網站架設第一點,首重網站要精緻漂亮、所以網站公司要設計RWD響應式網站模板、HTML切板排板、設計ICON、找圖、設計Banner,林林種種一個網站包含首頁、內頁10萬元跑不掉,這種屬於
客製化網站設計就是貴(參考 網站架設費用),那為何不考慮響應式網站模板的方式!
貴設計推薦你使用Themeforest購買網頁模板,最低只要500,精緻美觀又全部滿足RWD響應式網站模板,不管Wordpress模板、HTML5模板,一頁式網頁模板、形象網站模板通通有。讓你免去一切從零開始一步一步做的時間,瞬間就擁有專業的網站。所以網頁模板就是那麼好用的,再請繼續看我們的分享吧!
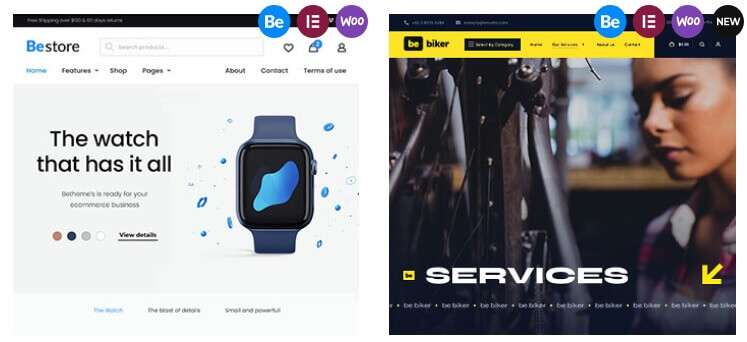
 Themeforest有上萬種的RWD網站模板
Themeforest有上萬種的RWD網站模板
網頁模板與網頁模板的關係
早期網頁設計公司做網站時,了解網站需求過後,就會請網頁設計師,設計模板、HTML切板的動作,而 這中間涉汲的專業包括網頁設計、平面設計、前端程式技術,而所需技術如HTML 5、BOOTSTRAP、CSS、jQuery、js、第三方程式外掛(Hahow也提到網頁設計需要多種技能,見下圖)。
以上許多艱深的技術,再加上一個最重要的就是【美感】,因此設計一個網頁模板絕對不容易。再加上設計出來的網站模板,至少需能夠在Chrome、Safari二大陣營精美呈現,這難度又更高。貴設計認為一個優質的模板大概要一個7、8年工作經驗的網頁設計師才能夠一手搞定。若找外包設計光是首頁就上萬元,內頁一頁都7、8000的,稍有規模的網站整個下來10萬跑不掉。所以其實網站模板設計真的不是一件容易的事情。
再者你身上穿的衣服,不也是Uniqlo同一件衣服模板打樣出來的嗎?你難道會每一件衣服都客製化嗎?
很明顯的你一定不會嘛。所以透過購買網站模板,再依網站的資訊架構、圖片、文案去調整模板的排版、主顏色、Logo、介面就可變成自己官網的模板,超簡單又快速又省錢!
立即前往Themeforest看看RWD響應式模板
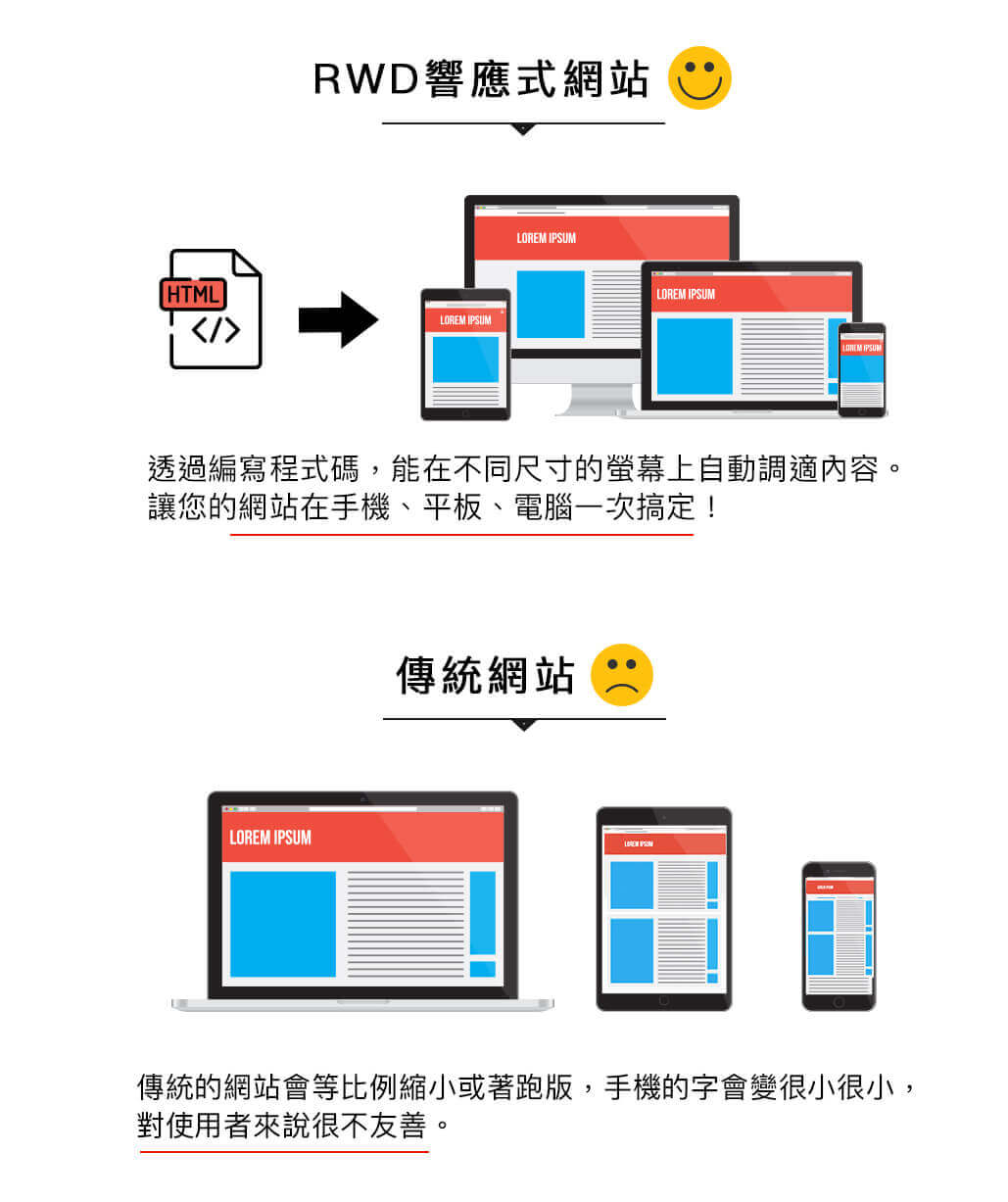
RWD響應式網頁模板介紹?
不管你是經由何種方式取得模板,請務必檢查模板是否滿足"響應式網頁設計"。 響應式網頁模板,是指模板必會滿足Google所指定的

所以RWD網頁已經是趨勢,不管是購買網頁模板或著是請網頁設計公司設計,一定要注意是不是有符合RWD網頁設計模板。除了透過模板在手機瀏覽器上人工檢查有無跑板、變形之類,也可以使用Google所提供的工具
行動裝置相容性測試(如下)做檢查。 
在輸入網址經過分析後,若出現如下圖"網頁適合透過行動裝置瀏覽",這就代表這個網頁是RWD響應式網站模板。 了解更多 【RWD響應式網頁設計是什麼】手機世代必具備的網站技術。

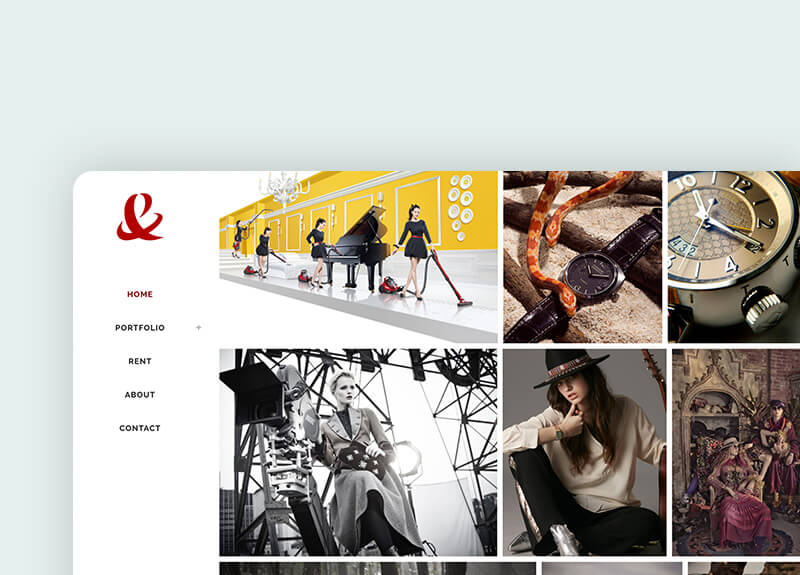
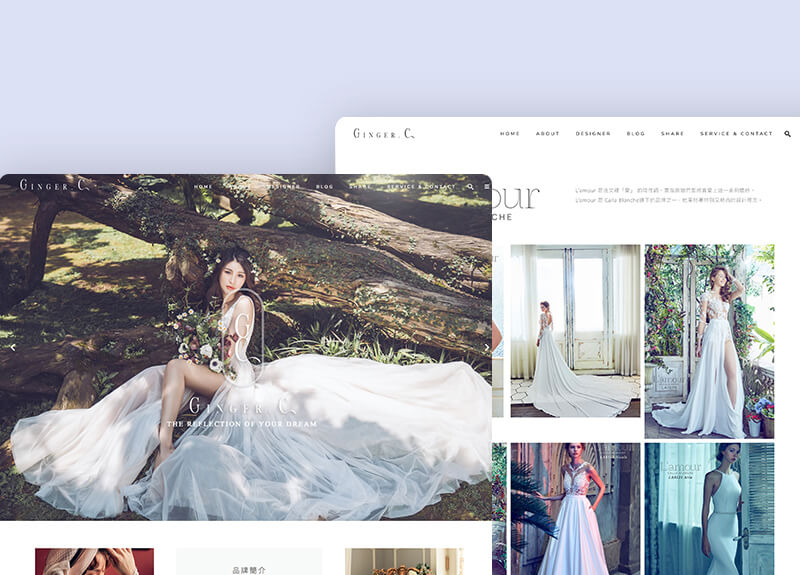
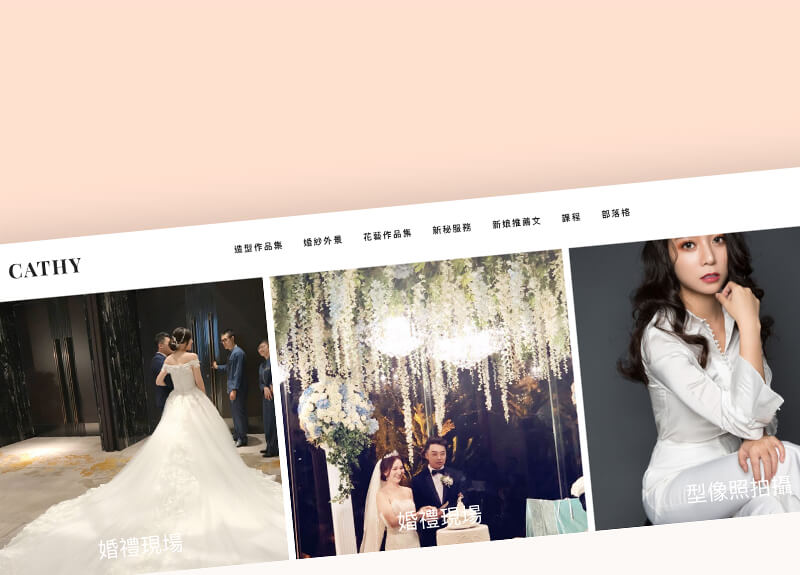
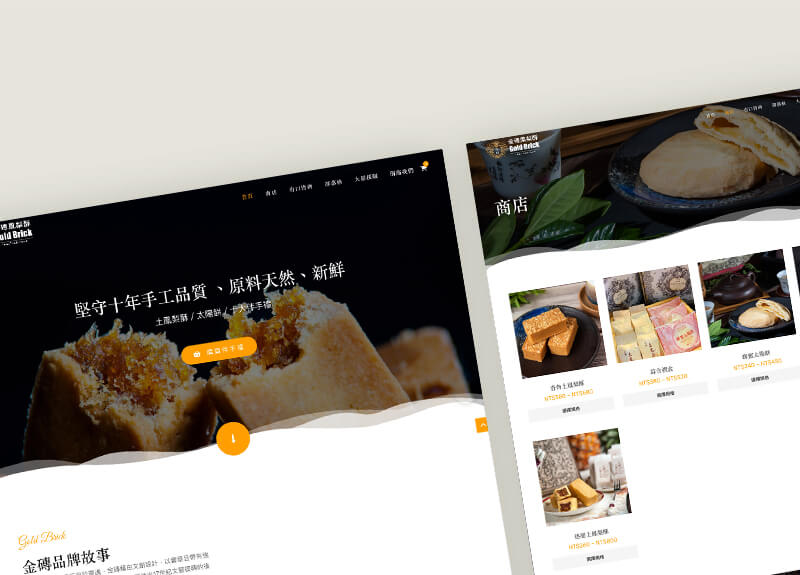
可以參考貴設計的RWD響應式網站模板設計後的DEMO:以及視覺 、 GinerC 、 亞洲矽谷ASVDA 、 金磚鳳梨酥、 綠茶形象官網
網頁模板設計軟體
網頁模板設計軟體有好多種,網站設計工具有分程式編輯、排板設計、切板、用戶體驗等。不要小看架設一個網站,擁有優質的網站,呈現看是簡單,其實幕後人員需要顧到很多細節,需要搭配幾個網頁設計軟體,才能呈現出最完美的網站。以下會介紹幾個我們覺得不錯用的網頁模板設計軟體工具。網頁設計工具推薦
- Adobe Dreamweaver-程式編寫工具與即時預覽
- Brackets-輕量化軟體開發程式碼編輯器
- Phpstorm-PHP語言開發程式碼編輯器
- Adobe XD-使用者介面設計+框線圖製作+設計用戶體驗(UI/UX設計流程整合)
- Sketch-使用者介面設計 UI(MAC電腦)
- FluidUI-應用程式模型製作
- BalsamiqMockups UI-模型框線繪製工具
RWD響應式網頁模板下載
現在講求速度的時代,隨時都在變化,為了追求最新、跟上時代潮流,下載免費網站模板是一定要的,如果你剛好又沒有前例可參考,要從零開始是一件很費神的事情,尤其使用原刻網頁設計,連最基礎的RWD響應式網頁模板都要針對每一個瀏覽器去寫程式碼,還不如下載模板再加以修改。
下載網頁模板除了能夠縮短製作時間與更多設計方向,又可以參考別人的網站結構、架構、設計、程式碼等,好處多多,可以好好運用免費網頁模板,有的還可以用於商用喔。
推薦【免費】RWD響應式網站模板下載
- Wordpress免費模板下載
- HTML免費模板下載
推薦購買RWD響應式網頁模板下載
- Wordpress付費模板下載
- HTML付費模板下載
網站模板與文案的評估
開開心心下載好模板了,要開始製作網站了,但問題來了??模板是專為攝影師打造的,但我是工程師,我跟本無法使用模板上作品集的區塊。又死定了,這個模板的文案怎麼有那麼多?我又不會寫文案。挫賽我只是要寫Blog用的網站,怎麼有購物車的功能呢??這個餐廳的模板好漂亮,立即購買,結果模板吃很多精美又漂亮的圖片。COW,難不成叫我請專業攝影師來拍一組?Orz!OMG!
上面的情境是常常會發生的,貴設計有一個客戶就是如此,他是賣電動牙刷的,但卻想用攝影師的作品集方式呈現,這是很不適合的。作品集一方面只是呈現屬於照片式的作品,例如攝影師、新秘、商業攝影照之類的。但電動牙刷賣的是功能與實用性,不是精美照片,用作品集的方式非常的不適合。
所以選擇網站模板之前,不只要確認模板的上次更新日期、下載次數、FAQ,還要確認模板的區塊、甚至功能,是否能與您的官網資訊、手中的文案相符。不然再漂亮的模板也英雄無用武之地。
Themeforest網站模板平台介紹
themeforest,是全球最大的網站架設素材平台,裡面集合了全球各地的網設計師公司、精英、工作室的嘔心瀝血的網站素材,其中包括 佈景主題、主機、影片、聲音、動畫、圖片、外掛工具、html5的模板、EDM範本..等等。

下載網站模板的注意事項
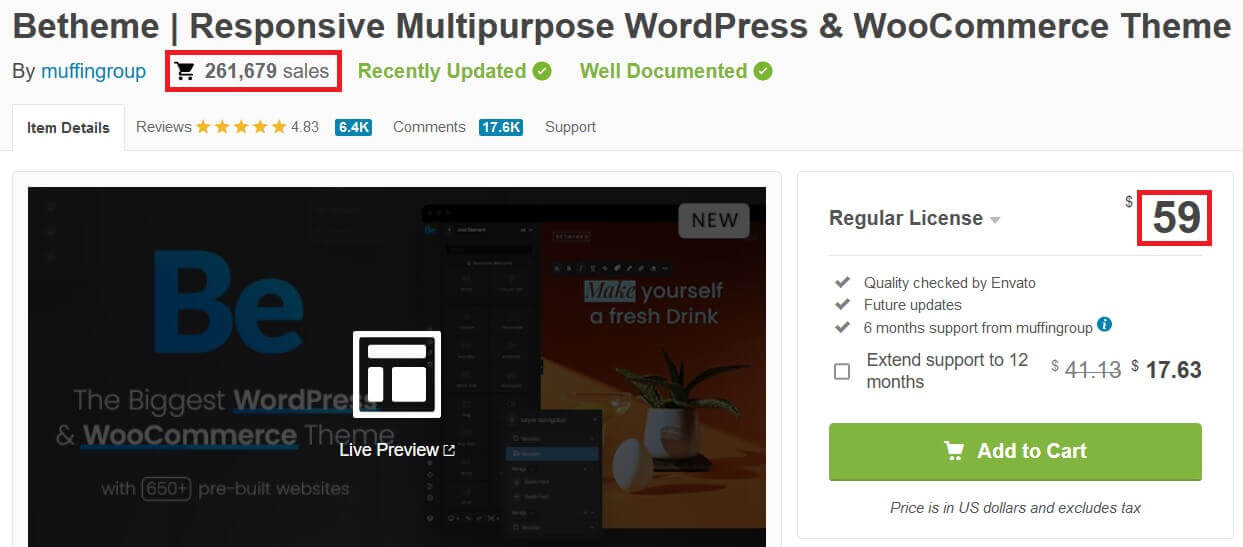
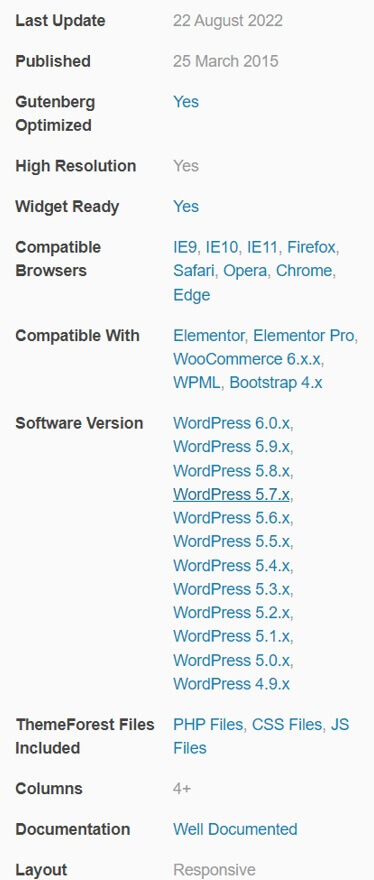
若是於Themeforest購買網站模板有以下幾點要注意, 設假在看Betheme這家公司的模版介紹,在畫面的右邊下方會有如下的說明介紹,讓我們幫您找幾個要注意的點。
- Last Update(最後更新):請找一年之內有更新的,不然代表該公司危危可汲。
- Published(發佈時間):該模版發佈的日期
- Compatible Browsers:可兼容的瀏覽器。就代表在這些的瀏覽器是可以美完呈現的,至少要有chrome及Safari。
- Software Version:跟wordpress版本的相容性。
- Documentation:Well Documented,有完整的說明文件,但可惜的是英文的。
- Layout:Responsive即可RWD響應式的意思
- Last Update(最後更新):請找一年之內有更新的,不然代表該公司危危可汲。
- Published(發佈時間):該模版發佈的日期

另外二點最為重要的就是sales及reviews,愈多人買愈安心,reviews則可以進入看看模版商的售後服務。不然有很多的Bug是我們無能為力的,還是需要請模板商處理的。

RWD網站模板修改範例
一個基本的RWD網站模板修改,需俱備二件事情第一對於HTML的認識,第二好用的HTML編輯器,有了以上的二種才有可能對HTML的模板做調整。若沒有的話,請參考以下連結。
- HTML教學:w3schools提供許多程式設計的教學,包含HTML、CSS、Javascript、SQL、php。程式新手必定造訪的網站之一。
- HTML編輯器:Notepad++佛心來著的程式碼編輯器,提供多種的程式編輯器,重要語法都以會不同顏色強調,甚至自動提示功能。也是適合新手的程式碼編輯器。

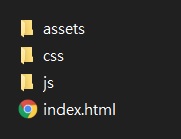
- assets:存放資源檔,例如圖片、影片、聲音、下載的檔案
- css:存放css檔案,CSS負責管理網頁的美觀,透過撰寫CSS,可以網頁精緻、漂亮又大方。可以想像成女性的"化粧品"
- js:存放js檔案,js即為javascript的意思,負責一個網站的功能,例如點擊某html的元素下載檔案、開啟連結、字形變化。可以想像成遊戲的外掛的概念。
- index.html:網站的首頁一般都會叫index.html,不同語言或許會叫index.php、index.jsp、index.asp,但那屬於動態語言,非html靜態語言。