很多人都是請Wordpress網頁設計公司架設好網站,過個幾年後,貴公司有新的資訊,需要更改頁尾時,一直在頁面找不到,很苦惱?別苦惱了,其實很好找到喔~頁尾通常都會在一個Wordpress頁面輔助工具裡面,叫「小工具」,這裡有很多可以做設定,讓我們來看看最常用的「頁尾 Footer」設定吧!
推薦好文:
- 最完整的【網頁設計、網站架設】攻略|32個網站設計技巧
- 最精闢的【網站架設費用】解析|官網建置設計報價不被騙
- Wordpress購物車網站架設|電商建置、刷卡金流一把罩
- WP架站一人就搞定|16大【Wordpress網頁設計】教學

Wordpress 小工具-基本介紹
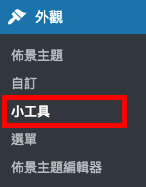
小工具在哪裡找到呢?後台 ➔ 「外觀」➔ 「小工具」 
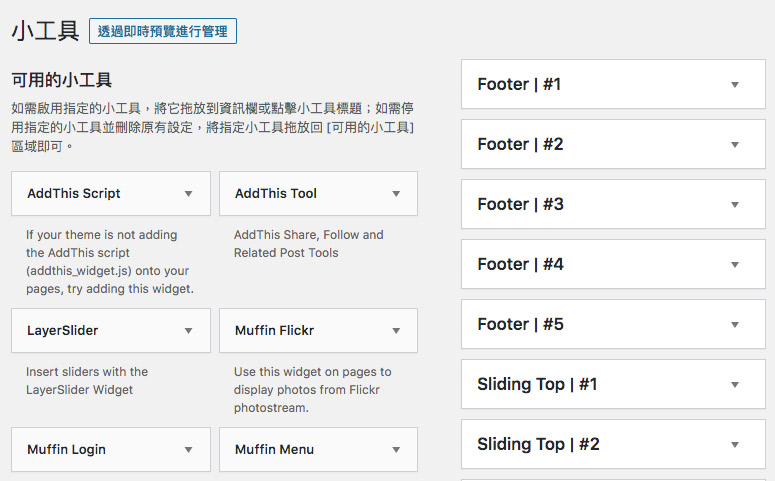
進到「小工具」頁面後,會看到左右兩邊,左邊顯示「可用的小工具」,右邊是在網站顯示的位置。「可用的小工具」有很多功能可以使用,看版型下載時提供哪些,Wordpress基本的可以放置圖片、文字、連結、導覽列等,都可以放置看看。 
使用 Wordpress 小工具-更改頁尾(Footer)
更改頁尾,讓我們找到小工具的右欄有出現Footer#1~#5,要怎麼知道我的頁尾是哪一個呢?其實很簡單,到前台看看有顯示幾個欄,按照左到右算下去,以下方的的例子總共有3欄,看一下對照圖。
讓我們嘗試增加圖片至Footer#1吧~
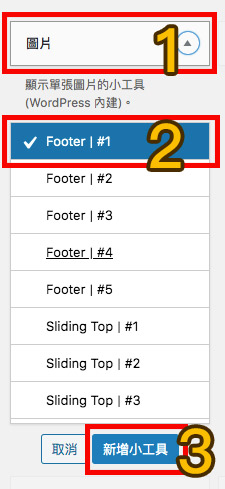
- 到左邊的「可用的小工具」下方找 ➔ 「圖片」
- 按「圖片」 ➔ 選擇「Footer#1」(因為我們要增加東西到Footer#1)➔ 「新增小工具」

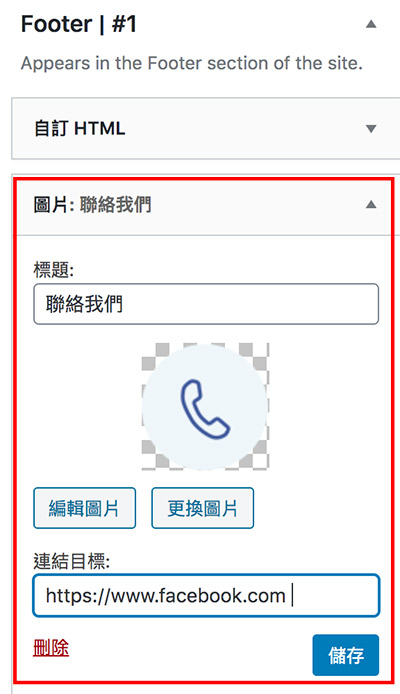
- 到右邊的「Footer#1」 ➔ 「圖片」 ➔ 編輯裡面資訊 ➔ 「儲存」(不小心放置這,也可以按刪除)

- 到前台查看是否自己想要的樣子,這樣就完成頁尾的更改囉~是不是很簡單~

簡單的小工具功能,可以好好善用~