在搜尋引擎優化(SEO)當中, 網站速度優化是相當難的一件事情,但卻又是極度重要的排名因素。
往往一個下載速度從15分進步到65分(以PageSpeed Insighs為準),排名就大大提升許多頁。所以從網站下載速度優化來提升SEO排名是一個很好的優化標的物。

網站速度優化至少可以從這10個面向進行。
- 主機位置
- 減少HTTP Requests次數
- 壓縮網頁程式碼
- 移除未使用的CSS、js
- 精簡圖片大小
- 減少HTML元素
- Lazyload
- 善用CDN服務
- 伺服器端程式演算法
- 資料庫結構
推薦好文:
- 最完整的【網頁設計、網站架設】攻略|32個網站設計技巧
- 最精闢的【網站架設費用】解析|官網建置設計報價不被騙
- Wordpress購物車網站架設|電商建置、刷卡金流一把罩
- WP架站一人就搞定|16大【Wordpress網頁設計】教學
主機位置
主機位置就是一拍二瞪眼的事情,物理環境就是遠的話,網站下載速度就是慢。若在台灣的話,請盡量選擇亞洲主機,例如GCP、 AWS、 Siteground、 Linode都有提供亞洲的主機位置。 覺的速度慢,先把主機遷移到亞洲,若預算許可,就可選擇GCP,位於台灣彰化的主機,下載速度超快無人能比(一般亞洲主機的速度就可接受了)。 同理,若你的目標族群位於歐美就請選擇歐美的主機位置。有需要網站搬家到亞洲的,也可以跟貴設計聯絡。
減少HTTP Requests次數
減少HTTP Requests次數的概念,會比較難懂。一般瀏覽網站時,網站一開始就會下載全部的圖片、js檔、css檔(JS、CSS是什麼),甚至從資料庫取得要呈現的資料。
在每一次的"下載",都是一個瀏覽器伸手向主機端"索取"的概念。例如向主機端索取1張圖片、1個css檔,就要伸手2次。
若一個瀏覽器的網頁畫面有50張圖片,3個CSS檔,就要伸手53次。 這個2次、53次就是所謂的HTTP
Requests的次數。一個畫面索取的資源愈少,畫面被下載、呈現的速度就愈來愈快。所以減少前端向伺服器索取資源的次數,就是所謂的
減少HTTP Requests次數。這個被證實也是提高速度很快的方式。
減少HTTP Requests次數的方法
- 合併多個css為一個,但容易發生錯誤,需小心處理
- 合併多個js為一個,但容易發生錯誤,需小心處理
- 調整網頁排版,以減少html元素
- 移除多餘的css、js
壓縮網頁程式碼
繼"減少HTTP Requests次數"的說明,繼續往下承接這個概念,上述提到瀏覽器伸手向主機端索取資源,以達到完整呈現網頁畫面。 若這份資源是又大又重,想當然在傳回到瀏覽器端的過程中是會佔據更冗長的時間下載。為減低傳送時間,可以把html、css、js檔都壓縮。 壓縮工具可以直接在Google搜尋html minifier。
移除未使用的CSS、JS、HTML
同上述的概念,把檔案的大小盡量縮小就會讓瀏覽器端伸手在主機索取的速度更快。所以移除無所謂的資源檔,一方面減少HTTP Request次數,二方面減少檔案大小 。 減少HTTP Requests次數的方法
- 移除未使用的css檔,可參考PurifyCSS online
- 移除未使用的js檔,目前未找到工具可使用,只能自行檢查
- 調整網頁排版,以減少html元素
精簡圖檔大小
圖片檔也是資源的一種,同樣都是要瀏覽器伸手向主機索取(即送出Http Request),所以同樣的盡量精簡網頁的圖片至200K以下,若圖片呈現在的位置更小塊應當讓檔案更小、更精簡才對。 若您的行業是磁磚、攝影師、新秘,類似那種需要以高清圖檔呈現作品集的大概抓到400K為主即可。精簡圖檔有二種方式,一種是減少像素值圖檔大小不變,一種是整個圖檔長寬都縮小。 可使用的平台如Tinypng、 IloveImg。
減少HTML元素
在Google page
insights其中有一項就會計算,網頁一整個共有多少的HTML標籤,請保持你的網頁所有的HTML標籤在1500個以下。若可以的話,是愈少愈好。要如何減少HTML元素呢?
除了改變網頁排版、減少畫面呈現的資訊就別無他法了。 
延遲載入 (Lazyloading)
何謂延遲載入呢?就是"等需要再拿"的意思。在HTTP Requests中提到,網頁在"一開始載入的時後會全部向主機端索取資源檔"。有看到重點了嗎?
"一開始"、"全部"。
但通常訪客一進入網頁的時後,只會看到網站最上方的第一個畫面,此時只需給訪客看到第一個畫面所需的圖片、資源檔。
所以尚未用到的圖檔、js、CSS 則可以等訪客將網頁畫面下拉到
下方,再將相對的呈現圖檔、資源檔即可。所以延遲載入就是這個概念,讓不是在第一個畫面所需的圖檔、影片檔無需載入,直到網頁拉到第二、第三個畫面才能載入。
您可以直接在Google搜尋Wordpress lazyload
plugin直接安裝再開啟即可。
善用CDN服務
最著名的CDN服務非Cloudflare莫屬了,但CDN是一個什麼樣子的概念呢? 其實就是說你的主機在台灣,但美國的訪客要瀏覽您的網站速度就會很慢(物理環境遠), 所以CDN的服務就將您的資源檔先儲存在它他們在美國的主機上,美國的訪客瀏覽你的網站便先從CDN服務抓取資源檔,便不是從台灣抓取的。如此便大大的節省時間。 但這個以台灣來說幫助不大,因為Cloudflare沒有台灣的免費節點。
伺服器端程式演算法
伺服器端的程式演算法優化,一般不是IT咖這個就甭提了,所以可以直接跳過。若您有興趣的話,不妨可以從這幾個角度優化。
- 減少資料庫存取次數
- 資料的邏輯運算,改成在儲存時or背景程式計算,而不是取出時運算。EX:假設要取得A員工的薪水,而不是在送出Http Request計算,而是有一個背景程式已經算好了。
- 優化程式邏輯,例如減少迴圈、使用更好的字串相加方式。
- 常用且不易異動的資訊,改放以全域變數,例如JSP中的Application,而在伺服器一啟動就預備好。
資料庫表單欄位結構
資料庫欄位的優化
- 網頁畫面上所需要的欄位,全都放在另一個表單(部份情境下適用)
- 表單的欄位,也適用"延遲載入"
- 抓取欄位資料,只抓取所需的資料,而不是抓取整個物件資料。
- 移除表單內無用的欄位
- 針對字串欄位的長度給予適當的長度欄位。例如電話的長度就只有10來碼,就只需給至多20個字元的長度。
網站速度評分工具
那我們要如何知道網站的下載速度呢? 網站速度測試工具 PageSpeed Insigh(如下圖)、 Pingdom,這個分數沒有絕對。但就是建議比你的競爭對手高即可
 這是某一個網址的下載速度為100分(電腦版),手機版應該會略低。但不求高,但只求比競爭對手好。
這是某一個網址的下載速度為100分(電腦版),手機版應該會略低。但不求高,但只求比競爭對手好。
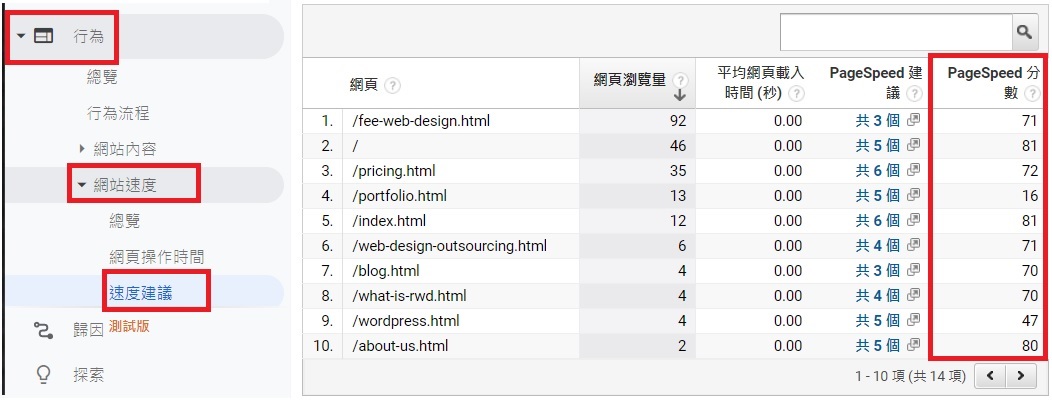
若要看整個網站的網頁下載速度,請先登入GA
-> 行為 -> 網站速度 -> 速度建議。 你就會看見以下的圖,下圖最右邊的紅色區塊,就是每一頁的分數。  要優化網站整體速度的前提,必需先個別攻擊找出速度最慢的那一頁(看上圖分數最低)再優化。
要優化網站整體速度的前提,必需先個別攻擊找出速度最慢的那一頁(看上圖分數最低)再優化。
Preload
使用preload將css、js、圖片做預先下載。這個使用後還滿有感的。
Wordpress網站下載速度優化
Wordpress網站下載速度優化,說很簡單也很簡單,說很難也很難,怎麼說呢? Wordpress只要安裝一個"延遲載入"的外掛立馬就好了,相當的簡單,無需寫任何的程式。但要到更高階的網站下載速度優化其實是相當有難度的, 你不只要懂PHP語言、還要懂Wordpress官方架構的定義。所以以Wordpress來說網站下載速度優化有限,能夠優化的部份我列在如下。
- 主機位置
- 壓縮網頁程式碼
- 精簡圖片大小
- Lazyload
- 善用CDN服務
- preload
上述幾個是目前Wordpress網站下載速度優化可以著手的部份。其餘都很難處理。
結論
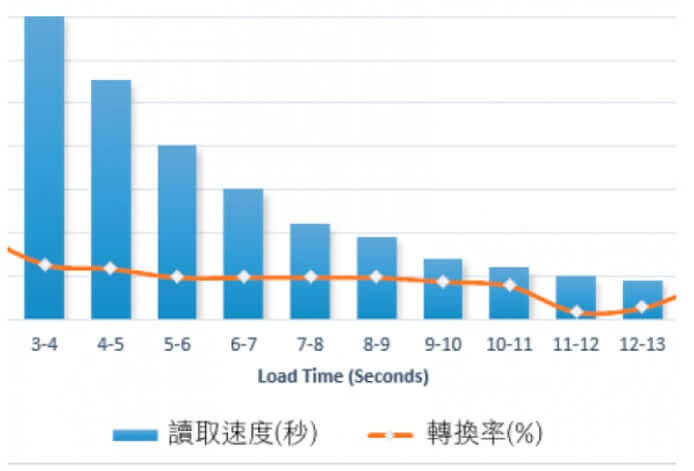
優化網站下載速度是一個相當值得投資的部份,不只是在SEO的排名會大大提高贏在起跑點之外,對於電商網站、轉換率都會有顯著的提昇。  但不要盲目的追逐分數,分數是相對的,只要比競爭對手高,至少在網站速度這塊你就插旗得分了。接著就可以開始轉往其他部份了。
但不要盲目的追逐分數,分數是相對的,只要比競爭對手高,至少在網站速度這塊你就插旗得分了。接著就可以開始轉往其他部份了。
