表格在提升使用者體驗(User Experience, UX)方面發揮著關鍵作用,尤其是在需要清晰展示和組織大量數據的情況下。表格通過其獨特的行和列布局,使信息呈現得既結構化又易於理解。這種格式不僅便於用戶快速掃描重要數據,還能有效地比較和對照不同的數據集。
對於複雜信息的呈現,如財務數據、統計結果或時間表,表格是理想的工具。它們能將數據分類並以邏輯清晰的方式展現,使用者因此能更快地找到所需信息。此外,表格的設計和格式可以根據數據的性質和上下文進行調整,從而進一步提高其可讀性和用戶友好度。
在網頁設計中,適當使用表格同樣重要。表格需要在不同裝置上都保持良好的閱讀性和功能性,特別是在響應式設計中。隨著行動設備的普及,確保表格在小屏幕上同樣易於導航和理解變得尤為重要。
以下我們將為您視範,如何透過Table Press這個Wordpress外掛加入表格功能。
推薦好文:
- 最完整的【網頁設計、網站架設】攻略|32個網站設計技巧
- 最精闢的【網站架設費用】解析|官網建置設計報價不被騙
- Wordpress購物車網站架設|電商建置、刷卡金流一把罩
- WP架站一人就搞定|16大【Wordpress網頁設計】教學
Wordpress 表格外掛-TablePrss介紹
在Wordpress的頁面與文章裡面也有提供表格,但表格不是很彈性,功能不多。

在這推薦一套Wordpress外掛「TablePress」,是一套蠻簡易使用,又蠻彈性的表格。TablePress已擁有超過80萬啟用安裝~是一套非常簡易使用的表格外掛,使用者都不需要學會程式碼也能輕鬆擁有美觀且功能完整的表格。到Wordpress安裝外掛搜尋「Tablepress」安裝,不知道如何安裝外掛,文章:Wordpress外掛教學。
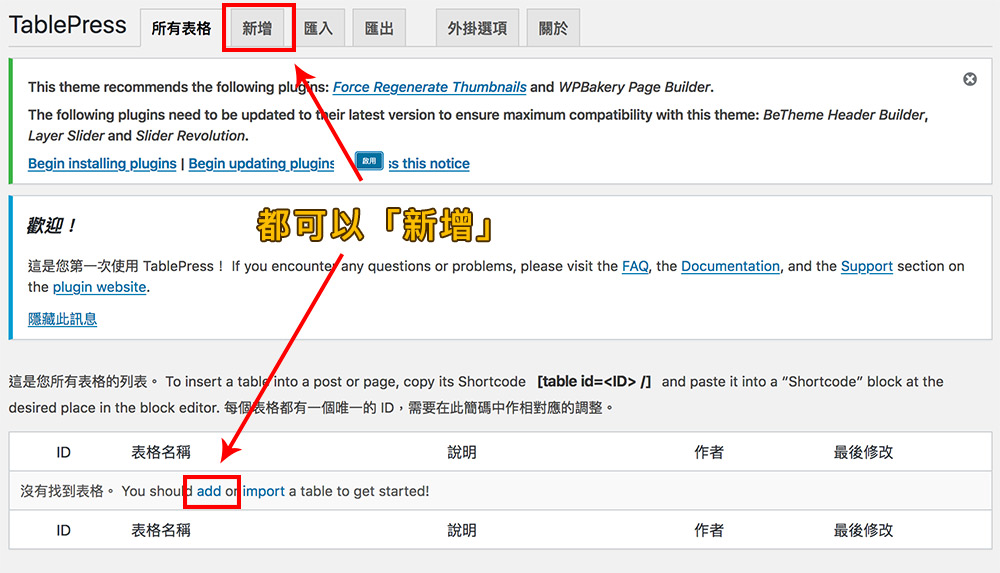
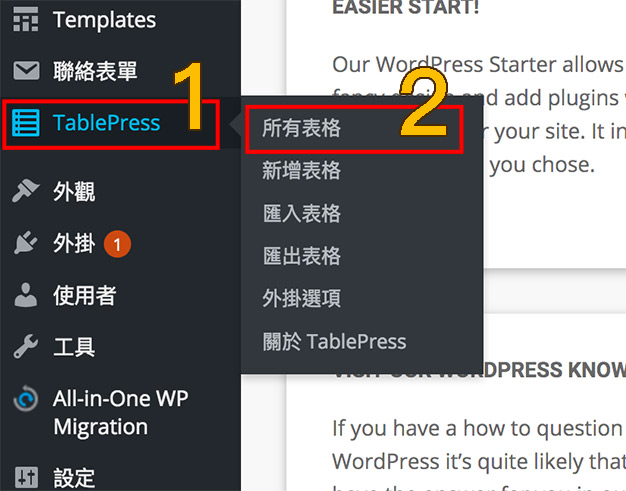
安裝好後會在後台左欄「TablePress」->查看一下「所有表格」,之後新增的與已新增的表格都會在這呈現。

Wordpress 表格外掛TablePress製作表格
目前還未新增,是空的,那我們就來新增吧!我們來試做課程議程。
- 按「新增」

- 出現基本設定,表格名稱、表格說明、表格有多少列與欄,橫排=列、直排=欄。設定好後就按「新增表格」

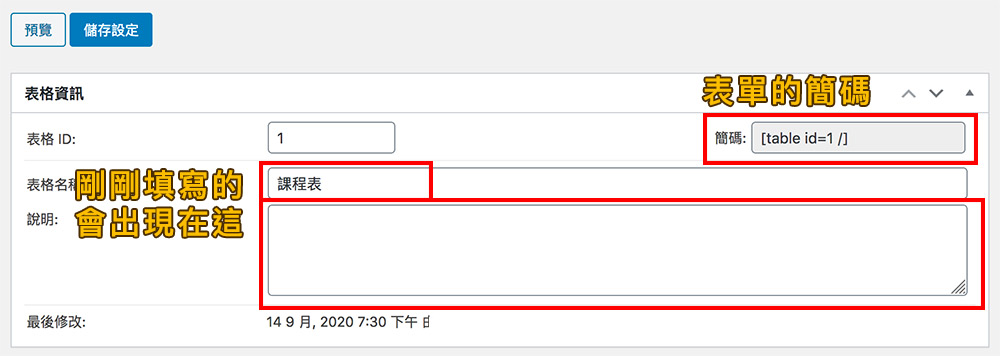
- 最上方出現剛剛寫的設定,可以重新更改。又上還有「表單簡碼」,這最後會使用到。

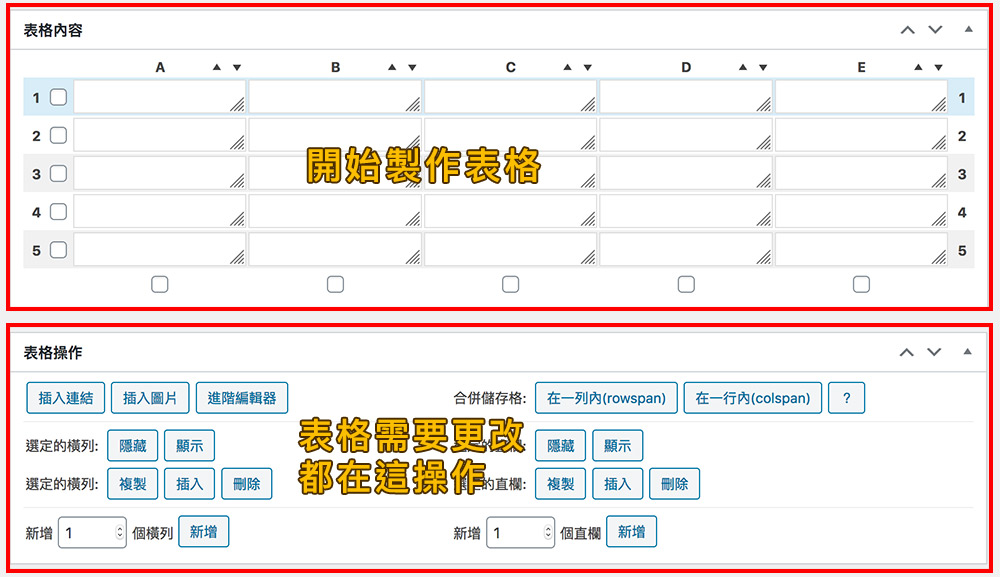
- 「表格內容」在這裡填寫內容,下方「表格操作」,任何上方要調整的,這欄做設定。

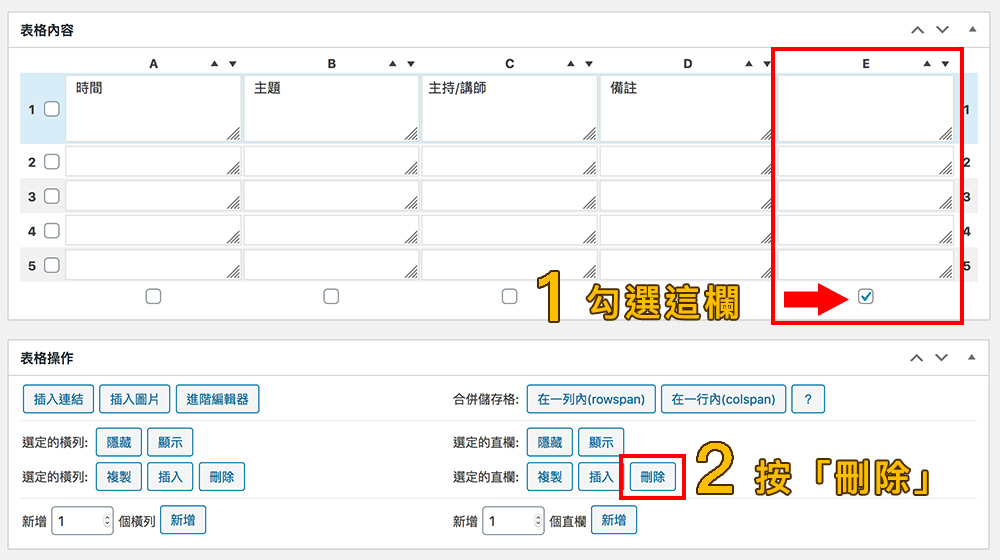
- 首先先寫最上方的標題(標題列,都是粗體),多一欄,那就勾選下方多的欄位,再去「表格操作」按「刪除」,就可以囉。

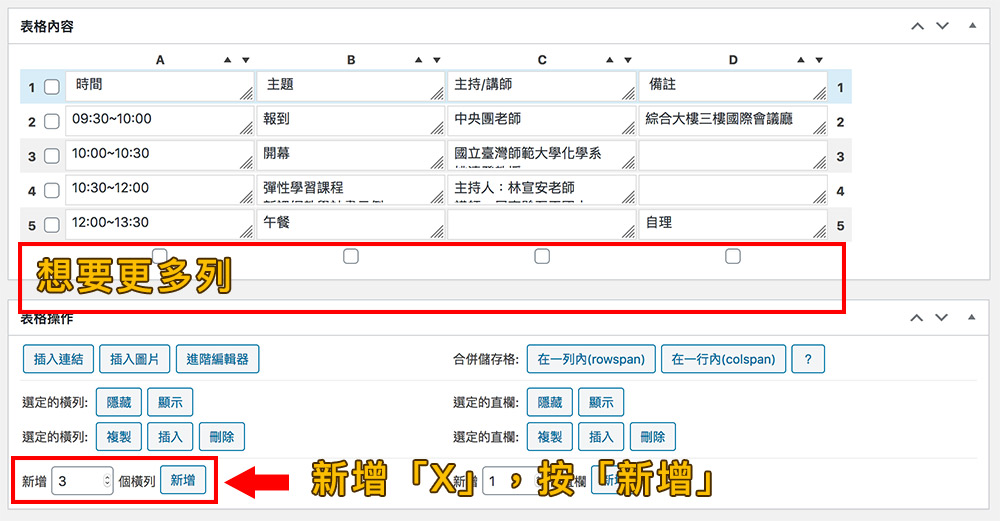
- 填寫到一半又發現,想加更多行怎麼辦?只要再「表格操作」按「新增X個橫列」新增!就出現了~

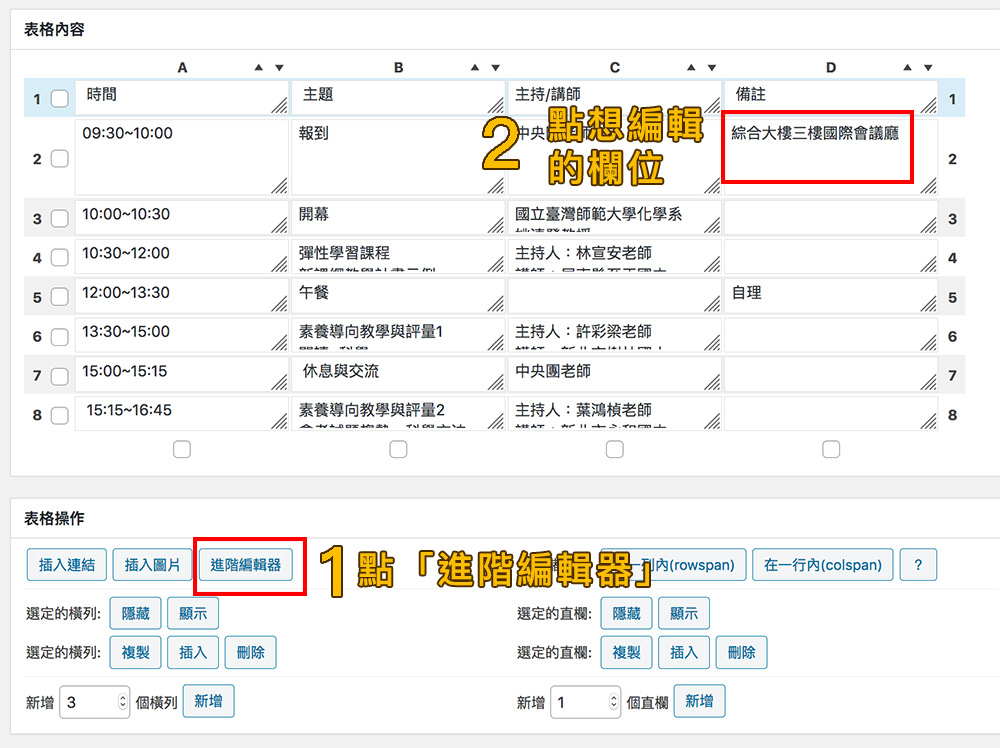
- 想要編輯讓「綜合大樓三樓國際會議廳」加上連結,首先到「表格操作」->「進階編輯器」-> 再點「編輯欄位」

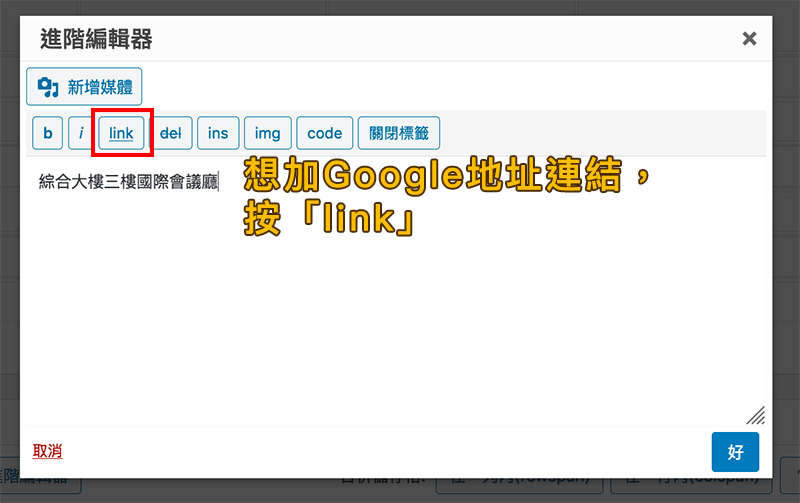
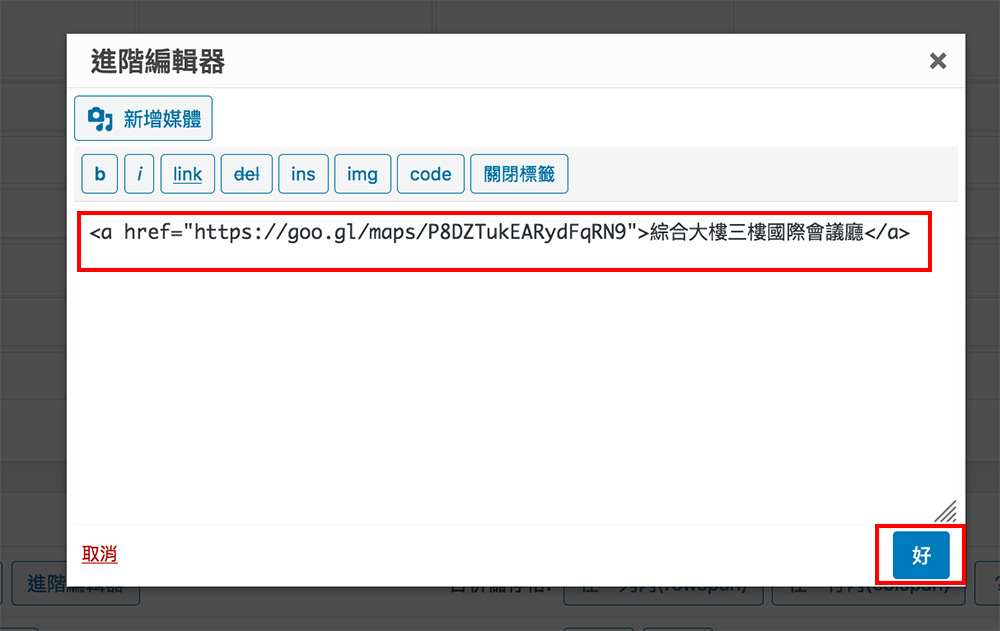
- 跳出來「進階編輯器」,這裡都可以使用,如果會寫code也可以在此編輯。不會的話就按上面一排,就會出現囉~
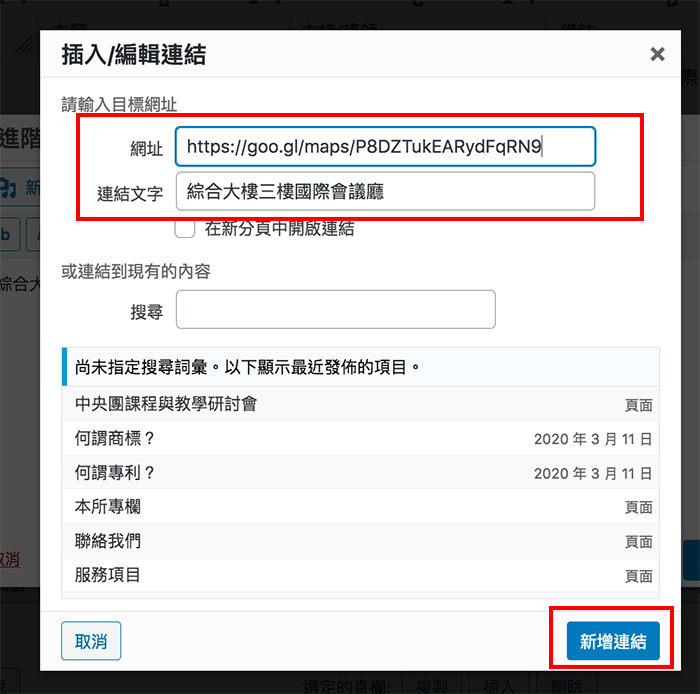
這次加Google地圖的網址,把字匡起來,點「link」-> 填寫「網址」&「連結文字」-> 新增連結,就會出現在「進階編輯器」了!


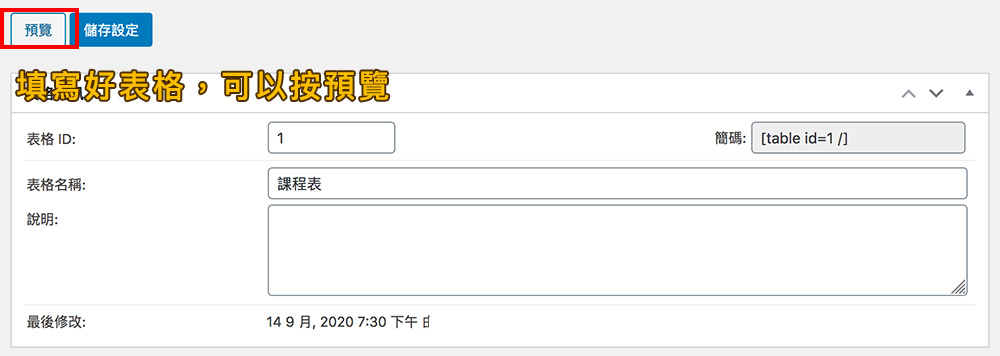
- 填寫好後可以先到最上方按「預覽」,查看是不是自己想要的排版。


- 表格OK,接下來就是一些表格設定。看需不需要呈現表格名稱、說明、或著需不需要交替背景色等等。都可以嘗試看看,基本上都會留跟預設一樣。

- 最後設定「DataTable JavaScript函式庫特性」若你還想要有排序、搜尋、上下頁的表格,可將
DataTables 打勾,不需要就勾取消即可。

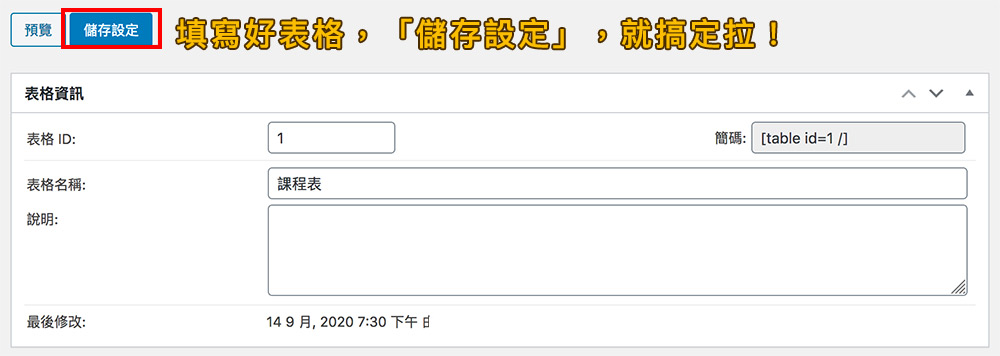
- 最後「儲存設定」搞定!

「DataTable JavaScript」勾取消呈現

「DataTable JavaScript」打勾呈現

TablePress表格放入文章/頁面
製作好的表格如何放入文章/頁面內呢?其實很簡單,產生文章/頁面放入即可。怎麼產生文章?怎麼產生頁面?這裡有Wordpress教學: 【Wordpress文章新增、刪除、修改、列表、分類 】教學、【Wordpress頁面新增、刪除、修改 】教學
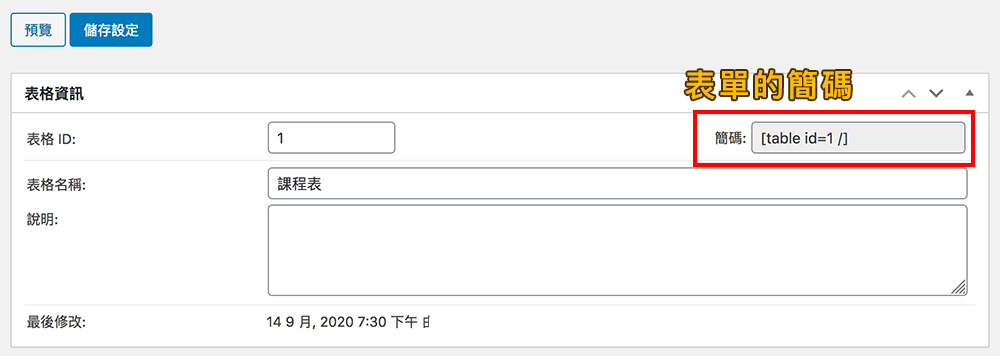
- 剛剛的表單最上方有一個「簡碼」,複製下來。

- 再到Wordpress文章/頁面內建編輯器找到「段落」

- 貼上表格「簡碼」->「儲存」,就完成了!

- 到前台查看。

輕量化Wordpress表格工具
這邊最推的方法就是使用 HTML <table> 標籤在 WordPress 中製作表格有一些明顯的優點:
- 網站下載速度快:減少外掛的安裝,會讓網站速度快,SEO較好。
- 簡單且易於控制:使用 <table> 標籤可以精確地控制表格的行和列,並能手動調整表格的樣式和結構。
- 跨平台兼容性強:HTML <table> 標籤在所有現代瀏覽器中都支持,因此顯示效果穩定。
- 適合展示結構化數據:如果需要展示數據或資料,使用<table> 更加合適。
- 靈活樣式設計:可以直接使用 CSS 來設計和美化表格,無需依賴第三方插件。
<table> <tr> <th>名稱</th> <th>價格</th> <th>數量</th> </tr> <tr> <td>產品 A</td> <td>$10</td> <td>100</td> </tr> </table>
標籤說明
table:開始和結束表格。
tr:定義表格中的一行(Row)。
th:定義表頭單元格(Table Header),通常用於標題行,默認加粗並置中。
td:定義資料單元格(Table Data),放入表格中的內容。
可以參考 W3Schools 提供的 <table> 標籤教學