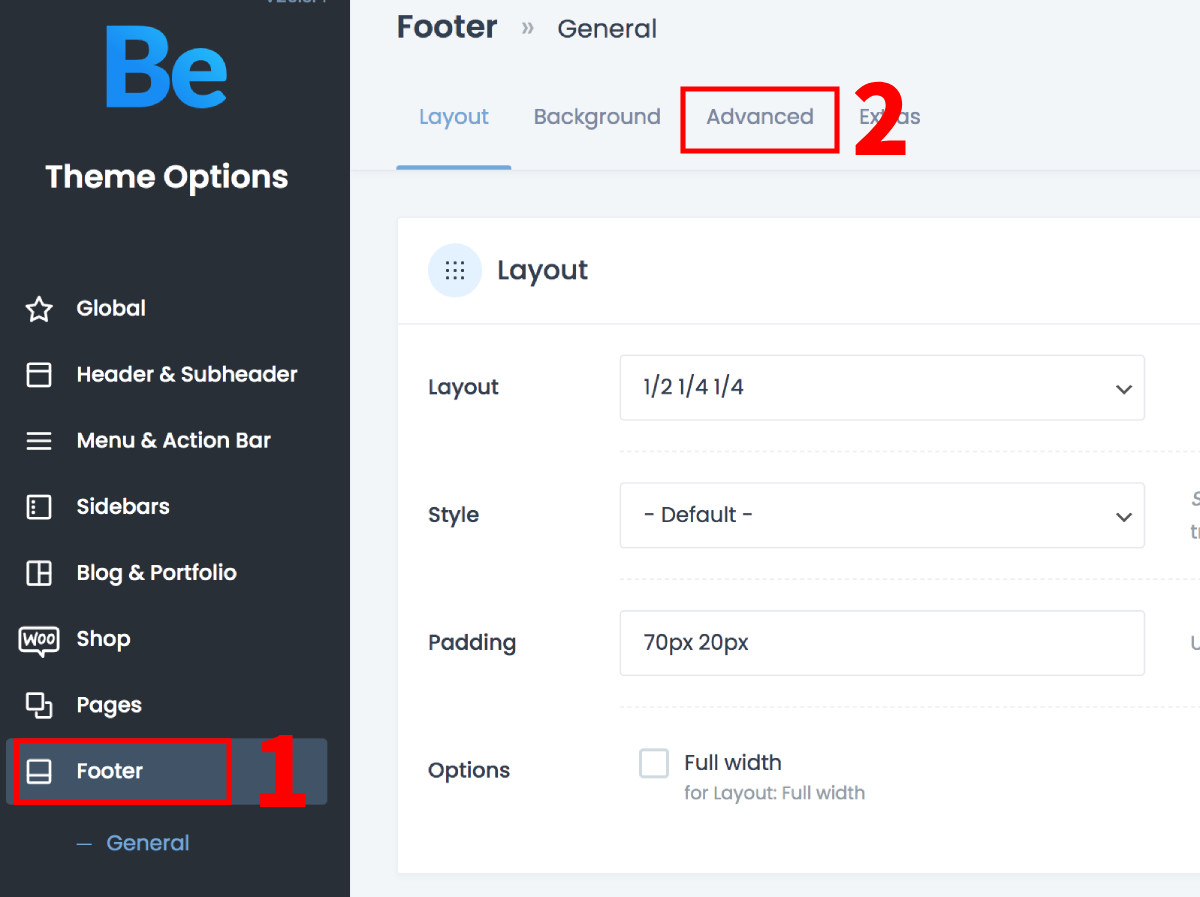
「Footer」->
「Advanced」
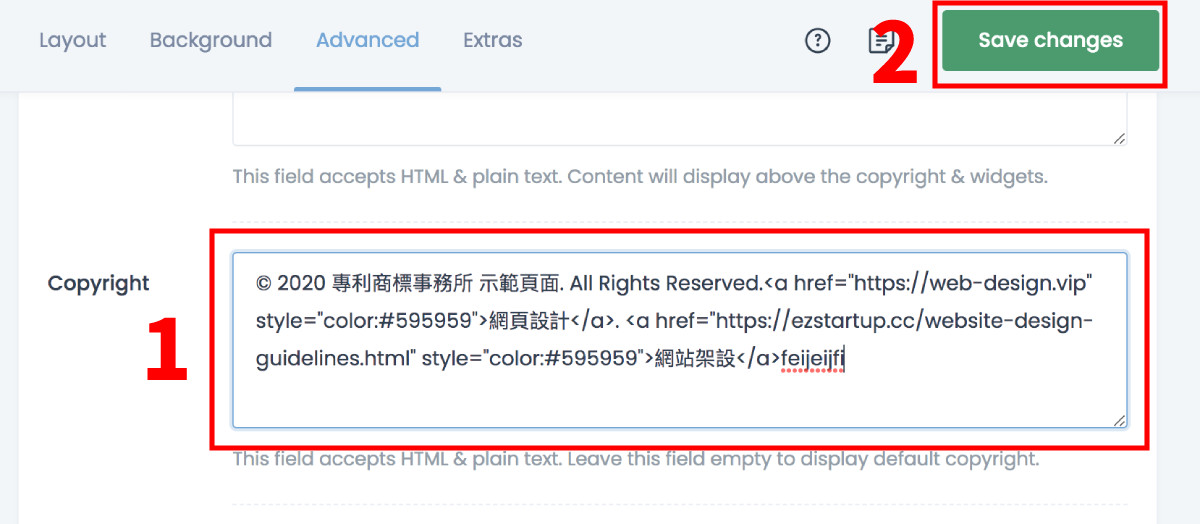
「Copyright」編輯文字->「Save
Change」
前台顯示。
✅Float Menu 浮動式選單
為什麼現代 網站設計 常在右手邊加上一個浮動式選單?這不只是視覺上的巧思,而是提升轉換率的實用設計。當網站訪客想要聯繫公司時,一個顯眼、隨時可見的 呼籲行動(CTA),如「立即撥打電話」、「線上諮詢」或「填寫聯絡表單」,能讓他們快速採取行動,降低流失率。
相較於讓用戶上下滑動尋找聯絡資訊,浮動選單能有效縮短操作時間,提升用戶體驗。這也是為什麼我們在網站建置時,建議為關鍵 CTA 增加固定浮動按鈕,強化品牌回應能力與轉單機會。
哪裡新增右手邊浮動式選單?首先要先新增外掛。 先來到Wordpress網站後台 
「外掛」->「安裝外掛」->搜尋「Float
Menu」->「下載外掛」->「安裝」->「啟用」即可。這可以到如何安裝外掛的文章查看。
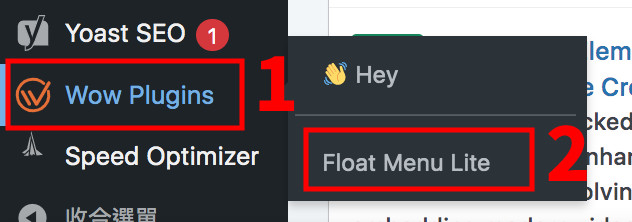
「Wow Plugins」->「Float Menu Lite」
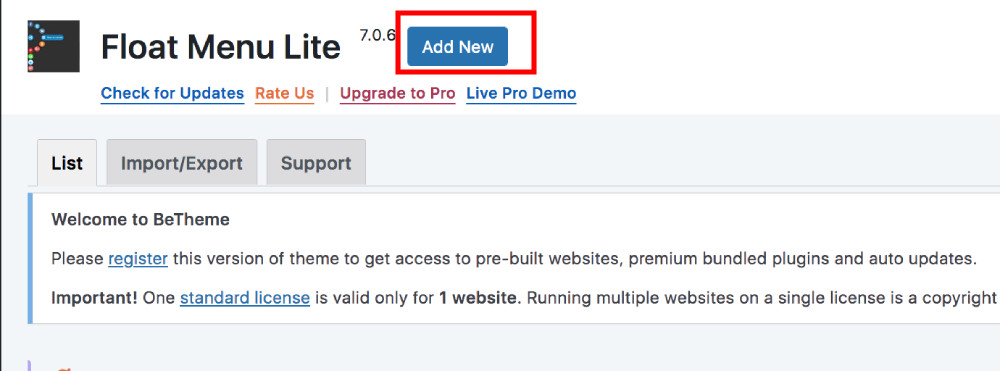
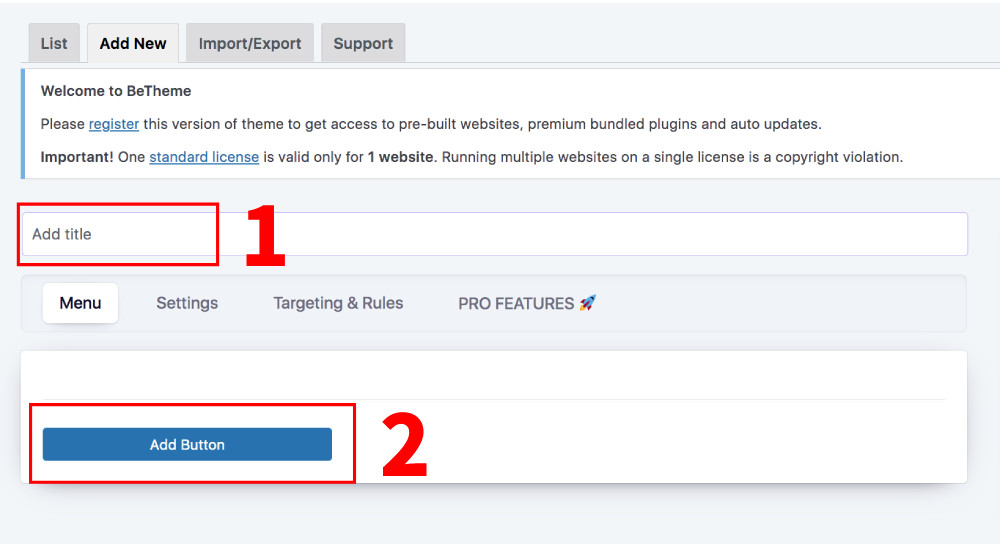
點選「Add
New」
先「Add
title」給他一個名稱->「Add Button」
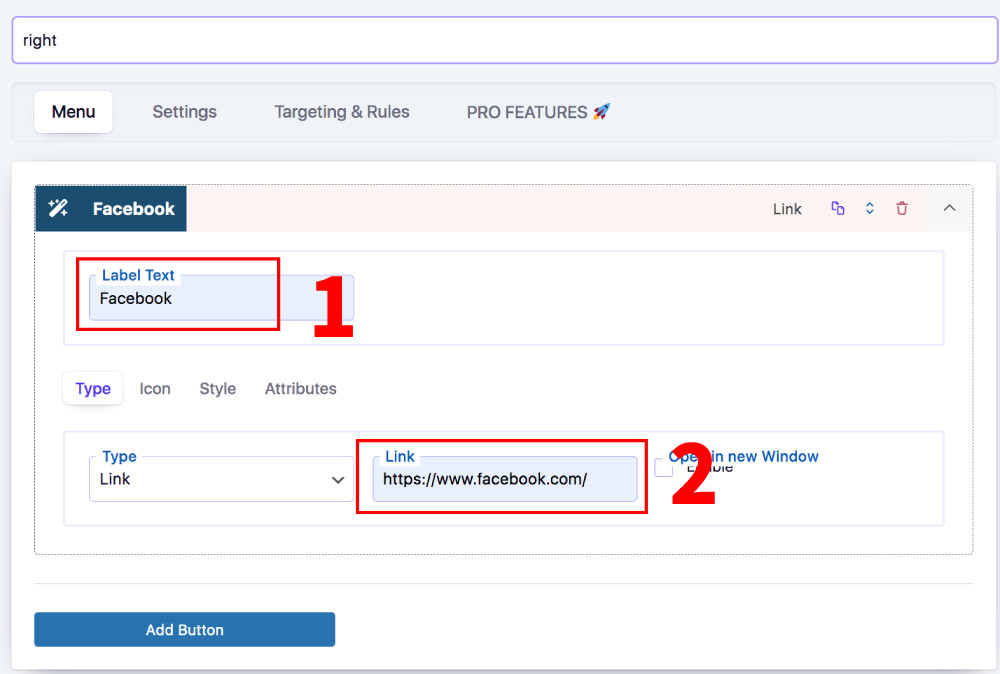
「Label
Text」這會呈現在前台的文字,可以放您想放的,再來「Link」放上連結
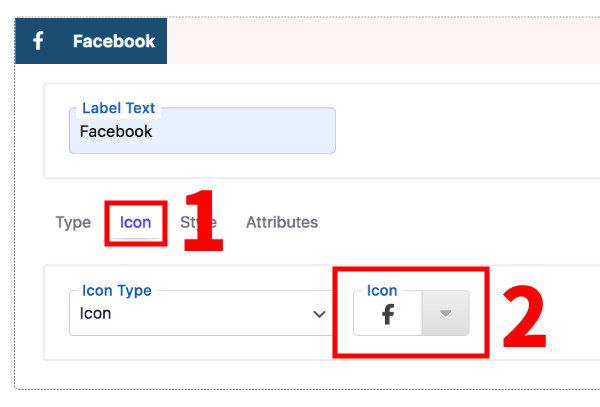
再來換ICON,點「Icon」->下方的「icon」搜尋需要的Icon。
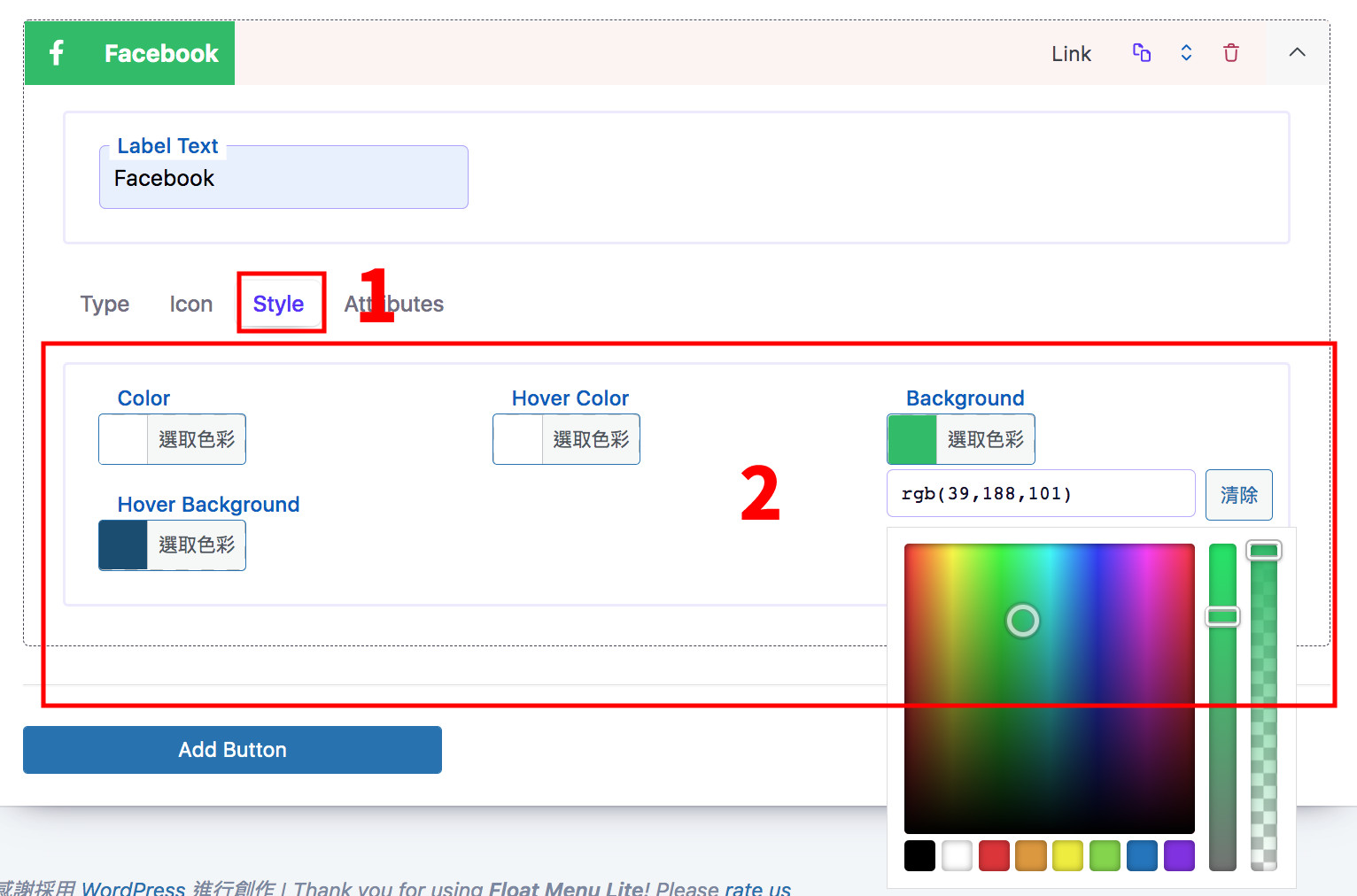
再來換顏色,點選「Style」,下方的顏色,背景色等都可以更改。
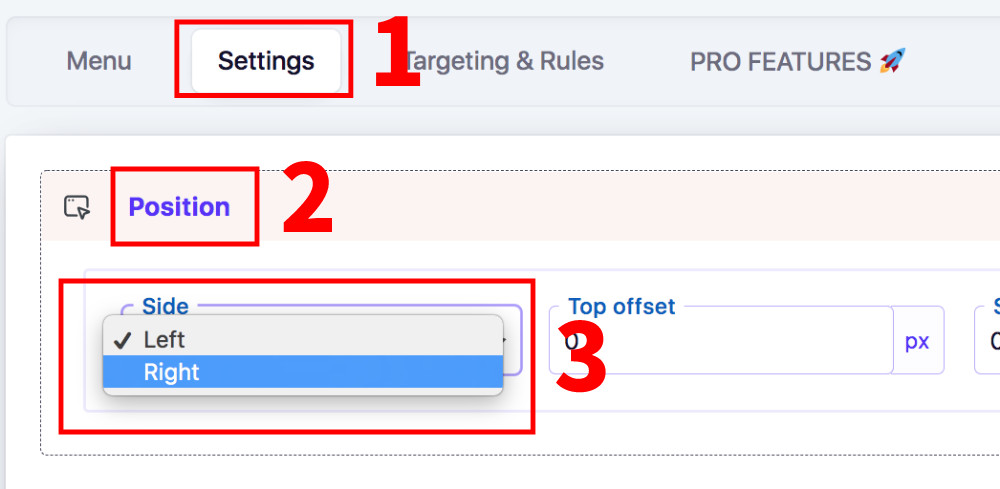
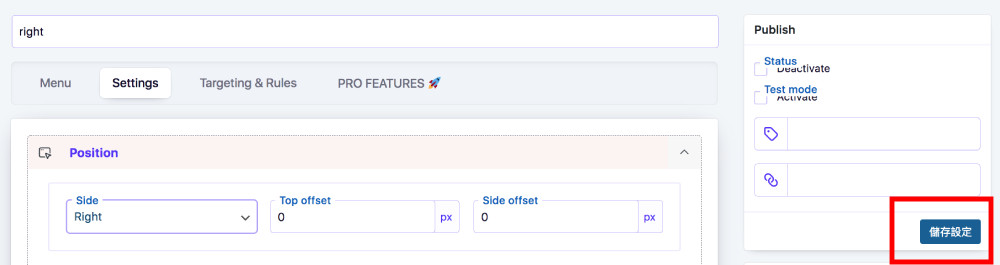
選「Settings」->「Position」看要放在左邊還是右邊,常用都是右邊「Side
-> Right」
記得要儲存喔!最右邊「儲存設定。」
可以到前台查看。