網站設計時千萬不要忘記呼籲行動(CTA),所以貴設計一定要跟你分享如何在Wordpress網站上,安裝Wordpress浮動選單按鈕外掛,讓網站訪客的視野內有一個可視性極佳位置的CTA,讓網站訪客想聯絡網站主再也不迷路。
而Float Menu Lite就是一個讓人非常值得推薦的Wordpress選單外掛,可以讓客戶快速詢價、交談。多種放置位置,再搭配多種通訊軟體,讓客戶簡單、快速的就能找到你哦!同場加碼推薦你值得參考的好外掛 Wordpress外掛必裝推薦清單
浮動選單是什麼
浮動選單(也稱為固定選單或粘性選單)是一種在網頁設計中常見的功能,它使得選單欄在頁面滾動時保持在瀏覽器視窗的固定位置,通常是在頂部。這樣,即使用戶滾動到網頁的其他部分,選單仍然可見且可訪問。 安裝浮動選單的優點有
- 方便導航:浮動選單通常固定在頁面頂部或側邊,即使用戶向下滾動頁面,也能隨時快速訪問選單選項,提升導航的便利性。
- 提升用戶體驗:當用戶在瀏覽長篇內容或多層級頁面時,浮動選單讓他們能快速回到首頁或其他主要頁面,減少操作步驟,體驗更流暢。
- 增加重要內容的可見度:如果浮動選單包含如聯繫方式、購物車、登入按鈕等重要資訊,用戶可以隨時點擊,對提升轉化率有幫助。
- 改善轉換率:隨著選單始終保持可見,增加了用戶與網站進行互動的機會,尤其在電商網站中,可以提高轉換率和留存率。
- 提升品牌識別:浮動選單可以保持網站的品牌標識(如 LOGO)始終顯示,增加用戶對品牌的認識和印象。
- 跨設備友好:在手機或平板等小螢幕設備上,浮動選單提供一致的導航體驗,讓用戶在任何裝置上都可以輕鬆訪問網站的主要內容。
- 易於實施和管理:許多網站建設工具(如 WordPress)都有浮動選單的功能或插件,容易上手和自訂,不需要深入的技術知識。
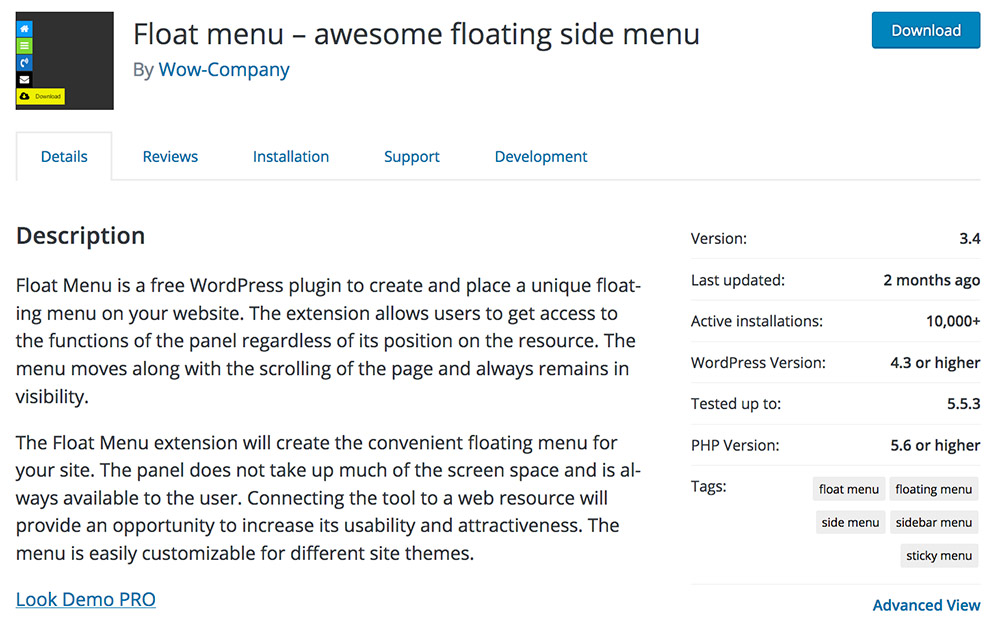
Wordpress浮動選單外掛-Float Menu Lite
Wordpress浮動選單外掛 Float Menu Lite是免費外掛,可以選擇放置網站的中間的左邊或右邊,選單會一直顯示在螢幕上,會跟著上下滑動。Float Menu Lite好處是可以自己行放置連結、免費使用1400+圖標、可換按鈕的字顏色+背景色、無限個選單等。免費的Float Menu Lite外掛對於沒有需要太客製化,已經足夠了。 目前已經有2萬+啟用安裝,一直都有在更新版本,不用太擔心。 想了解如何挑選外掛,參考如何選擇Wordpress外掛、外掛安裝注意事項。

在Wordpress安裝 Float Menu Lite外掛
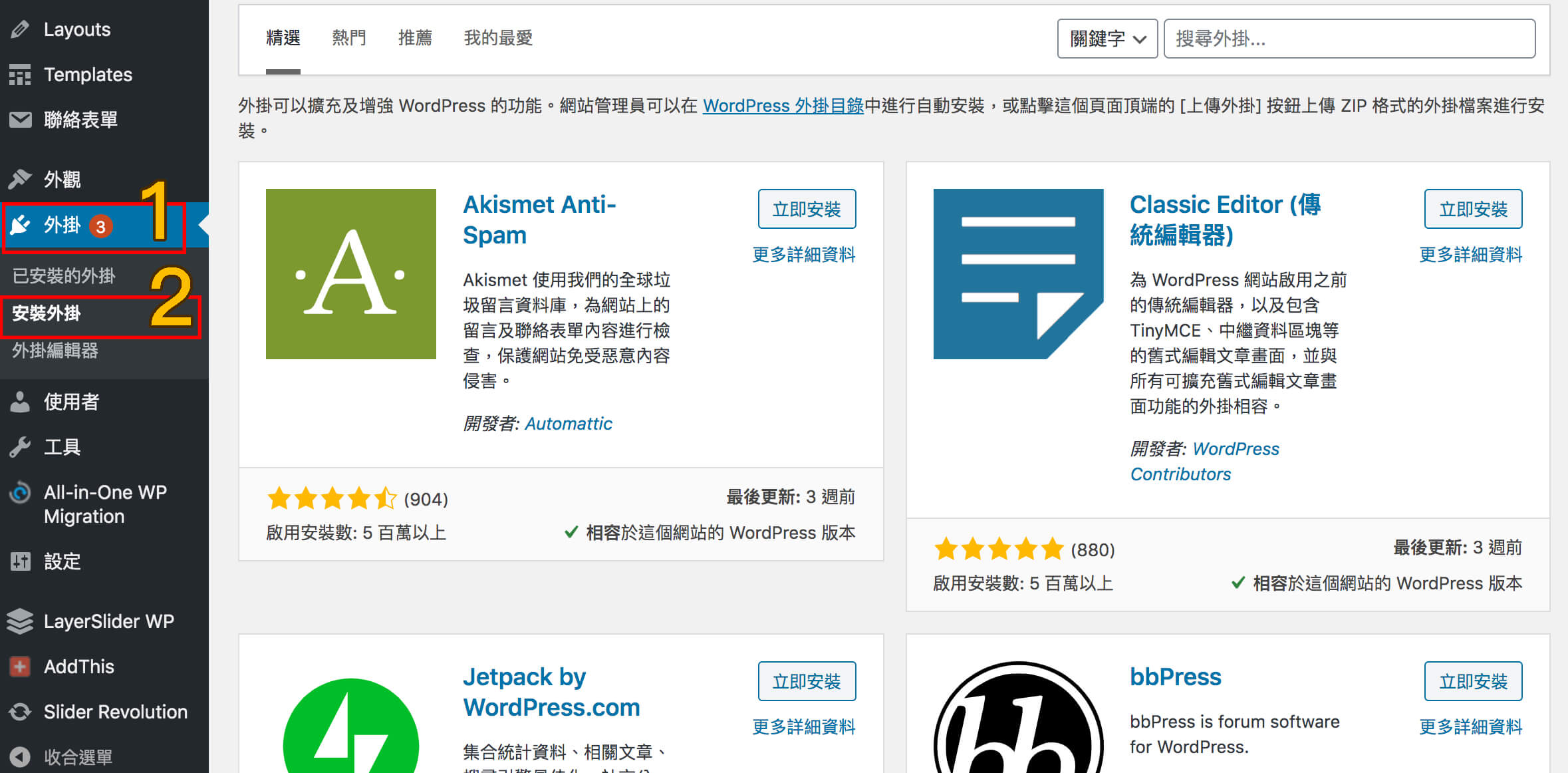
首先安裝外掛,至後台,外掛 ➔ 安裝外掛

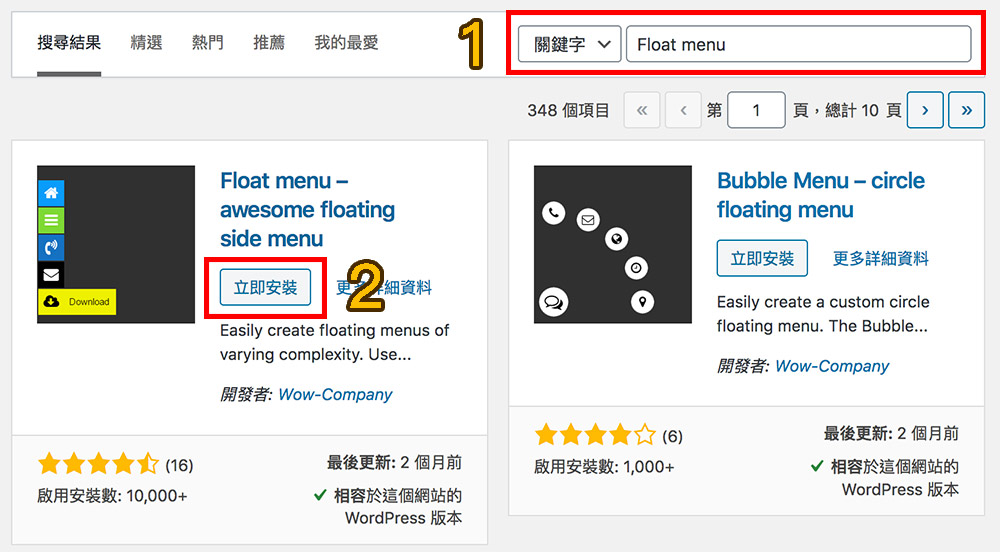
- 搜尋 Float Menu Lite
- 按「立即安裝」 ➔ 「啟用」

- 按啟用後,畫面會跳到「已安裝外掛」,請至左欄功能找「Wow Plugins」➔ 「Float Menu Lite」

外掛教學完整請參考 Wordpress外掛教學。
Float Menu Lite 外掛設定
開始設定希望放置的浮動選單上的連結,因為是免費版本,有些設定不能做更改,這裡教你怎麼改些基本。
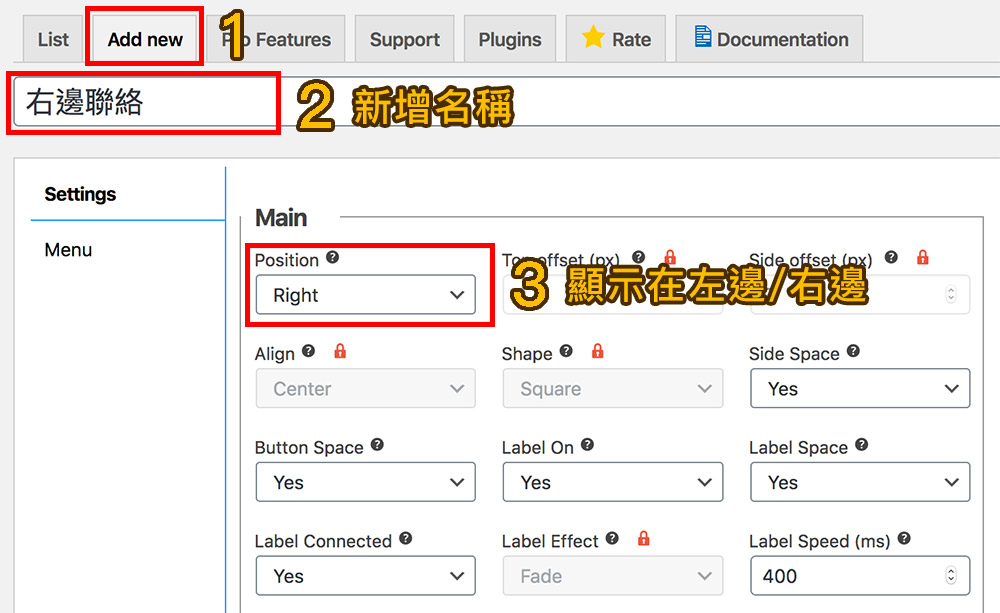
- 開始新增選單 ➔ 「Add new」 ➔ 「Register an item name」(名稱,不會顯示) ➔ 「Position」(左/右邊)

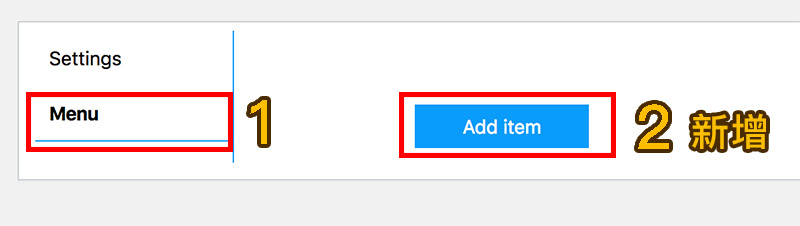
- 新增按鈕 ➔ 「Menu」 ➔ 「Add item」

- 按鈕設定,可設定圖標、文字、連結、開啟新頁、字顏色、背景色。

- 最右下角有一個 ➔ 「Publish」 ➔ 「Save」儲存!就完成了一個按鈕了,如果想新增更多,就在下方繼續按「Add item」就可以了。

- 前台顯示

覺得這功能超棒的!不會受限於哪一個管道都可以聯絡到你。
Float Menu Pro 付費版

- 33個社交分享按鈕
- 翻譯不同語言的頁面
- 自定義圖標
- 次選單
- 滑到頂部
- 滑到底部
- 彈跳視窗
- 列印頁面
- 搜索功能
- 使用文字當按鈕
- 4 種不同的形狀的選單:方形、圓形、圓形、圓形
- 添加屬性
- 選單尺寸控制
- 新開視窗
- 特定頁面上顯示選單
- 將日程安排選項添加到您的選單