網頁設計的學習不僅包括技術技能的獲得,也涉及美學與創造力的培養。雖然網站設計 的技術面可以通過學習獲得,但美感的養成往往需要更多的實踐和生活中的美學經驗積累。有些人可能天生具有對色彩、布局和設計感的敏銳洞察力,這被視為一種天賦。 而天賦是很難學習而來,例如軟體工程師就無美感可言。
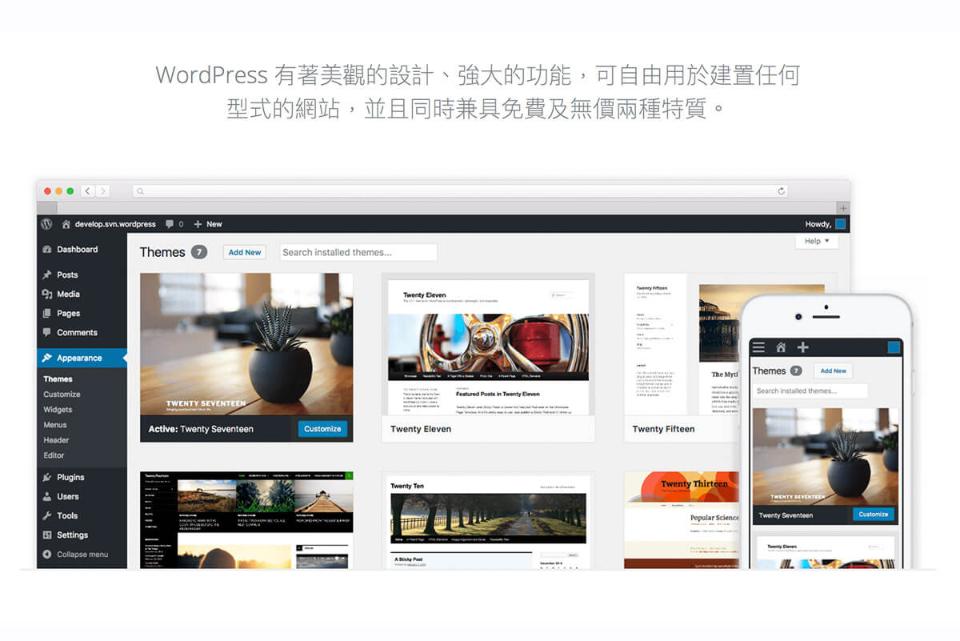
但網頁模板是一根救命草,以著名的wordpress網頁設計提供了上萬種的網頁版面設計,透過網頁版型設計(Layout design),無需從頭到尾打造網站快速方便,又額外省下許多的網頁設計費及解決跨瀏覽器包容性、RWD的問題。此外的更多好處包括
- 節省時間:模板提供現成的設計,減少從零開始的開發時間。
- 成本效益:相較於定制開發,模板是一種更經濟的選擇。
- 專業設計:模板通常由專業設計師製作,保證了設計質量。
- 易於使用:模板設計考慮到易用性,適合非技術背景的用戶。
- 豐富的選擇:提供多種風格和佈局的選擇,以適應不同需求。
- 靈活性:許多模板允許一定程度的定制化。
- 更新和支持:許多模板提供定期更新和技術支持。
網頁版型與網頁設計關係
網站版型對網站規劃至關重要,因為它直接影響用戶體驗和網站功能。一個良好的版型可以幫助訪問者輕鬆導航,有效地傳遞信息,並鼓勵用戶互動。它還確定了內容的展示方式,影響著網站的美觀和專業性。
給一個簡單的例子,例如公司網站規劃有Blog的功能,如最新消息、優惠等的,就要選擇有Blog的版型。公司網站有電商,就應該選擇有電商的功能的版型,公司google廣告頁為一頁式的,就要選擇一頁式的版型。

所以選購網頁版型時要注意下載版型跟網站規劃很有關係喔,請挑選最適合貴公司的網站版型,不管是動線、圖片、文字規劃等,才能一氣呵成。
但其實並沒有任何的網站版型是可以滿足公司官網的所有規劃。所以呢?只能改版型了。
RWD響應式網頁版型
RWD網頁版型(Responsive Web Design Template)中文稱為「響應式網頁版型」,RWD響應式網頁的意思是:「手機、平板、電腦一次搞定!」只用作一次網站設定、維護也只需要一次,就可以符合各式各樣的裝置。
響應式網頁設計(RWD)的重要性在於它能夠確保網站在不同的設備上(如手機、平板電腦和桌面電腦)都能提供良好的用戶體驗。這種設計方法使網站的布局和內容能夠根據用戶設備的屏幕尺寸自動調整,從而提高可訪問性和可用性。隨著移動設備的普及,RWD變得越來越重要,有助於提升網站在搜索引擎中的排名,增強用戶參與度,並提升整體品牌形象。
因此不管是購買網頁版型或著是請網頁設計公司設計,一定要注意是不是有符合RWD網頁設計版型,如果沒有或是須加錢的就直接跳過,換下一家。網頁範例Demo一下什麼是RWD響應式網頁:Ginger C. Bridal、Andvisual、Iling.work、ddbb.com.tw。
如何修改網站版型?
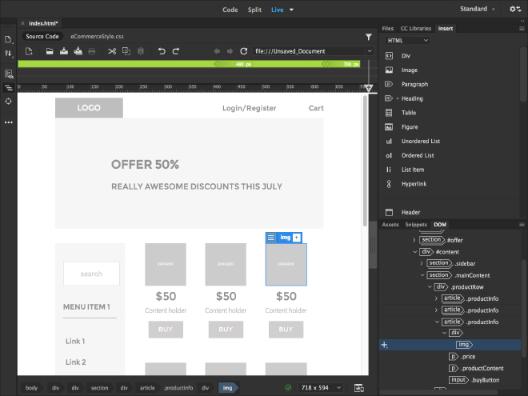
如何修改網站版型?在解決這個問題之前,應該要先了解,你的網頁是何種編輯器呢? 網站版型有分純html版型,也有分Wordpress版型。若是以html版型的話,可以參考以下的影片
若是Wordpress的版型,因為我們慣用Elementor, Elementor是小編使用Wordpress版面編輯器中最好用的,對不懂英文的他也有提供繁體中文介面喔~!現在開始很多家版型公司也跟進都會使用Elementor編輯器,Elementor啟用安裝數已經5百萬以上、更新時間也頻繁、評分也有4.5分,所以不用擔心突然不能使用,或著壞掉沒人修,Elementor編輯器使用起來也非常直覺,Elementor可以獨立編輯電腦、平板、手機的顯示樣式。
免費網頁版型
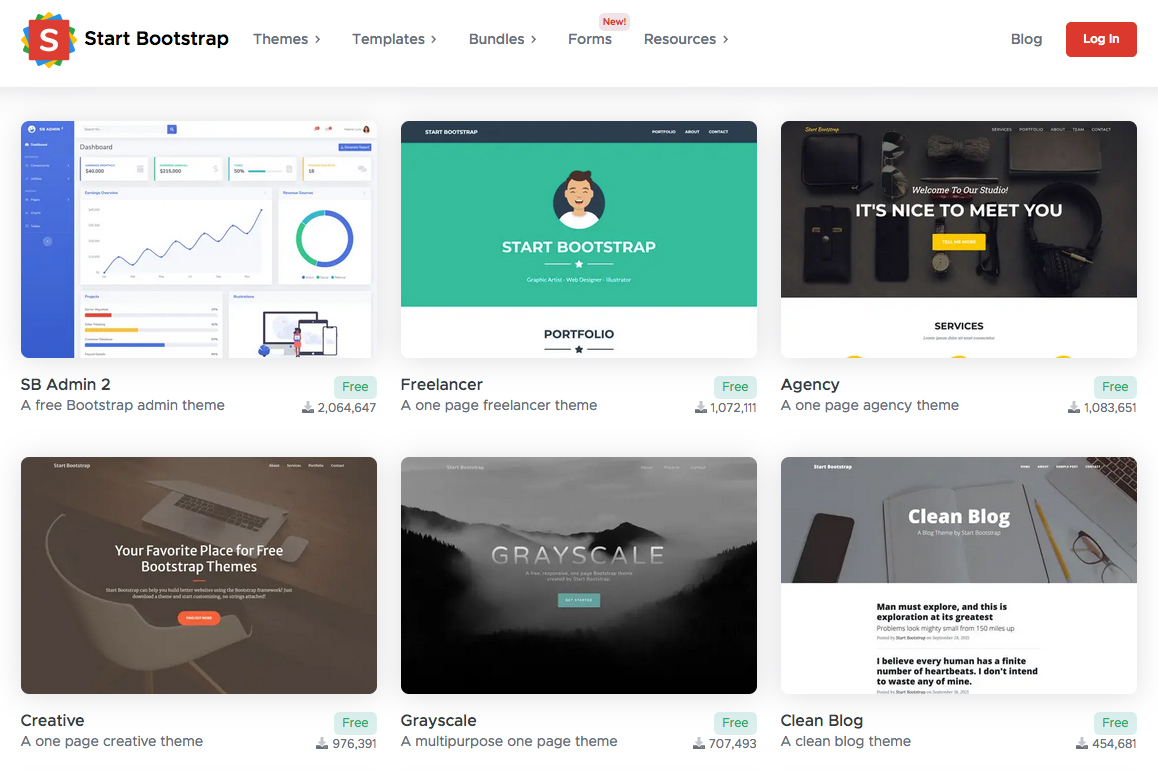
現在講求速度的時代,隨時都在變化,為了追求最新、跟上時代潮流,查看/下載免費網頁版型是一定要的,如果你剛好又沒有前例可參考,要從零開始是一件很費神的事情,尤其使用原刻/手刻網頁設計,連最基礎的RWD響應式網頁版型都要針對每一個瀏覽器去寫程式碼,還不如下載版型再加以修改。
下載網頁版型除了能夠縮短製作時間與更多設計方向,又可以參考別人的網站結構、架構、設計、程式碼等,好處多多,可以好好運用免費網頁版型,有的還可以用於商用喔。這邊推薦幾個下載版型的地方,請參考
推薦免費RWD響應式網頁模板下載:
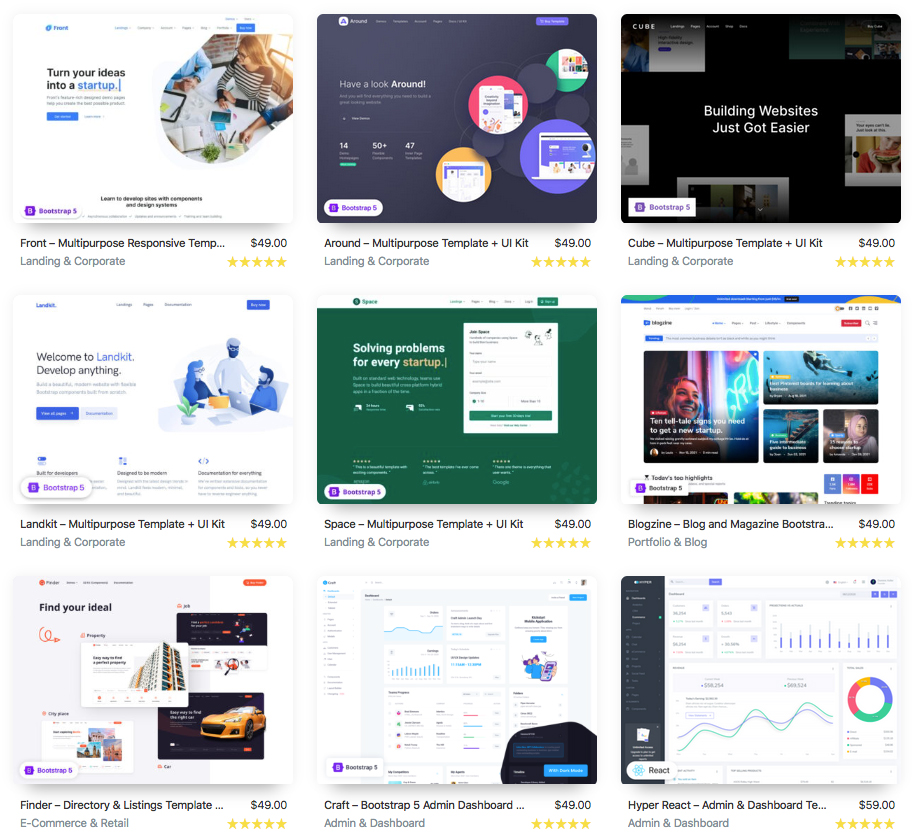
推薦購買RWD響應式網頁版型:

網站版型設計工具
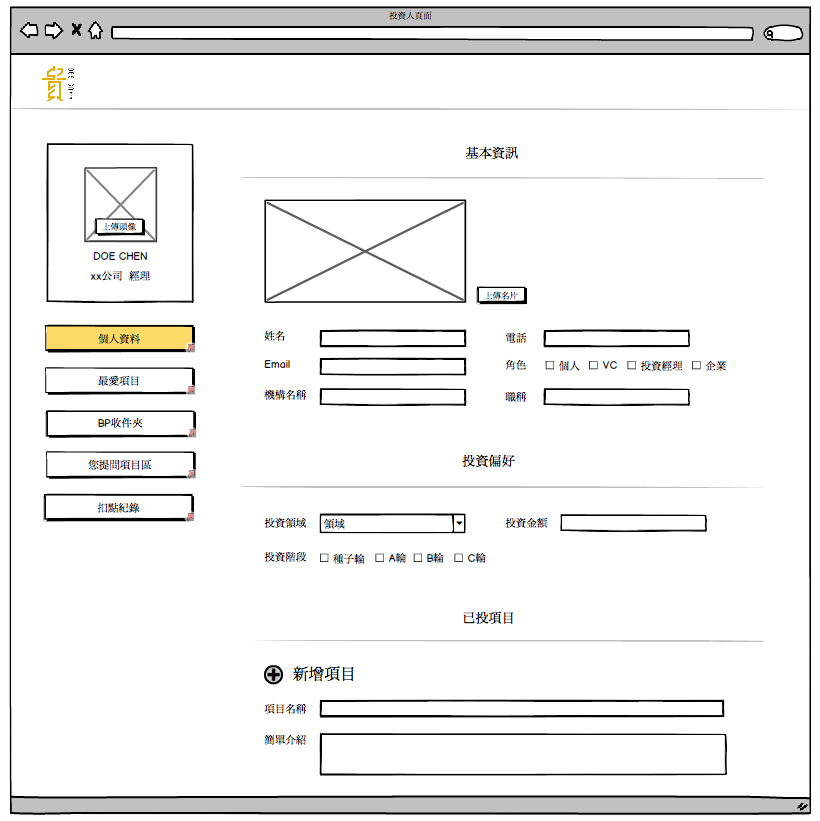
網頁版型設計軟體有好多種,網站設計工具有分程式編輯、排版設計、切版、用戶體驗等。不要小看架設一個網站,擁有優質的網站,呈現看是簡單,其實幕後人員需要顧到很多細節,需要搭配幾個網頁設計軟體,才能呈現出最完美的網站。以下會介紹幾個我們覺得不錯用的網頁版型設計軟體工具。
網頁設計工具推薦: