設計一個網頁很難嗎?網頁設計自學一定要會寫程式嗎? 網頁設計入門程式語言就是HTML語言,想要開網頁設計公司做網站接案,的確是需要的,而且還要熟幾個專用的網頁設計軟體, 如Wordpress網頁設計、CSS、Javascript都是很基本做為網站(也稱Web)頁面設計必需的工具之一。
想要自學找網頁設計教學課程,W3School是一個很推薦的網站,很值得網頁設計小白學習,但只建議玩票性質做做網站即可。 公司、企業的形象官網,還是找專業的網站設計公司,創業千萬不要開玩笑,網路門面的重要性就如男女交友般的,先看外表再看內涵。
但不管自學、找外包,都是建議要懂得網頁設計的概念,在網站外包談需求、網頁設計、網站維護都會相對輕鬆簡單。接下來就針對網頁設計,貴設計將會分享更多的概念。
什麼是網頁設計?
網頁設計(Web Design)是指設計和開發網站視覺效果與互動體驗的過程。 它融合了創意和技術,通過色彩搭配、字體選擇、排版佈局等方式,為用戶提供美觀且易用的瀏覽體驗。 無論是部落格、企業網站還是電商平台,網頁設計在吸引訪客和提升網站價值方面都扮演著主要角色。
所以一般網頁設計較屬於網站前端的技術,前端技術最基本的就是HTML、JS、CSS,這是基本三要素。 網頁設計師工作內容也就會利用三種程式,設計網頁,例如客製化程式的網頁或者號稱是拖拉式設計的 Wordpress網頁設計也是需要。

Wordpress拖拉式網頁設計,若認識CSS語法,如邊界(margin)、間距(padding)、 寬度(width)就可以設計出更細膩、更精緻的網站。所以想從事網頁設計接案、網頁工程師、自學網頁設計,HTML、CSS、JS必學。
學習網頁設計的基礎有?
網頁設計要學甚麼?網頁設計屬於前端設計,前端設計還有分動畫設計、使用者體驗(UX)設計 、頁面設計(也就是大家常說的網頁設計) 不管是網路、坊間較多是屬於網頁設計的課程。若動畫設計、UX設計則屬於較高階的課程,坊間有但不多,且課程昂貴。 
若從事網頁設計接案、網頁工程師,網頁設計三劍客一定要會。
- HTML:HTML (HyperText Markup Language) 是網頁的基礎,【負責結構化內容】,讓瀏覽器知道每個元素的意義。
- CSS:CSS (Cascading Style Sheets) 負責【美化網頁】,讓排版、顏色、動畫更吸引人。
- js:也就是JavaScript,JavaScript是讓網頁【動起來】的程式語言,負責 使用者互動、數據處理、動畫效果,甚至開發 Web 應用程式。
它們三間之關系,就猶如蓋一間房子,
- HTML 是房子的「結構」👉 樑柱、牆壁、地板 → 決定房子裡有什麼(客廳、廚房、浴室)
- CSS 是「裝潢設計」👉 漆牆、貼磁磚、擺家具 → 讓房子變得漂亮、舒適
- JavaScript 是「電力與設備」👉 燈會亮、水龍頭會出水 → 讓房子動起來,有互動功能
網頁設計軟體與平台介紹
網頁設計的軟體,如早期frontpage(已停用)、Dreamweaver(較少人在用、踩入門檻高),但到現在2025年 做網站不一定要寫程式,以下整理了目前最常見的 拖拉式建站平台 和 專業網頁設計軟體,無論你是新手還是設計師,都能找到適合的工具。
🧰 常見網頁設計平台(免寫程式,建站最快)
| 平台 | 適合對象 | 優點 | 注意事項 |
|---|---|---|---|
| Wix | 初學者、需要快速上線 | 拖拉式編輯、模板多、美觀 | 功能自由度較低,進階需付費 |
| Weebly | 小型企業或部落格 | 操作簡單、支援電商 | 模板變化有限 |
| WordPress.com | 想省事建站的新手 | 雲端建站、支援佈景主題 | 外掛功能需升級方案 |
| Shopify | 想快速開網店的人 | 電商功能齊全、介面友善 | 適合賣東西,不適合一般內容網站 |
| Google Sites | 學生、內部報告用戶 | 免費、與 Google 整合佳 | 功能陽春,不適合商業網站。請參考 Google Sites介紹 |
🖌️ 專業網頁設計軟體(可自訂,適合開發與設計師)
| 軟體 | 適合對象 | 特點 | 使用需求 |
|---|---|---|---|
| WordPress.org (自架) | 進階使用者、企業網站 | 功能強大、外掛多、彈性高 | 需自行租主機與維護 |
| Elementor | 想拖拉式設計又要自由度 | 所見即所得設計工具 | 需搭配 WordPress 使用 |
| Figma | UI/UX 設計師 | 適合設計階段、多人協作 | 非建站工具,需要與開發串接 |
| Adobe Dreamweaver | 前端開發者 | 支援 HTML/CSS/JS 編輯 | 需有程式基礎 |
| Webflow | 設計師/開發者 | 輸出乾淨代碼、自由度高 | 學習曲線稍高 |
✅ 小結建議
- 新手入門:建議使用 Wix、Weebly、WordPress.com
- 想要更多自由與進階功能:選擇 WordPress.org + Elementor
- 要開電商:Shopify 上手快、電商功能強
- 設計師/開發者:推薦 Figma 或 Webflow
網頁設計與網站架設的差異
網站架設與網頁設計雖然都與網站開發相關,但兩者的角色、重點是完全不同
- 網站架設 比較像是「蓋房子」:包含網域、主機、網站系統、程式部署等,讓網站可以「運作」起來。
- 網頁設計 比較像是「裝潢與美術」:負責畫面排版、視覺風格、使用者體驗,讓網站看起來專業又好用。
簡單來說:網站架設是「網站的骨架與基礎」,而網頁設計是「網站的外觀與感受」。
網站架設 vs 網頁設計 比較表
| 項目 | 網站架設 | 網頁設計 |
|---|---|---|
| 主要目的 | 讓網站可以上線與正常運作 | 讓網站看起來美觀、好用 |
| 核心內容 | 主機、網域、CMS、資料庫、部署 | 色彩、版型、排版、互動體驗 |
| 需具備技能 | 系統設定、伺服器操作、基本程式語言 | UI/UX、視覺設計、HTML/CSS 基礎 |
| 負責角色 | 網站工程師、架站公司 | 視覺設計師、前端設計師 |
| 常見工具 | cPanel、FTP、WordPress、VPS 主機 | Figma、Photoshop、Elementor、Bootstrap |
| 結果呈現 | 網站可以上線、網址可瀏覽 | 網站視覺美觀、體驗佳、符合品牌形象 |
網頁設計自學推薦
- 六角學院(Hex School):台灣知名的線上學習平台,專注於網頁設計、前端技術,課程完整且有專案實作。
- ALPHA Camp:提供網頁設計、前端、後端的完整學習路徑,適合想從零開始轉職的學員。
- iT 邦幫忙:超多網頁設計、前端技術教學文章,還有鐵人賽活動可以跟著練習。
- W3Schools 中文網:網頁設計基礎最強入門,從HTML、CSS、JS到更多前端技術,都有系統化教學。
- 台灣大學開放式課程(NTU OpenCourseWare):提供免費網頁設計與資訊工程課程,適合想自學且有基礎概念的人。
網頁設計教學-以WP為基底
網頁設計會依使用的網站設計軟體、網站設計工具或者是平台(如Wix、 Weebly、Google sites),都會有所差異。但基本上換湯不換藥,學會網頁設計基本功三劍客HTML/CSS/JS才會是最重要的。 其他其實就跟開車一樣,每台車的操控面版都不同,但打方向燈、油門、開車能力都是差不多的。
本文章將以wordpress.org為主,同時需先安裝Betheme的版型。安版Betheme有提供預設的Elementor編輯器可以所見即所得的網頁設計,非常的好用。接著我們就開始囉呢!
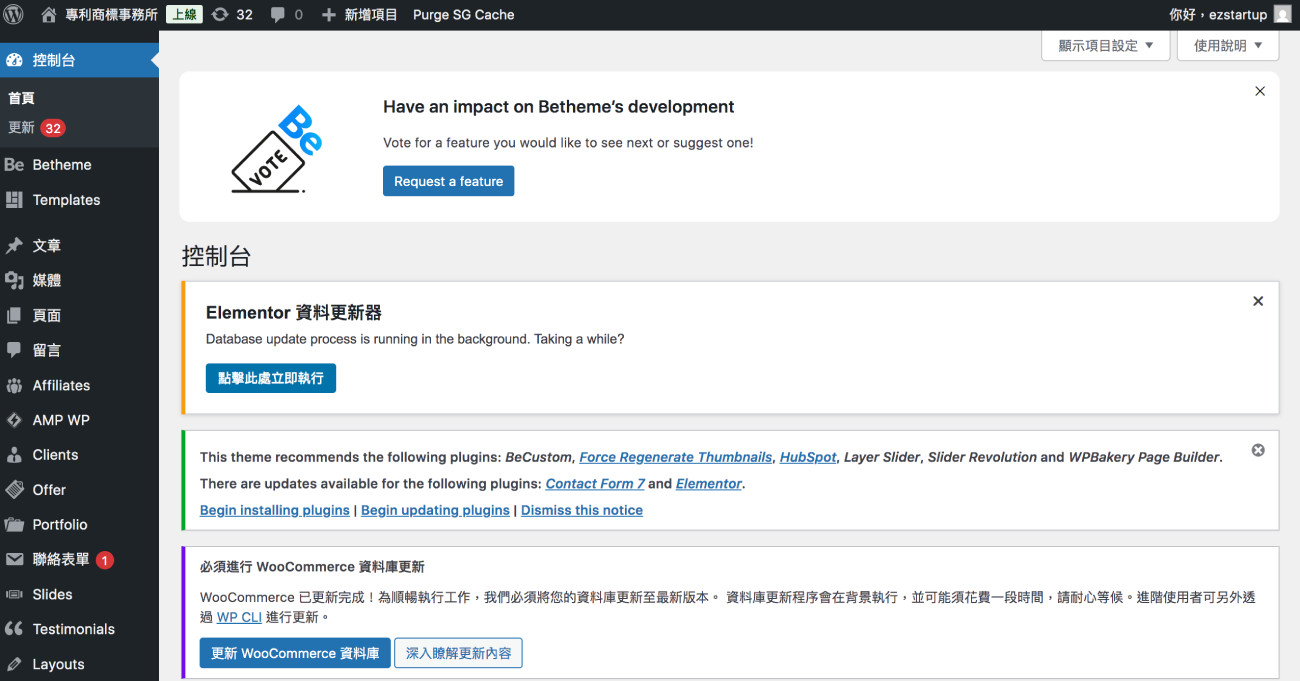
先來到Wordpress網站後台 
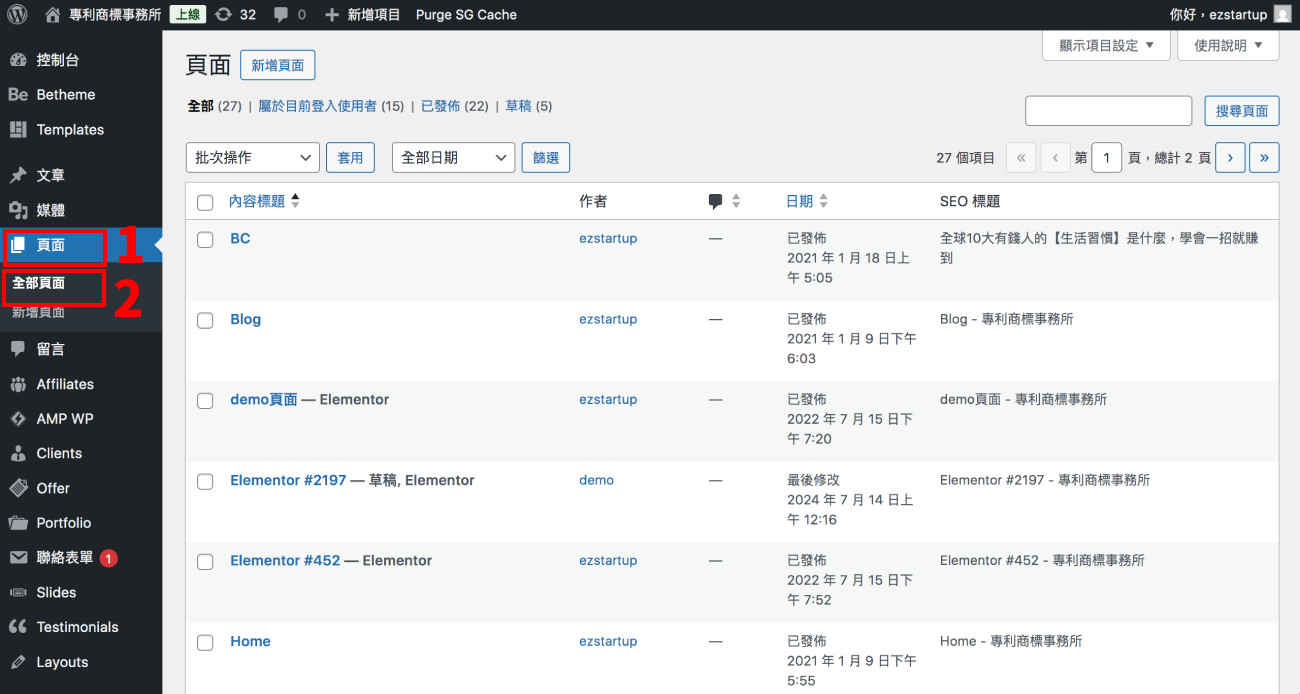
點「頁面」-> 「全部頁面」
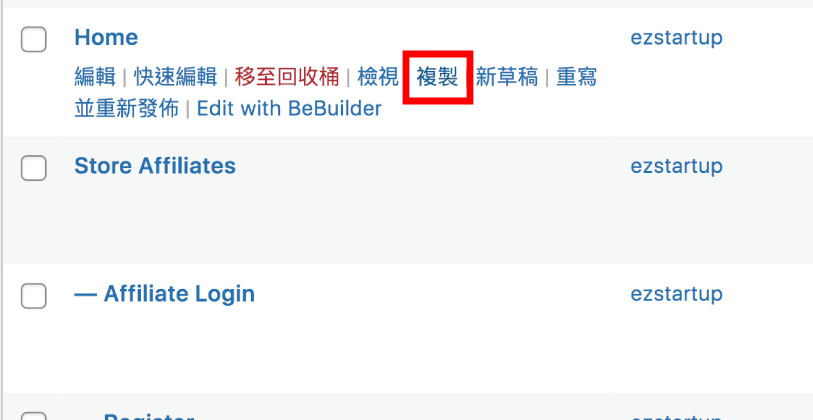
再來滑鼠滑過去想要編輯的頁面,然後再按「複製」,備份以免不小心修改壞掉了,還有備份可以備份回來。
*如果沒有這可以前往「外掛」-> 「安裝外掛」-> 「搜尋外掛“duplicate”」-> 「Duplicate Page 立即安裝」-> 「啟用」。*
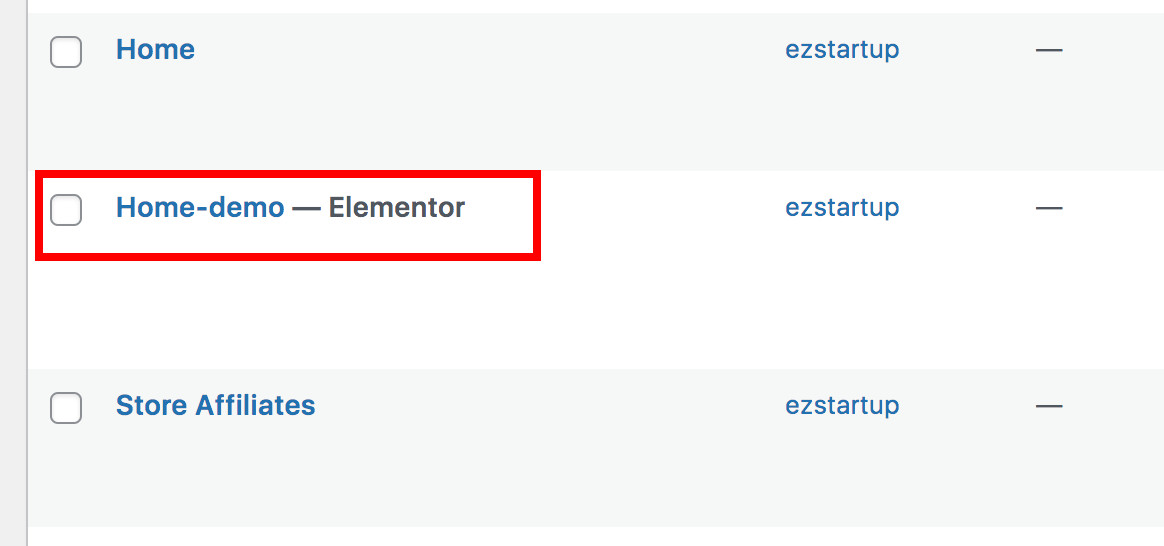
點選想要編輯的頁面。
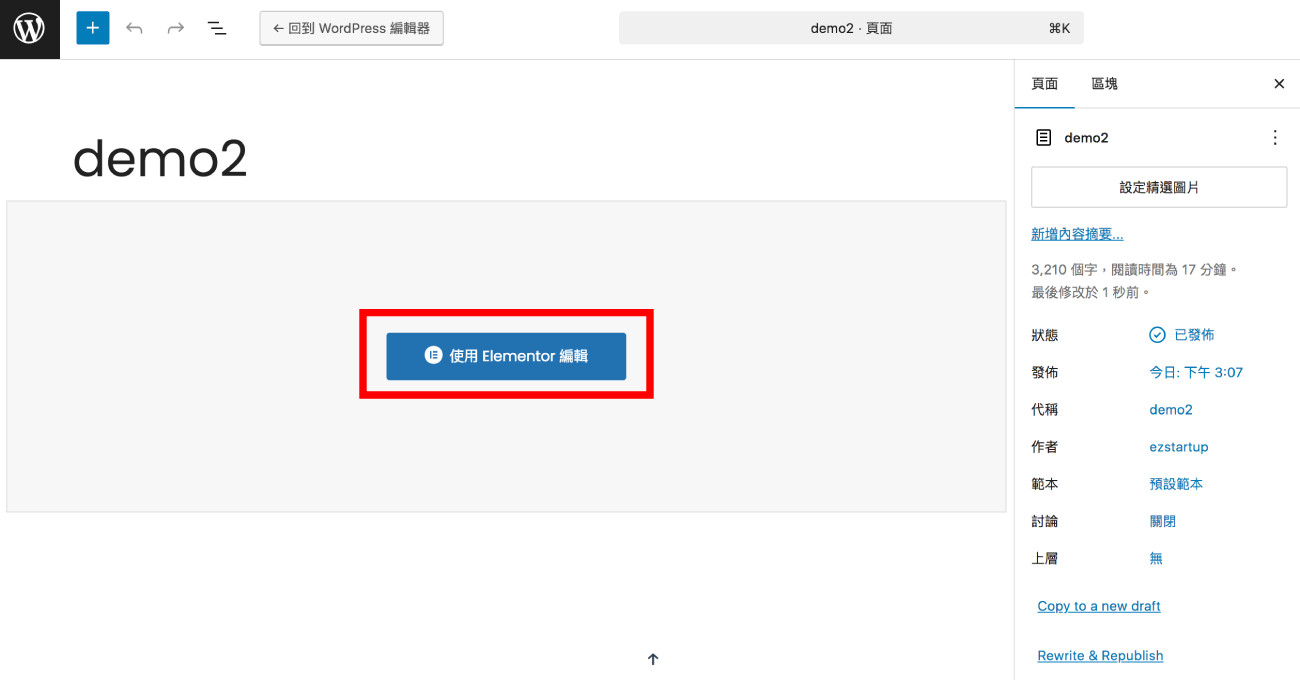
點進去後,按中間的「Elementor」,進入編輯。
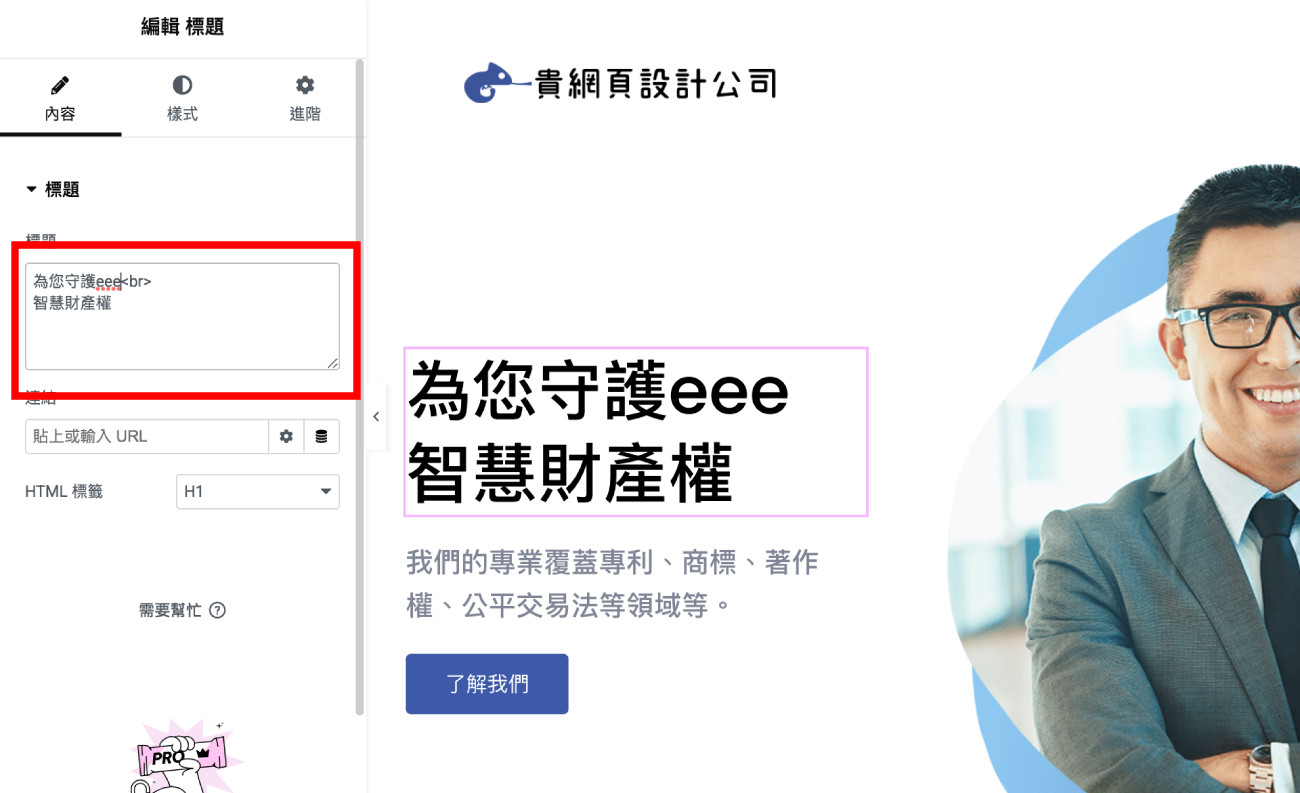
這是編輯頁面。Elementor編輯頁面非常直覺,只需要選想要編輯的地方即可。
點選後左邊編輯文字,樣式等。
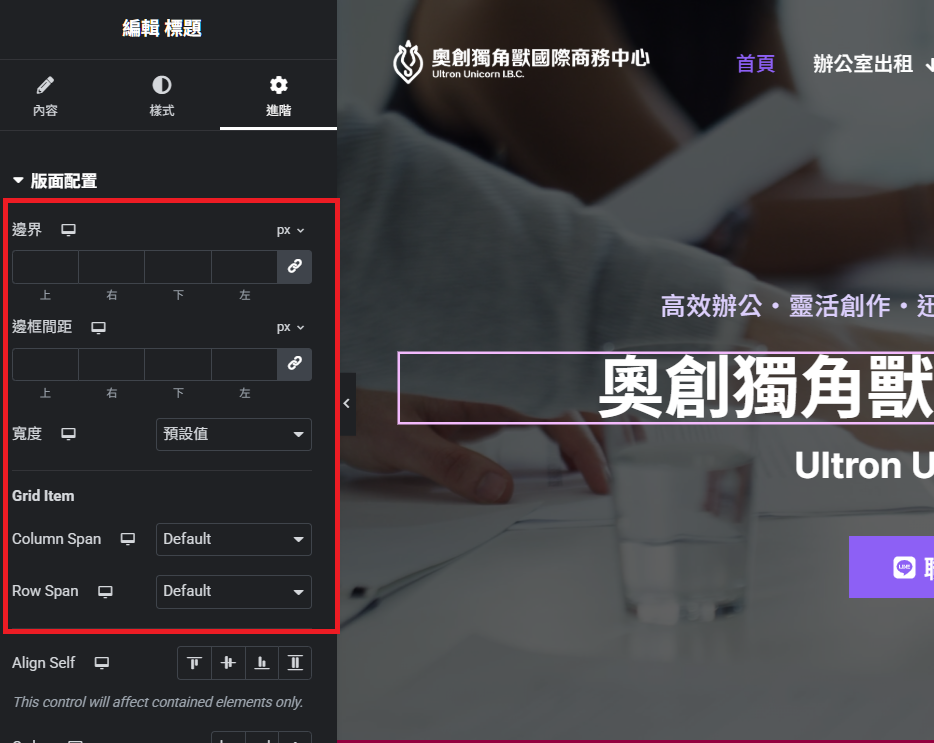
在左邊編輯標題。
也可以編輯「欄」的大小。
原本「40.04」-> 「52.63」的大小。
按右上角的「發佈」。 發佈旁邊的「預覽變更」的眼睛。
發佈旁邊的「預覽變更」的眼睛。
更變後不一樣的樣式。
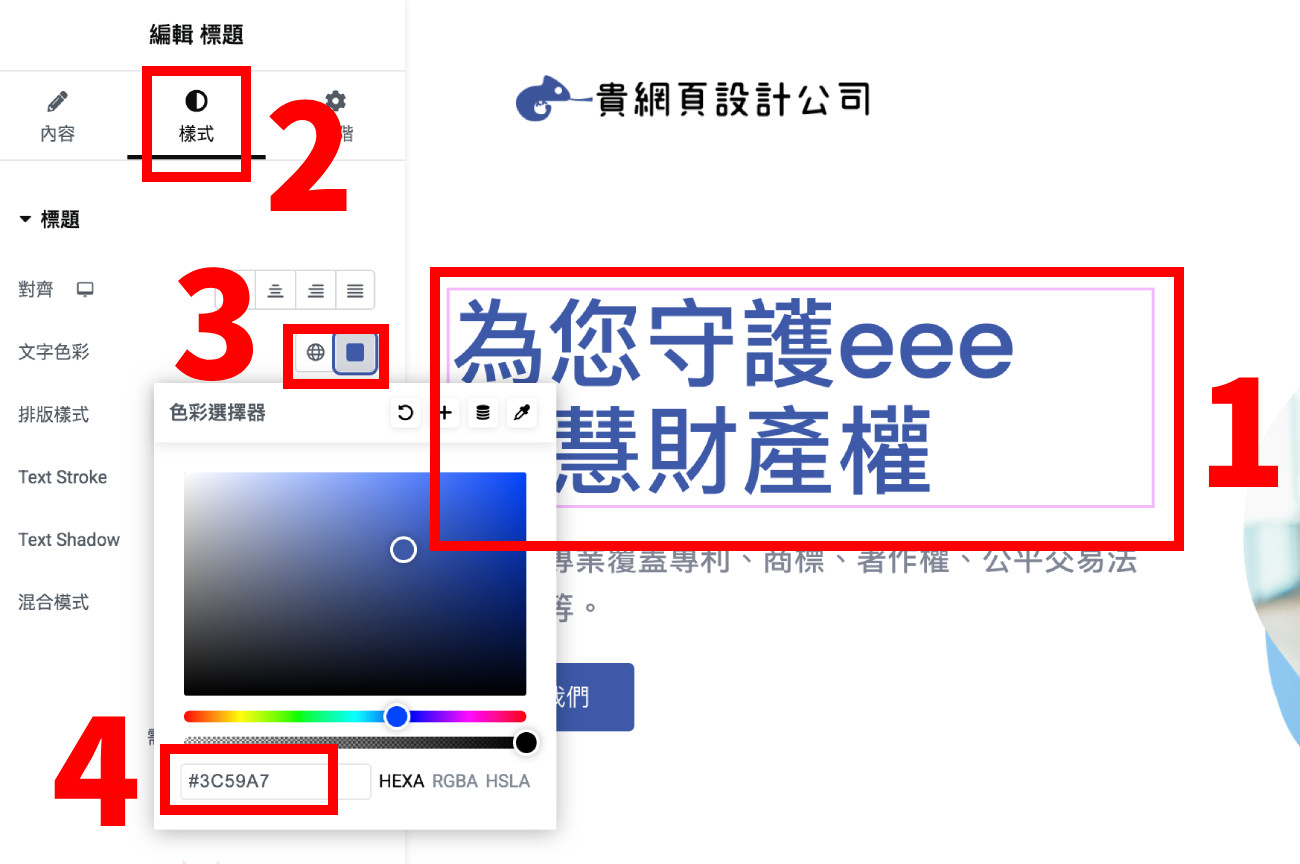
想換顏色,可以點一下「想編輯的標題」->「樣式」->「文字顏色」點一下->「色標or自行選」。
換字的大小,可以點「排版樣式」->「尺寸大小」->「Line Height」這也可以適當的調整。
確定後記得都要「發佈」喔!
依照上面的圖片,是不是能夠感覺網頁設計這檔事的難度已經大大減低了, 現在的網頁設計都有介面可以即時的做調整,並所見即所得的直接呈現。但貴設計為什麼一直強調 網頁設計基本功三劍客一定要學會呢?
參照上方的圖片,你不覺得圖內的字樣,像是垂直對齊、樣式、欄寬度、Line Height...這些其實就是CSS的語法名稱。 因為Elementor只是將寫CSS程式的這件事情,將其介面化,讓你更方便、快速的寫CSS,大大降低了做網頁設計的難度。
如何選擇適合的網頁設計公司?(外包 vs 自己做)
想要做網站,第一個問題通常是:要自己做,還是找專業的網頁設計公司?
這裡幫你分析兩種方式的優缺點,讓你快速做出最適合自己的選擇!
🖌️ 自己做網站:省錢,但耗時又有限制
如果你的預算有限,或想自己練習技術,自學網頁設計是一個不錯的選擇。
現在有很多免寫程式的網站建置平台,像是 Wix、WordPress、Shopify,只要拉拉版型、改改內容就能上線。
| 項目 | 說明 |
|---|---|
| 自己做網站的優點 |
|
| 自己做網站的缺點 |
|
| 適合對象 | 小型個人網站、部落格、新創初期品牌 |
🖌️ 外包網頁設計公司:快速、專業,但要挑對團隊
如果你希望網站有更好的設計感、功能完整,又希望節省時間,找網頁設計公司外包是更有效率的選擇。
專業的網頁設計團隊通常會從需求規劃、版型設計、網站開發、SEO優化一次幫你做到好。 
| 項目 | 說明 |
|---|---|
| 外包設計公司的優點 |
|
| 外包設計公司的缺點 |
|
| 適合對象 | 中小企業、品牌官網、專案型網站、希望快速上線又要求品質的人 |
如何挑選好的網頁設計公司?
選擇網頁設計公司時,可以注意這些細節:
- 🌀看作品集,確定風格、技術符合你的需求
- 🌀確認報價項目是否清楚,避免後續追加收費
- 🌀問清楚網站權限與原始檔案是否歸自己
- 🌀了解後續維護服務(例:網站bug修復、備份、版本更新)
- 🌀查看網路評價或真實客戶回饋,避開雷包!
小提醒:不要只看價格,便宜可能貴在後面補救。選擇一間有經驗、願意聆聽需求的設計公司,才是最重要的!
結論:從零開始,打造屬於自己的網站
學習網頁設計,其實比想像中更容易入門!無論是想靠 網頁設計自學,還是透過專業的 網頁設計教學課程,都可以逐步掌握 網站頁面設計、網頁程式設計入門、甚至高階的 網站設計教學技巧。 以現在的網路資源是多到不勝枚舉,更多的是許多免費的網頁設計線上課程,youtube一查就是一大堆。
不論你是完全的小白、還是想轉職成網頁設計師的新手,只要循序漸進,自學寫網頁不再是難事。 從了解什麼是網頁設計開始,搭配適合的網頁設計軟體, 並掌握好網站架設與頁面設計的差異,就能一步步打造出專屬於自己的網站。
如果你希望更快速上手,可以參考各種網頁設計教學資源,或是找可靠的設計團隊協助規劃。 無論是選擇自學網頁設計,還是交由專業網站公司代為打造,掌握基本的 網頁程式設計概念,對未來網站經營、SEO優化都會非常有幫助。
想學會網頁設計並不難,只要持續學習、實作,從小型專案(Side Project)或 網頁設計個案參考開始練習,累積經驗,很快就能從 網頁設計入門晉級為真正能打造出優質網站的高手!未來無論是做品牌、開電商、或經營教育網站設計,都能駕輕就熟。
現在就開始你的網頁設計自學之路吧!
