優質的形象網站架設,不只能為網站訪客帶來良好的使用者體驗,也相對為公司帶來更多的業績。
而網站不只要精緻、漂亮外,在網頁設計的請務遵循以下的4大金律、23項建議。
延伸閱讀:
- 最完整的【網頁設計、網站架設】攻略|32個網站設計技巧
- 最精闢的【網站架設費用】解析|官網建置設計報價不被騙
- Wordpress購物車網站架設|電商建置、刷卡金流一把罩
- WP架站一人就搞定|16大【Wordpress網頁設計】教學
網站速度 載入速度快速
網站訪客登入公司網站時,第一個體驗得就是網站的下載速度,所以網站速度不能太慢,如果3秒都沒轉出來的話,網站訪客就會沒耐心的關掉走人,尤其需特別注意網站在手機版的下載速度,因為手機的下載速度畢境不如實體線路來的快速,所以會相對的慢速,所以請使用實機跑跑看公司網站是否流暢。
要如何檢查自己網站是否太慢呢?Google有提供一個免費檢查你的網站是否太慢的工具,PageSpeed Insights,非常簡易,只需要放上網址,就能查看到網站速度囉。
了解更多網站速度優化。  (來源:PageSpeed
Insights)
(來源:PageSpeed
Insights)
那要如何提昇網站下載速度呢? 根據 7大【Google站長工具】網站架設優化非夢事!!
一文提到,網站可以使用以下的方式做速度優化
- 亞洲主機:如Siteground的新加坡主機、GCP的台灣彰化主機。物理連線速度快。
- 減少頁面減少HTTP Requests的次數,頁面載入的效能就提升非常多
- 壓縮網頁的程式碼,包含js、css、html檔。推薦工具HTML Minifier。
- 移除未使用的CSS。推薦工具PurifyCSS Online
- 圖片檔案限縮在100K or 更小。推薦工具Tiny Png
- 減少HTML的標籤,讓網頁保持輕盈,並善用defer、async。
- 使用延遲載入推薦工具,Lazyload
- 善用CDN,如Cloudflare。參考CDN是什麼
- 優化Server端程式演算法:減少呼叫資料庫的次數
- 優化資料庫結構:移除不必要的欄位、資料,限縮字元的容量
- 只留精華的內容,移除其他較不重要內容
專業感 建立品牌信任度
專業的形象網站必不可少,從Logo、圖片、顏色都要精選過,每一項都代表了公司,所以圖片素材很重要。有專業的形象才能得到顧客的信賴。 這邊提一點千萬不要使用FB粉絲團代替公司形象官網,理由請參考公司需【官網架設】嗎?
此外您還可以做什麼呢?請參考如下
- 使用企業級的Email,如貴設計的[email protected]。勿用[email protected] 及 [email protected]等免費郵件
- 網站提供完整公司資訊,包含公司名稱、聯絡電話、統編、粉絲團、Email...等等。
- 申請Google商家、並維護好Google評論
- 暢通的聯絡公司管道,如Line、FB
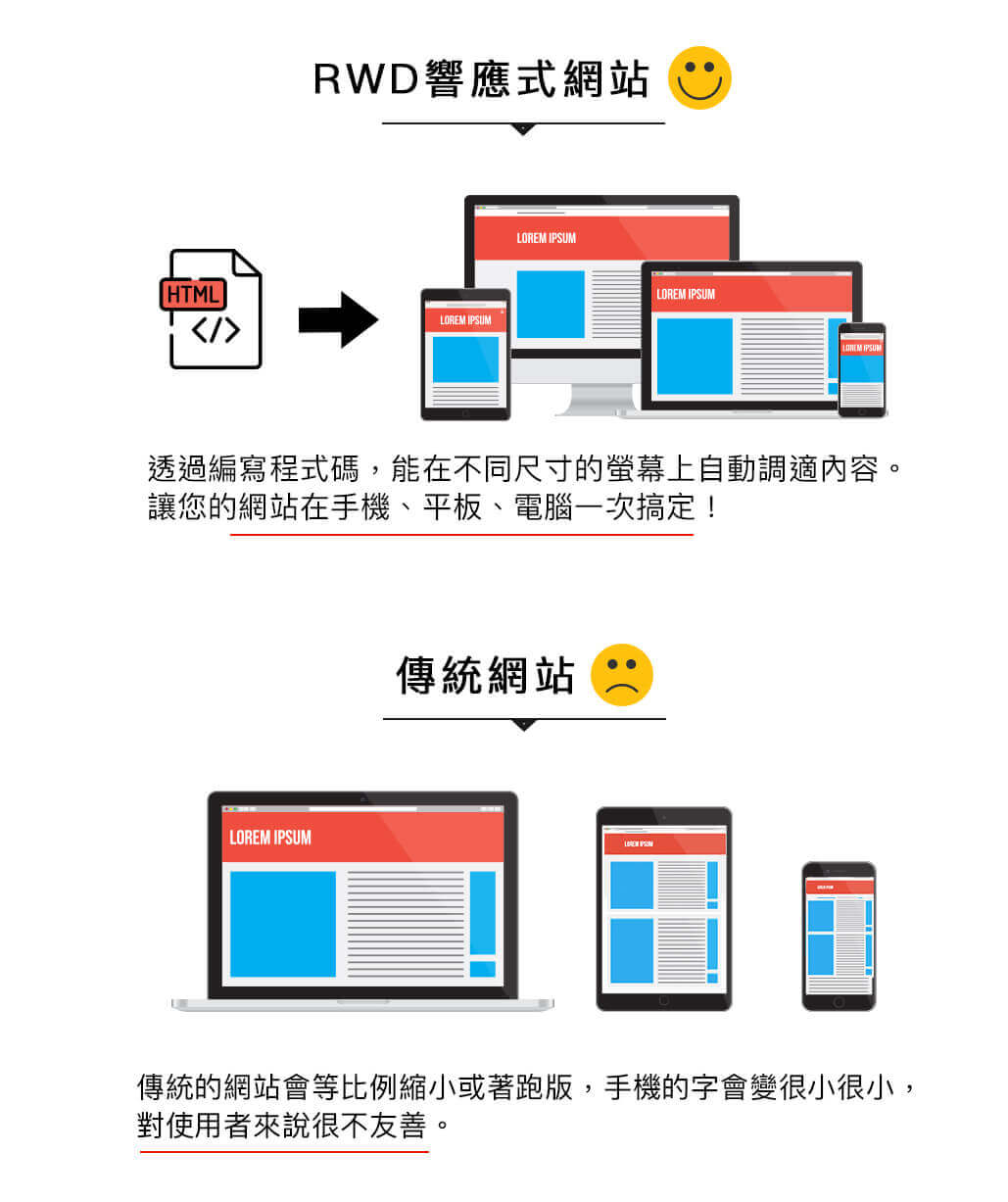
RWD響應式網站 讓顧客有很棒的瀏覽體驗
現在必備的RWD響應式網站,如果沒有這項,就直接大大扣分,響應式網站是讓顧客不管用什麼載具,都能好好瀏覽網站,不會因為網站是給電腦版到了手機大跑版,讓顧客使用起來很不便。
RWD響應式網站很重要,如果正準備架設網站,一定要確認有沒有提供響應式網站的功能,沒有就換下一家廠商。
 了解更多有關於網站架設沒有【RWD響應式網頁設計】 Google:那你就等死吧!
了解更多有關於網站架設沒有【RWD響應式網頁設計】 Google:那你就等死吧!
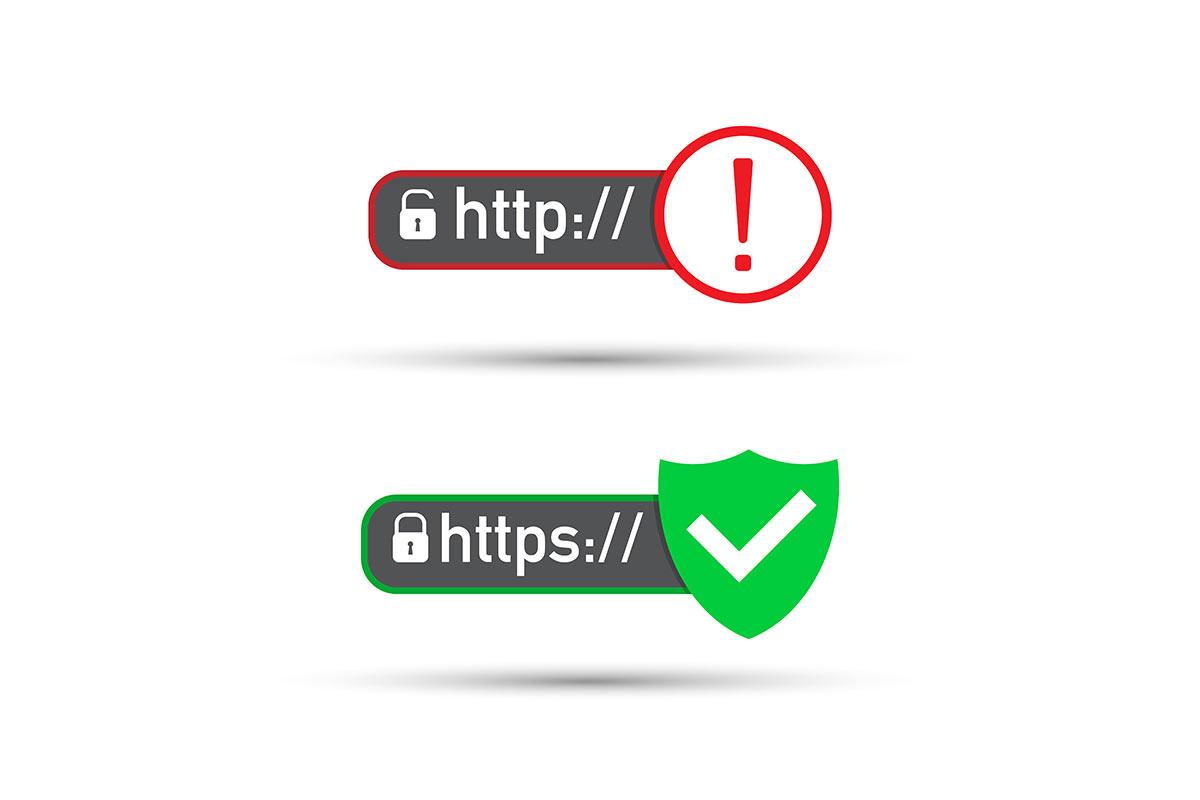
加密傳輸協定 保護客戶重要資料
貴設計的網址是https://web-design.vip,在網址前面有一個"https (超文字安全傳輸通訊協定) ",這代表網站透過協定上的加密機制後能夠防止資料竊取者就算攔截到了傳輸資訊卻也無法直接看到傳輸中的資料,講白一點就是資料從網站傳到你電腦上的瀏覽器都是經過加密的。
 有心截取你資料的駭客是無法解密的(理論上)。網站要使用免費的https,可以去Cloudflare or Let's Encrypt註冊。一年大概可以省下2xxx多的成本。
但當然加密等級是有差的囉!但不管是免費的、付費的,是不會影響SEO的。所以非常足夠於一般網站使用。
有心截取你資料的駭客是無法解密的(理論上)。網站要使用免費的https,可以去Cloudflare or Let's Encrypt註冊。一年大概可以省下2xxx多的成本。
但當然加密等級是有差的囉!但不管是免費的、付費的,是不會影響SEO的。所以非常足夠於一般網站使用。
網頁設計撇步大公開
老實說,我們常常在瀏覽頁面時,只會查看幾秒鐘後,沒找到我們想看的就回上一頁。事實上,我們大多數的人都希望在幾秒鐘內找到我們想看的東西。如今大家的要求越來越高,耐性越來越低。
當訪客到達你的首頁時,他們將做出一個簡單的選擇-留下or離開!該怎麼將首頁排版,可關係到企業的命運。簡單來說你的首頁排版分成兩部分:
- Above the Fold - 網頁最上方的位置,訪客不滑動瀏覽器,而呈現出來的畫面。人們會依據這區域的內容決定要不要往下滑看。
- Below the Fold - 當訪客滑動瀏覽器後的內容。
100%的訪客會看到Above the fold的內容!從統計上來說,當你往下滑動頁面,將繼續查看內容的人數急速下降。
根據尼爾森(Nielsen)調查曾做過一個研究,指出訪客會花約80%的時間停留在Above
the fold區域,Below the Fold僅剩下20%。Above the
fold是一塊非常重要的區域,一定明確在這區塊提供公司價值與服務,吸引訪客繼續瀏覽網站。所以Above the Fold與Below the
Fold的內容安排非常重要!
Above the fold區域內容
這區域要顯示所有主要內容的地方,你要訪客知道的重要訊息。
首要目標就是說服訪客停留更長的時間,內容必須清晰、簡潔且具體!
- 商標 LOGO

商標要表達公司的含義,它能暗示訪客企業的精神,是否是專業、創新等。
- 導覽列 (選單)
這是向訪客展示重要的訊息,是指引訪客可以到哪裡找特定的資訊。
導覽列須知:- 只包含必要的頁面,不要放太多選項混淆訪客。
- 相關連結可以組織在一起,把最重要的連結從左到右排列。
- 標題要簡短。
- 導覽列需放在醒目的位置,方便訪客查看。
- 首圖(Hero Image)
網頁首圖是訪客到達網站的第一印象,這塊須提供高畫素的產品照、大標題、副標與行動呼籲按鈕。

- 大標題:在一段句子中,你比須回答所有訪客的問題:「貴公司是在做什麼?」,應此需要簡短、清晰並且完美表達,讓訪客一看就覺得「這就是我在找的」。
- 副標:可以使用副標來更詳細說明服務/產品。 以簡單明瞭的方式回答:「你為我解決了什麼問題?」
- 行動呼籲按鈕:號招性用語題,指引訪客可以採取下一步,可以是「立即撥打」或「立即購買」等。
不要期待每位訪客都知下一步該怎麼走-通常他們都不知道! 如果你希望訪客可以明確知道下一步在哪裡,別害羞,直接告訴他們。 - 高畫素的圖片或影片:人們自然都會被美的圖片或影片的視覺所吸引,因此是在這塊營造氣氛、情感連結或展示你的目最好的地方。
記得要使用與你的網站相關的圖片與影片,如果 圖片與影片沒有任何目的或提升整體品牌資訊,請不要使用它們。
最好保持網站整潔,不要使用無用的內容!
- 頁面文字內容精簡
不要在頁面上呈現大量的文字。
這裡指頁面(例如:首頁、登錄頁、產品頁等。),竟量在頁面內容精簡。文章另當別論,文章需要深入講解。在頁面上需要告訴你的訪客關於貴公司、品牌、產品等,需要以故事的方式簡短的述說,最好能在幾個字就能呈現出來。
- 展示,不需要太多的言語
視覺(圖片)不僅可以幫助你的文字加分外,還可以讓訪客在短時間內了解你的目的。
例如,你向訪客推薦一個刮鬍刀非常的帥氣,木雕刻而成,非常精美,可以當作禮物使用。你不必在首頁上寫下詳細的信息,只需要在產品照上寫上「直送家門口」之類的文字,只需要五個字就能表達你的訊息。
當然,你也可以導去另一個頁面,讓訪客了解更多,但不建議漏漏長的解說。 - 使用簡短的句子
簡短的句子更容易閱讀。
請不要用大量文字轟炸訪客,他們會不知道從哪裡開始閱讀,更難以消化內容。如果真的需要較長的句子,請在後面加上簡短的句子,可以幫助訪客快速理解。
- 簡約的段落
可以寫很長的段落,但在「首頁」盡量保持幾句話,寫一個段落時善用分段符號。
新的資訊時,可以開始新的一個段落,讓客戶可以判斷是否該閱讀這段落。竟量減少頁面上不必要的文字,可以降低混亂資訊。
在這情況下,有一個非常好用的工具:列表,與其添加很多攏長的文字段落,不如使用「列表」,列出帶有子彈符號的要點。 研究發現,與其他格式相比,大部分的人會看帶有子彈符號的列表,那是因為它們幫助訪客可以快速掃瞄,並可以凸顯重要的要點。
研究發現,與其他格式相比,大部分的人會看帶有子彈符號的列表,那是因為它們幫助訪客可以快速掃瞄,並可以凸顯重要的要點。
- 行動呼籲(CTA)要清楚明瞭
行動呼籲成為訪客下一步採取的行動。
讓行動呼籲(CTA)的文字能獨立一個段落,比埋在一堆文字裡更有影響力。行動呼籲(CTA)應該要大、必須脫穎而出,讓行動呼籲成為訪客下一步採取的行動。但是,大多數的網站沒有讓訪客在三秒內發現行動呼籲按鈕,有可能讓訪客到達不是你設定的頁面。無效的行動呼籲按鈕等於無轉化率。
幾乎很少在公司簡介頁面(介紹公司、品牌的頁面)上看到行動呼籲,你不能期望訪客會用導覽列回到首頁在點擊行動呼籲按鈕進行轉換。 Litmus這網站的版面設計,可以看到使用簡潔有句子,讓行動呼籲按鈕「sign up free」非常凸顯。
Litmus這網站的版面設計,可以看到使用簡潔有句子,讓行動呼籲按鈕「sign up free」非常凸顯。
- 行動呼籲(CTA)設計都要一致性
如果你的訊息/資訊是一樣時,你每一頁的行動呼籲按鈕都需要一致。
考慮到訪客瀏覽網站時不會跟著你設定的流程或到達轉換頁,而是會先逛一下網站。例如,如果你有電商網站,你不應該每頁的行動呼籲按鈕的文字都不一樣,不然會像這樣:
- 首頁: 立即結帳
- 目錄頁:今日下單
- 商品頁:點擊購買
如果讓訪客每到達不同頁,看到這三種不一樣行動呼籲按鈕,完全沒有強調購買的感覺,不如保持一致文字,加深訪客的印象。
 例如上方的圖,不管是男錶、女錶、眼鏡、手鍊等,都只會看到「SHOP NOW」。
例如上方的圖,不管是男錶、女錶、眼鏡、手鍊等,都只會看到「SHOP NOW」。
網站設計原則,除了行動呼籲按鈕要一致以外,其他設計、顏色、文字、圖片能盡量一致,一致性可以提昇品牌形象與加深品牌印象。 - 簡化導覽列(選單)
網站應該讓訪客可以快速找到他們想找的。
為訪客著想,為什麼要來這網站?來這網站是要購買東西?尋找資訊還是這網站有提供什麼?不管什麼理由,如果訪客找不到,就會立馬走人。
有太多競爭對手了,訪客沒理由待在一個不友善的導覽列(選單),他們只會去尋找下一個網站。例如:大部分的網站的導覽列都會在最上方,如果你把導覽列放置其他地方,訪客會混淆。
導覽列越少選擇越好!不然會讓訪客有選擇障礙,很難找到他們需要的。給得越多選擇,做出決定的時間越長,導致他們會想離開。某個當地的雜貨店進行一個有趣實驗,第一天為消費者提供24種果醬,第二天準備6種果醬:
第一天大量展示果醬吸引60%的購物者,但只有3%的人購買。
第二天展示6種果醬,吸引40%的購物者,卻有30%的人購買。
透過限制選擇,轉換率提高了10倍,可以用相同的概念應用在網站的導覽列上,刪除不必要的選項。
更多網頁設計撇步大公開
- 點擊三下,讓網站訪客即能找到所想要的資訊
- 網站命名,請將網站名稱拿去Google上搜尋,馬上就知道會不會撞衫(公司名稱亦是)。
- 一進到網站一定要乾淨,好讓顧客可以一目了然的知道自己要點哪裡、要看哪裡、網站主推什麼等。太凌亂的網站很容易讓顧客彌留,然後不知道該從何下手,有可能就直接走了。
- 網站不是在寫文章,不用寫得超級無敵長,長到不知道在寫什麼,可以簡單明瞭的跟顧客說明公司產品、主推什麼、顧客可以得到什麼。最主要顧客進來只願意花幾秒鐘看,大小標與圖片,如果沒看到想要的就會走掉,所以文案很重要。
- 所有對外的連結,記的語法要加上target="_blank"。這代表網站訪客點擊連結時會新開視窗,不然你的網站訪客就會跑別人家網站
- 網站內容非連結的部份,勿用藍色。現在大家很習慣看見藍色就是可以"點擊的連結",當網站使用者點擊之後卻沒有動作,使用者體驗會不好啦。
- 網站內千萬不要有壞掉的連結。可以使用工具檢查brokenlinkcheck
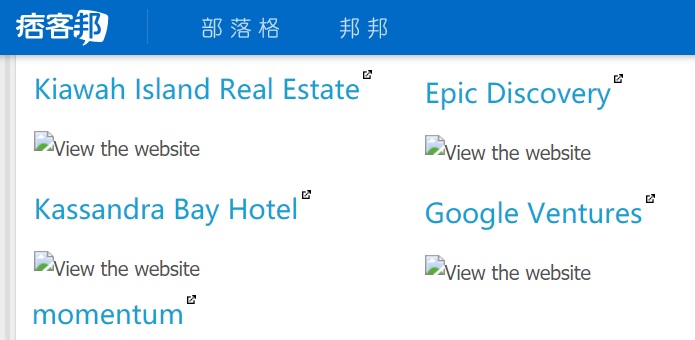
- 網站不破圖是一個網站基本要有的品質,同時勿用解析度過低的圖片,會讓網站非常的醜陋。
- 網站不管是文字、圖片顏色,顏色的對比很重要。
- 確保官網能夠在以下幾種瀏覽器執行:Chrome、Safari(二大瀏覽器陣營)
- 確保官網能夠在以下螢幕解析度精美呈現:手機為360x640、375x667、414x736、電腦版為1920x1080、1536x864、1400x900、1366x768 (資料統計:熱搜情報網)
- 確保官網的js能夠在IPhone上執行,因為IPhone是一個比較封閉的系統(穩定、速度快、錯誤少),所以有些js的行為會跟Android系統不同。
- 善用行動呼籲設計(CTA)、網站轉換率直直衝






 研究發現,與其他格式相比,大部分的人會看帶有子彈符號的列表,那是因為它們幫助訪客可以快速掃瞄,並可以凸顯重要的要點。
研究發現,與其他格式相比,大部分的人會看帶有子彈符號的列表,那是因為它們幫助訪客可以快速掃瞄,並可以凸顯重要的要點。
 Litmus這網站的版面設計,可以看到使用簡潔有句子,讓行動呼籲按鈕「sign up free」非常凸顯。
Litmus這網站的版面設計,可以看到使用簡潔有句子,讓行動呼籲按鈕「sign up free」非常凸顯。
 例如上方的圖,不管是男錶、女錶、眼鏡、手鍊等,都只會看到「SHOP NOW」。
例如上方的圖,不管是男錶、女錶、眼鏡、手鍊等,都只會看到「SHOP NOW」。