RWD響應式網頁設計是什麼呢?請先參考以下的影片,看出什麼端倪的嗎?如影片當畫面往左邊逐漸縮小的時候,代表著載具從電腦版~平版~手機版變化。而網站的排版也會慢慢的變形,原本在畫面的右手邊的區塊會開始往下排、圖片也會開始變小, 到最後手機版的畫面仍是完整無缺的精美呈現,這就是RWD網頁設計的利害。
也就是說RWD響應式網頁設計讓網站內容會隨著訪客載具自動調整成適當的排版,讓網站使用者能有較好的使用體驗,以達成更佳的轉換。 接著就讓貴設計繼續分享更多RWD網頁設計的好料吧!
行動上網已經是趨勢?
了解RWD響應式網頁設計之前,可先參考下圖。
下圖說明台灣"行動上網流量已經大於PC上網流量"。所以若架設形象網站在手機上網無法完美呈現,網站訪客就會秒關你的網站,那生意如何來呢? 所以RWD響應式網頁設計就是幫我們解決這個問題,讓你的網站在手機、平版、電腦都能夠精美展示網站。所以在網站設計,請務必導入RWD網頁設計。 你可先參考貴設計的響應式網頁RWD範例。
AWD網頁設計是什麼?
在RWD響應式網站設計尚未問世之前,網頁設計會"分別"為手機版、電腦版、平版設計,例如MOMO購物
電腦版
:https://www.momoshop.com.tw/
手機版 :https://m.momoshop.com.tw,網址前會有一個m. (如下圖)。 
這是因為早期RWD響應式網頁設計未出現,手機網站設計便只能透過AWD的模式設計,
所以你的電腦版、手機版就會使用不同的網址。而使用AWD網頁設計你就需要三套程式,做開發、備份、測試..%^&*(),許多繁瑣的管理,開發時間又臭又長。
而唯一的好處就是各別的優化較容易。
RWD響應式網頁設計是什麼?
RWD網站設計的出現徹底解決AWD帶來的困擾,從此統一一套程式、一個網址就解決了不同載具的呈現,所以RWD響應式網頁設計才得以成為全球的主流技術。那RWD響應式網頁設計是什麼?
RWD響應式網頁設計又稱為回應式網頁設計(英文: Responsive Web Design)。響應式網頁設計是讓網站內容會隨著訪客載具(電腦、平版、手機)自動調整成適當的排版(只需一套程式代碼)。 讓網站使用者能有較好的網站使用體驗,(好的網站使用體驗可以提高客戶詢價、帶來營業額、增加業績)在過去手機未成王道載具之前,網頁排版只需完美呈現在電腦螢幕。但隨著手機、平版、各種尺寸手機螢幕的興起,過去一個14寸螢幕的網頁內容要塞到只有小小5寸的手機螢幕or8寸平版裡面,這跟本就是不可能的事。 因此響應式網頁設計(RWD)的設計概念就跑出來了(也有稱為自適應網頁、變形蟲網頁設計),它的概念就是一種流動性的排版方式,如水在不同的容器內,會自動隨著容器而流動變化形狀。
所以響應式網頁設計(RWD)就是讓你的設計出來的網頁,就能夠完美的呈現在各式大小的螢幕內,一點也沒有網頁跑版、壞掉之問題。 重點只要一套程式代碼,便能完全開發RWD。這點就是AWD無法相比的。 參考維基百科的介紹。

所以響應式網站的優勢是「同一個網站在不同尺寸的螢幕上會自動調適內容,以符合版面大小,都能夠清楚地看到網站的圖片和內文,都能完美呈現。」支援多種瀏覽裝置,如電腦、平版或是手機等,可增加行動裝置用戶外在您的網站上直接下單的機率。
再者台灣使用智慧型手機高達82%,提供給您的用戶最佳瀏覽體驗,讓您的網站手機、平板、電腦一次搞定!品牌形象一致,不需要針對不同版本而設計不同視覺效果,可使用單一網址做宣傳。在SEO(搜尋引擎最佳化)加分,因響應式網站不必拆成電腦版、手機版兩個連結,因此流量分析能統一,有利於SEO。為什麼Google 建議網站使用 RWD網頁設計?
Google 建議所有網站使用RWD響應式網頁設計為標準,讓網頁能在不同大小的裝置,自動變換排版方式,有助於網站排名優化(SEO),方便各種裝置使用者瀏覽,故強烈建議以RWD Design方式製作網站,馬上淘汰非響應式網頁。二來訪客透過行動裝置瀏覽網路的比例越來越高。建議你設計適合透過行動裝置瀏覽的網站,確保你的網頁在任何裝置上都能提供良好的使用者體驗。可參考Google對於RWD 響應式網頁的講法。
響應式網站 (影片來源:Udacity)RWD響應式網頁設計的優點?
- 只需維持單一網站:不用像以前需要電腦一個版本(www.example.com)、手機版一個版本(m.example.com)。
- 有助於網站排名優化SEO:因單一網站,所有的流量都會流到同個網站而提升排名,不會因為分流到電腦版or手機版而無法累積網站流量排名。
- 最佳瀏覽畫面:擁有良好瀏覽體驗讓使用者愉悅,使用者停留時間久,下單機會越大,回流客越多!
- 開發成本低:同一個內容無需維護多個網站,減少工作量、降低錯誤的機率、開發成本低。
- 行動用戶端增加:如文章開頭說明,行動用戶已經佔了較大的瀏覽比例,豈能讓這些流量就這樣子流走呢!
- 故事性閱讀:於手機排版上,網站訪客易於閱讀
- 使用者體驗良好:由於不同載具的螢幕兼能提供良好的瀏覽方式,相對於手機還要左右滑才能夠瀏覽的方式,RWD大幅度的提昇使用者良好的感受。
RWD響應式網頁設計的缺點?
行動裝置相容性測試
那要如何檢查網站是否滿足RWD響應式網頁設計呢?除了透過在手機瀏覽上人工檢查有無跑版、變形之類的問題,也可以使用Google所提供的工具
行動裝置相容性測試(如下圖)做檢查。
在輸入網址後經過20秒左右,若出現如下圖"網頁適合透過行動裝置瀏覽",這就代表這個網頁是RWD響應式網站模板。
 在網站設計外包方面,請確定是否有提供RWD頁面,若沒有的話
or要加費用,請換下一家網頁設計公司吧。以現有技術RWD叫做"標準配備",怎麼是拿來做為敲詐消費者的手段。(除非你也不在乎RWD啦)。
在網站設計外包方面,請確定是否有提供RWD頁面,若沒有的話
or要加費用,請換下一家網頁設計公司吧。以現有技術RWD叫做"標準配備",怎麼是拿來做為敲詐消費者的手段。(除非你也不在乎RWD啦)。
RWD設計:響應式網頁語法與開發工具
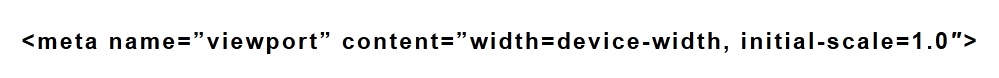
要讓網頁具有響應式般的神奇效用,除具備基本的HTML5+CSS3網頁設計外,你至少還要要準備二件事情,第一在網頁上加上短短一行,如下

第二,業界慣用RWD開發工具大都是使用Bootstrap。Bootstrap是一個開源專案(open-source)由HTML、CSS、JavaScript組成的前端框架,利用一些簡單的分割畫面原理,就能自動適應各式螢幕的需求(RWD響應式網頁),從手機到電腦一次搞定。
以下用動態呈現一下,從電腦到手機版都自動排版適應螢幕,這就是RWD響應式。  Bootstrap能讓前端使用能快速開發介面,Bootstrap已經提供頁面編排、按鈕、表單、導覽列與其他各種元件及JavaScritp套件。Bootstrap的好處是你不會寫CSS也沒關係,只需會HTML再套用Bootstrap
Class即可擁有RWD響應式網頁,是個非常有高效率的框架。
Bootstrap有超多人使用的,聲譽良好,有完善的測試與維護,不斷的更新版本,可以放心使用。Bootstrap提供非常完善的rwd教學文件,雖然是英文版本,不用太擔心看不懂,台灣也有很多人寫部落格教學,幾乎每一版本都會有小更動,只需要會怎麼使用基礎或著學一個版本即可,後面就容易上手了~!
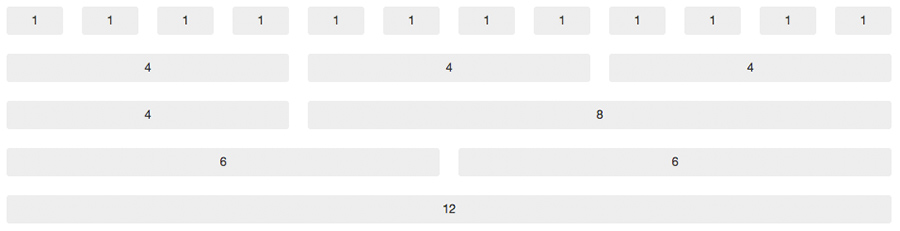
先了解一下Bootstrap網格系統 (Grid System) ,這是讓網站能夠變RWD響應式設計最主要的元件。
Bootstrap能讓前端使用能快速開發介面,Bootstrap已經提供頁面編排、按鈕、表單、導覽列與其他各種元件及JavaScritp套件。Bootstrap的好處是你不會寫CSS也沒關係,只需會HTML再套用Bootstrap
Class即可擁有RWD響應式網頁,是個非常有高效率的框架。
Bootstrap有超多人使用的,聲譽良好,有完善的測試與維護,不斷的更新版本,可以放心使用。Bootstrap提供非常完善的rwd教學文件,雖然是英文版本,不用太擔心看不懂,台灣也有很多人寫部落格教學,幾乎每一版本都會有小更動,只需要會怎麼使用基礎或著學一個版本即可,後面就容易上手了~!
先了解一下Bootstrap網格系統 (Grid System) ,這是讓網站能夠變RWD響應式設計最主要的元件。
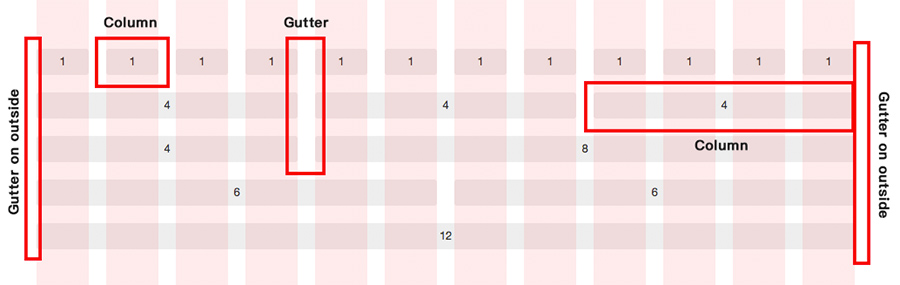
Bootstrap網格系統 (Grid System)
Bootstrap是由行動版優先、擁有響應式設計、可以隨著螢幕尺寸增加,系統會自動擴展到12列,基本上就是以12等分的限制,可以混著使用,建立網頁佈局只需要透過row與column的組合,輕鬆呈現想要的網頁設計。

Bootstrap 網格系統由三個項目組成:
- 欄位 (column) :12個欄位
- 內部間隔 (gutter):11個間隔
- 外部間隔 (gutter on outside):2側間隔

Bootstrap 網格好處:
- 提高可讀性,有規律的排版
- 建立設計師與前端工程師共同語言
- 幫助設計師建立不同螢幕時的佈局
Bootstrap 網格系統一定要使用:
最外層設定 .row,內層在設定 .col-* 內容使用在 .col-*裡面。
Bootstrap 4
使用了Flexbox建立網格系統,有比以往更方便的實現等高與置中的效果。
| Medium ≧768px |
Large ≧992px |
Extra large ≧1200px |
|
|---|---|---|---|
| 容器最大寬度 | 720px | 960px | 1140px |
| Class 類別名稱 | .col-md- |
.col-lg- |
.col-xl- |
| 欄數量 | 12 | ||
| 列間隙寬度 | 30px (每列每邊各15px) | ||
響應式斷點使用
- 不加斷點 <= 575px 小尺寸手機
- SM:576px~767px 手機寬度
- MD:768px~991px 平板尺寸
- LG:992px~1199px 電腦
- XL:>=1200px 大型電腦
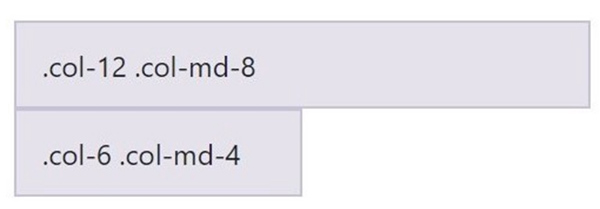
在code上加 col-斷點-數字 例如:col-12 col-sm-8 等。程式碼如下: 
手機版 
平板以上 
以上呈現,在手機版:第一欄 col-12滿版寬度,第二欄因上方滿版,就會放置下方,col-6只有螢幕的一半寬度。在平板以上:第一欄 col-md-8佔據2/3版面,第二欄 col-md-4 就會在旁邊呈現,兩個相加起來col-md-12。
注意:每一欄相加起來都要等於12才會在同一欄上喔! 例如:第一欄col-sm-7、第二欄col-sm-5;第一欄col-md-4、第二欄col-md-4、第三欄 col-md-4等。
Bootstrap 網格rwd教學還有很多其它用法,其他排版都可以到Bootstrap網格查看,Bootstrap網格中文版本查看。
如何導入Bootstrap?可以到官網上Getting
StartedBootstrap
Getting Started查看,Bootstrap
Getting Started中文版本查看 頁面有介紹各種導入方式,只需要崁入幾個css與cdn即可立即使用~!
響應式網站模板去那找?
響應式網頁模版網路上搜尋很容易就找到了(沒有響應式模版的還反而比較難),只要Google "bootstrap css template"能夠下載的大都是滿足RWD設計的模版了。再不放心,直接將網站拿去手機版測試即可。 若要找精美的響應式網站模板,可以至 Themeforest購買,Themeforest有各式各樣的主題,且版型數量高達11000+,費用從500~4,000元不等,而且可以免費更新。 下載RWD響應式網頁模板可參考如下
- RWD+Wordpress模版:Wordpress.org、 Template Monster、Themeforest
- RWD+HTML模版: Start Bootstrap、 Templated、 Template Monster、 Bootstrapmade、 Templatemo
響應式網頁RWD範例
貴設計提供您幾個響應式網頁RWD範例,以下都是我們客戶的官網,全都有美美的呈現。 ex:以及視覺 、 明燿資訊 、 GinerC 、 CATHY 函育造型師 、 金磚鳳梨酥 。 你若想要找響應式網頁模版快速套用的話,建議您可以至themeforest.net去購買。 那邊有許多現在的網頁,你只需調整圖片與內容即可。
RWD響應式網頁設計報價
RWD網頁設計是一種技術,9成的網站架設公司, 一定會幫你搭配基本的響應式網站技術。只有少數的網站製作公司會另外收費,一般RWD網站報價都會再著收1~2萬不等的費用。 若是一頁式RWD活動頁設計,費用都已經包含在網頁製作費內,大約為1萬~1萬5不等。若是Wordpress響應式網站設計同樣也都已經包含在費用內了,一般為4.5萬~6萬不等。 可參考完整的網站架設費用與報價。


