在網站架設流程圖(如下圖)中提過,
網站優化是一個不斷循環的過程,而網站優化可以有許多的面向。如網站整體優化、搜尋引擎優化、轉換率優化、網站速度優化、UIUX優化。
不管那一種優化都必需有根據性的優化才行。不然單憑感覺的優化是很飄渺虛幻、又不切實際的。而且通常會耗費大把時間才知道優化失敗。
本文會再分享幾種Google站長工具。幫你網站優化加分UP!UP!UP!
推薦好文:
- 最完整的【網頁設計、網站架設】攻略|32個網站設計技巧
- 最精闢的【網站架設費用】解析|官網建置設計報價不被騙
- Wordpress購物車網站架設|電商建置、刷卡金流一把罩
- WP架站一人就搞定|16大【Wordpress網頁設計】教學
網站整體優化-GA
網站整體優化最常使用的就是Google Analytics(GA),GA是Google提供的一套網站分析工具,透過它你可以了解網站的流量、每日使用者的變化與行為、使用者分析、熱門產品、網頁速度、站內搜尋、轉換...等等。 這些細項功能都包含在GA的五大功能內,如下
- 即時:即時觀察網站人數、流量來源、事件、地區
- 目標對象:了解客戶、網站訪客的樣貌,例如族群年齡、性別、客層、興趣、裝置...等等
- 客戶開發:網站訪客從那個管道來? 也就是流量來源
- 行為:網站訪客進入網站做了什麼事情
- 轉換:網站訪客有無完成我們期待做的事情

搜尋引擎優化-GSC/Schema org/行動測試/AMP
1.Google Search Console(GSC)
每日有高達近百億次的使用者透過Google搜尋種種的解答與問題。相信你一定不想與這些人錯過,但要如何將這些"人流"導入自已的網站呢? 學習SEO就對了。SEO(搜尋引擎優化、Search Engine Optimization)有神奇的魔法可以將流量導入到你的網站,重點是一毛也不用花,只要經過長期的經營寫文章、部落格,在加上使用正確的SEO方法。 流量就會自已的流過來。所以 關鍵字優化的目地就是為了提昇網站流量,不然網站就會變成蚊子館。 但要如何優化呢?請先安裝Google Search Console(GSC)吧。 針對Google SEO有任何的問題可以至Google官方說明尋找解答Search Console說明。 延伸閱讀:搜尋引擎最佳化 (SEO) 入門指南、 SEO單頁精簡版2.Schema org(結構化資料)
Google搜尋引擎會盡一切的努力去了解所有網頁的內容,並且做解析、排序。但即使再怎麼努力的解析頁面資訊,都不如直接跟Google搜尋引擎講這是一份食譜的網頁資料來的準確。 也就是說透過結構化資料這東西,你可以幫助Google搜尋引擎更清楚明瞭你的頁面資訊,Google也會更願意將你的網頁往上排序。請參考 結構化測試資料工具3.行動裝置相容性測試
台灣智慧型手機使用率高達82%,提供用戶最佳瀏覽體驗,讓您的網站手機、平板、電腦一次搞定!品牌形象一致,不需要針對不同版本而設計不同視覺效果,可使用單一網址做宣傳。在SEO(搜尋引擎最佳化)加分,因響應式網站不必拆成電腦版、手機版兩個連結,因此流量分析能統一,有利於SEO。那要如何檢查網站是否滿足RWD響應式網頁設計呢?除了透過在手機瀏覽上人工檢查有無跑版、變形之類的問題,也可以使用Google所提供的工具 行動裝置相容性測試(如下圖)做檢查。

在輸入網址後經過20秒左右,若出現如下圖"網頁適合透過行動裝置瀏覽",這就代表這個網頁是滿足行動網站的。

4.Accelerated Mobile Pages(AMP)
使用者到達網頁後,網頁載入速度快慢會是決定他們完成轉換或直接關閉網頁。因此一旦超過下載速度3秒的話,使用者就會選擇離開,所以必需特別手機版的下載速度快慢。 而因為手機的先天弱勢就是下載速度緩慢,尤其又是在人多的地方,所以透過Google所提出的AMP技術,讓你的網頁有如閃電般的下載速度、瞬間就開啟。 而AMP的頁面都會有閃電的圖示在搜尋結果上,並且Google在手機的搜尋排名也會更好。
轉換率優化-GO
網站建立完成之後, 通常我們總會希望使用者能夠在網站上完成自已期待的目地or事件,例如購買產品、電話詢價、註冊...等等。 但總是事與願圍,因為要能夠把使用者"轉換"成營業額是多麼難的一件事情。所以從使用者進入網站的第一刻就要開始優化了。但如第一段所講, 要靠數據優化,不然單憑感覺的優化是很飄渺、很不切實際的。
在此隆重介紹Google Optimize(GO)這個工具,透過A/B
Testing(分比較組、對照組的概念)的方法,設定變數、轉換目標之後。Google
Optimize則會幫你計算那一個組別的轉換率較高。如下圖
圖中貴設計在實驗"立即通話、馬上播打、立即播打、馬上聯絡、立即通知",這5組字樣,使用最容易點擊按鈕而播出電話。經過實驗過後
原始版本"立即通話",說明該文字呈現了1102次,有17次會點擊,轉換率最高。所以經過類似的實驗,我們就會了解"立即通話"的轉換率最高。
網站速度優化-Page Insight
一個簡單的問題,全家的店員結帳的速度愈快,當日的營業額是不是就愈高呢? 這是必然的。同樣這個道理也適用於網站的轉換率。
請參考以下的圖,網站下載速度3秒內,網站的轉換率是最高的。所以保持網站的高下載速度是重要的。 
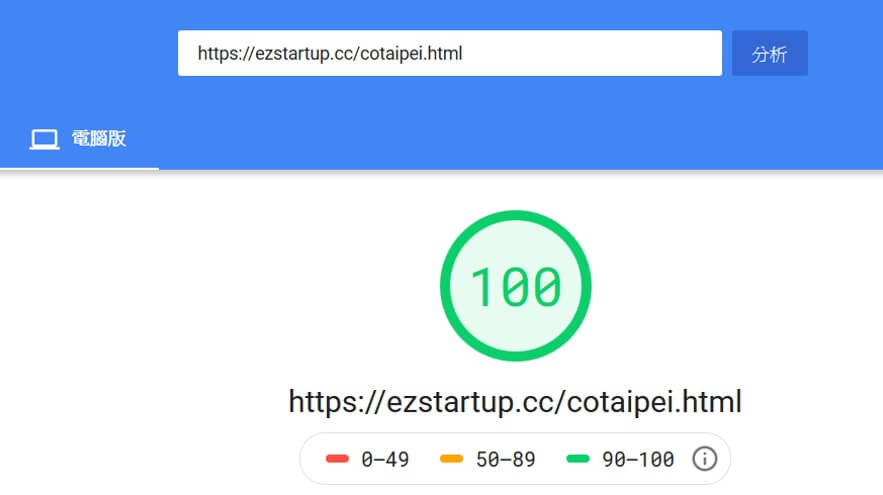
那我們要如何知道網站的下載速度呢? 網站速度測試工具 PageSpeed Insigh(如下圖)、 Pingdom,這個分數沒有絕對。但就是建議比你的競爭對手高即可
 這是某一個網址的下載速度為100分(電腦版),手機版應該會略低。但不求高,但只求比競爭對手好。
這是某一個網址的下載速度為100分(電腦版),手機版應該會略低。但不求高,但只求比競爭對手好。
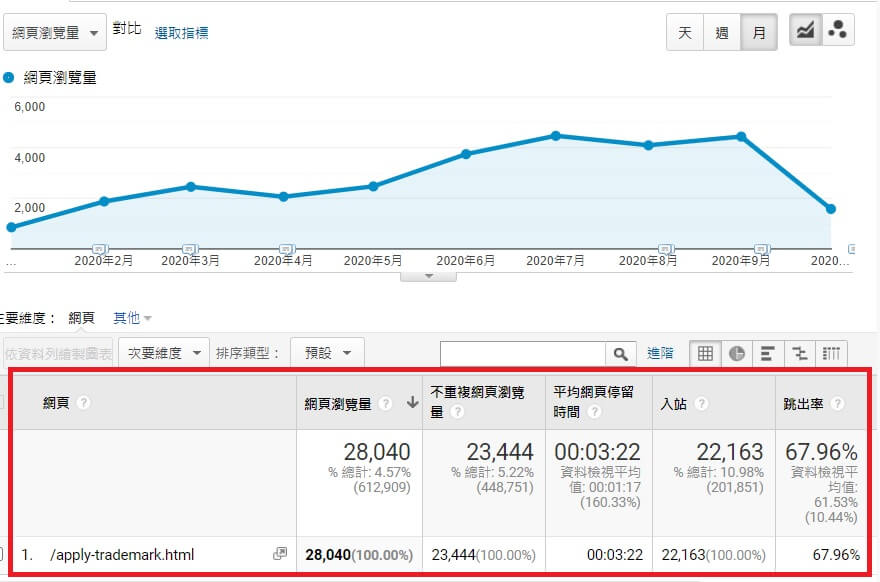
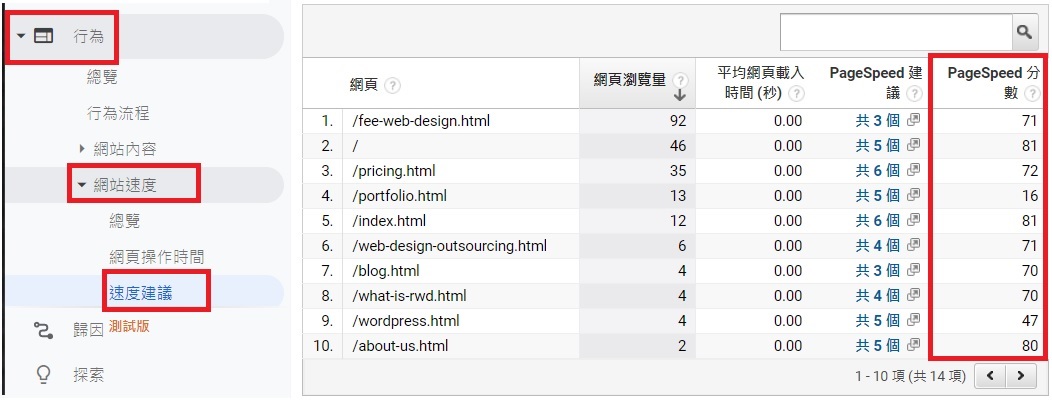
若要看整個網站的網頁下載速度,請先登入GA
-> 行為 -> 網站速度 -> 速度建議。 你就會看見以下的圖,下圖最右邊的紅色區塊,就是每一頁的分數。  要優化網站整體速度的前提,必需先個別攻擊找出速度最慢的那一頁(看上圖分數最低)再優化。那要如何做速度優化呢?
要優化網站整體速度的前提,必需先個別攻擊找出速度最慢的那一頁(看上圖分數最低)再優化。那要如何做速度優化呢?
- 亞洲主機:如Siteground的新加坡主機、GCP的台灣彰化主機。物理連線速度快。
- 減少頁面減少HTTP Requests的次數,頁面載入的效能就提升非常多
- 壓縮網頁的程式碼,包含js、css、html檔。推薦工具HTML Minifier。
- 移除未使用的CSSPurifyCSS Online
- 圖片檔案限縮在100K or 更小。推薦工具Tiny Png
- 減少HTML的標籤,讓網頁保持輕盈,並善用defer、async。
- 使用延遲載入推薦工具,Lazyload
- 善用CDN,如Cloudflare。參考CDN是什麼
- 優化Server端程式演算法:減少呼叫資料庫的次數
- 優化資料庫結構:移除不必要的欄位、資料,限縮字元的容量
UIUX優化-Hotjar
UIUX是近幾年來網頁設計會談到的議題,到底什麼是UI?什麼是UX?讓我們來一一解惑。
UI是產品畫面呈現,每個元件要如何與使用者互動和操作畫面。跟視覺有點關係,例如網站風格、整個產品UI元素一致性等。例如:紅色按鈕就是跳到問卷頁面,或出錯時會呈現什麼警告、做什麼動作會跳出什麼元素等。
UX是產品使用感受,UX是使用者體驗,從使用者一進到網站開始所有的動線、動作、互動、跳出等,都需要顧到,也要確保產品符合邏輯,才能讓使用者愛上你的網站,降低跳出率,提高銷售率。
UIUX這兩項是密不可分的,UX是使用者體驗,當然也包含了UI畫面動線與互動。


初步不會,沒關係,一步一步慢慢就會理解,網站都是慢慢優化,google也是這樣慢慢測試測試出來的,也因為這世代變動很快,也會一直改UIUX。
這裡推薦「Google Optimize」是一個很好優化網站的工具,在還不確定自己客戶會喜歡哪些文字、按鈕等,這裡可以做AB-Testing方法來測試偏好。再推薦一個「Hotjar」熱點圖與瀏覽軌跡錄影,可以直接看得出來用戶來網站最常按哪個按鈕、看哪裡、或是哪裡停留最久,讓你了解放什麼才是最吸引他們。
結論
網站優化這檔事是一個範圍很廣泛的議題,要優化的部份太多,所以先弄清楚你"能夠"做的,你"會做"的。 像優化Server端演算法、資料庫結構,非一般IT人是沒有辦法的。而 Wordpress網站設計的主機能優化的部份 如網頁的程式碼、亞洲主機、圖檔限縮、善用CDN、延遲載入、減少HTML的標籤,其他大概也有限。 但貴設計仍是最推薦必要的二個優化,速度與搜尋引擎優化會是最優先處理的二件事情。
