網站選單(又稱為網站導覽列、口語:Menu)在 SEO(搜尋引擎最佳化)和 網站架設中扮演著關鍵角色。良好設計的選單不僅提升使用者體驗,讓訪客能快速且直觀地找到他們需要的資訊,而且對於搜索引擎來說,一個結構清晰、邏輯合理的選單有助於網站內容的爬蟲索引。這在SEO中至關重要,因為它直接影響網站在搜索結果中的排名。
在網站架設過程中,選單的設計應考慮到導航的簡便性和直觀性,這有助於降低跳出率並提高用戶停留時間。此外,選單的配置還應該與網站的整體風格和品牌形象保持一致,這樣不僅能加強品牌認知,也能提供更流暢的瀏覽體驗。
那此在Wordpress網頁設計中對於選單的操作,請務必重視,以下我們將視範如何編輯、修改Wordpress的選單。
Wordpress 選單教學 (Menu)-介紹
這裡要教導覽列,在Wordpress叫做「選單」,當網頁持續經營一定會遇到想增加選單或著換掉一些,要更換選單只需要幾個步驟~後台哪裡找到選單在哪裡呢?
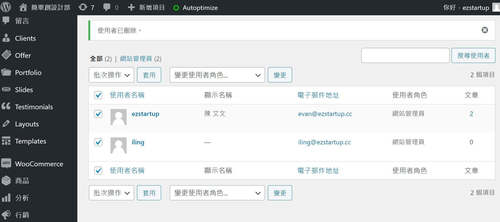
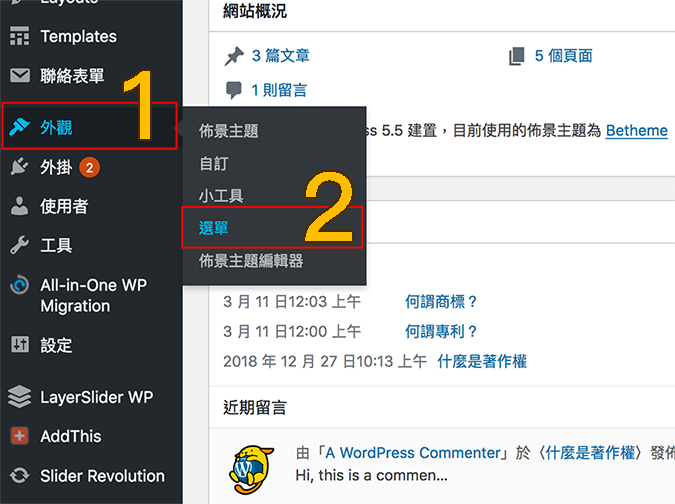
- Wordpress後台
- 外觀
- 選單

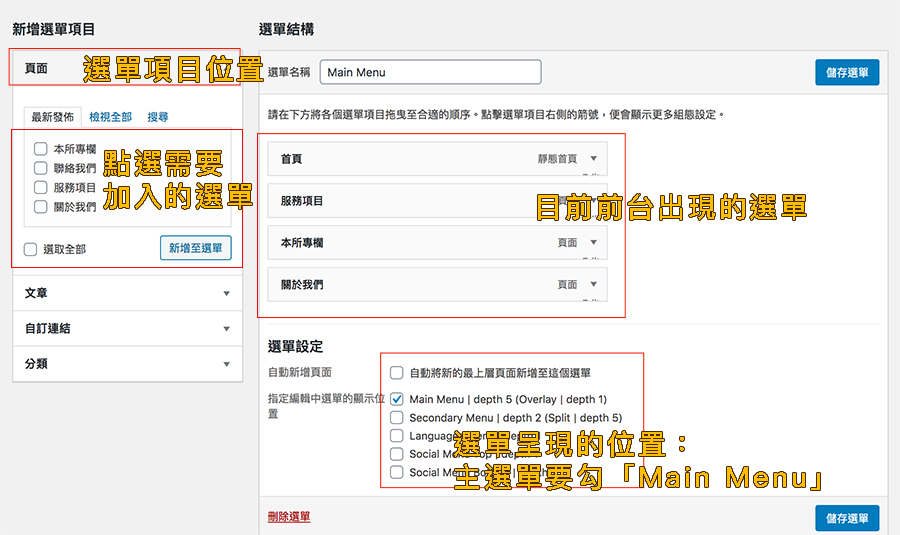
介紹一下「選單」介面哪些?
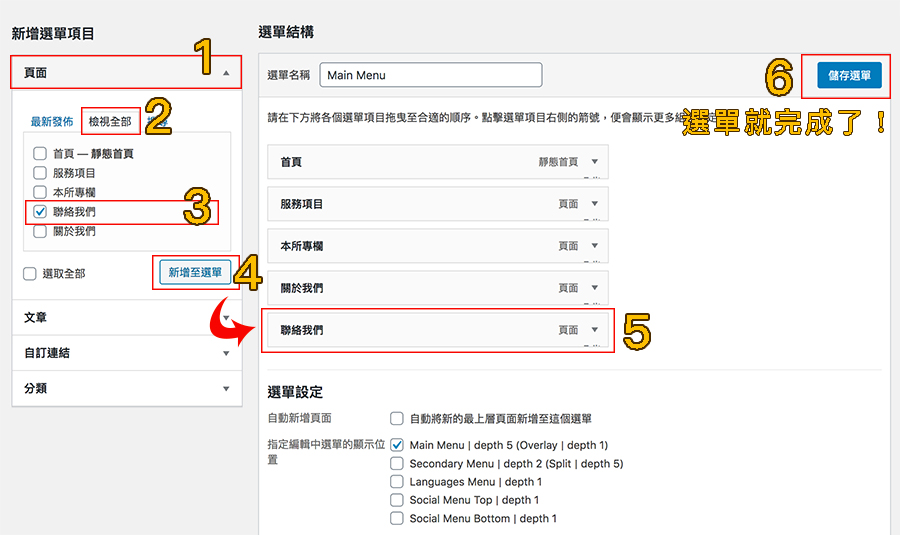
- 左邊「新增選單項目」(尋找需要加入的選單項目清單)
- 右上邊「選單結構」(前台顯示的選單)
- 右下邊「選單設定」(選單呈現位置:放在主選單都要勾選「Main Menu」)

Wordpress選單-新增
新增選單有幾個小小步驟,我們來嘗試新增「聯絡我們」到我們的選單吧!
- 頁面(如未點開,點一下)
- 「最新發佈」如沒有找到,點選「檢視全部」
- 勾選「聯絡我們」
- 按「新增至選單」
- 看到「聯絡我們」跳出來在右邊清單
- 「儲存選單」,完成!

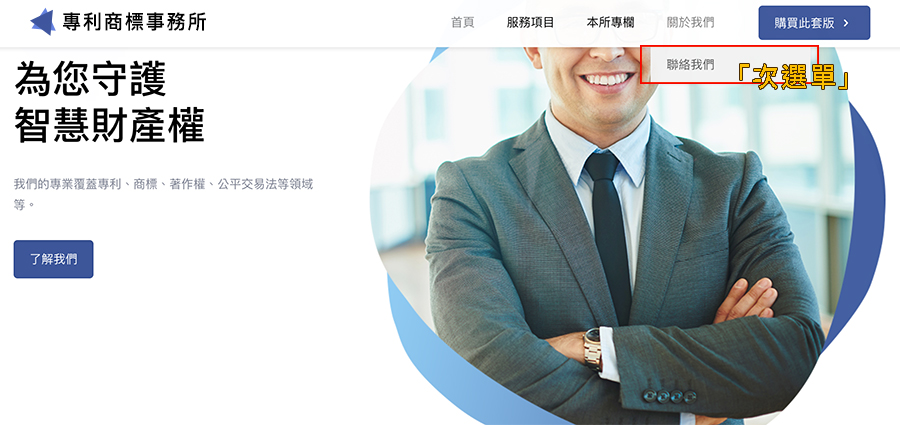
- 前台查看

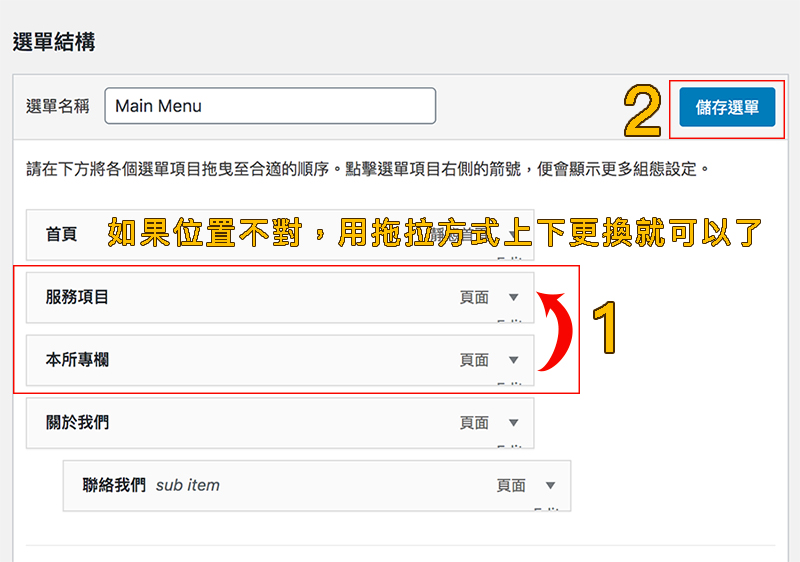
如果想要更換位置到前面,可以用「拖拉」的方式來更改位置喔!

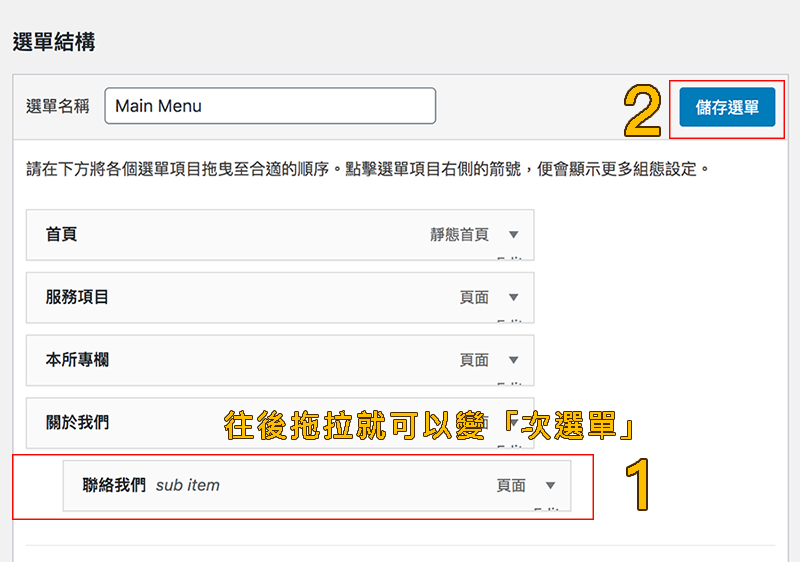
想要「次選單」?一樣「拖拉」的方式,拉到想到成為誰的次選單,然後「右拉」往內,比如:「聯絡我們」我想要在「關於我們」下方變次選單,只要往右邊拖,就看到「sub item」就沒錯了!!
如果不小心變sub item,只要往「左拖」回去就可以了~有沒有很friendly啊~


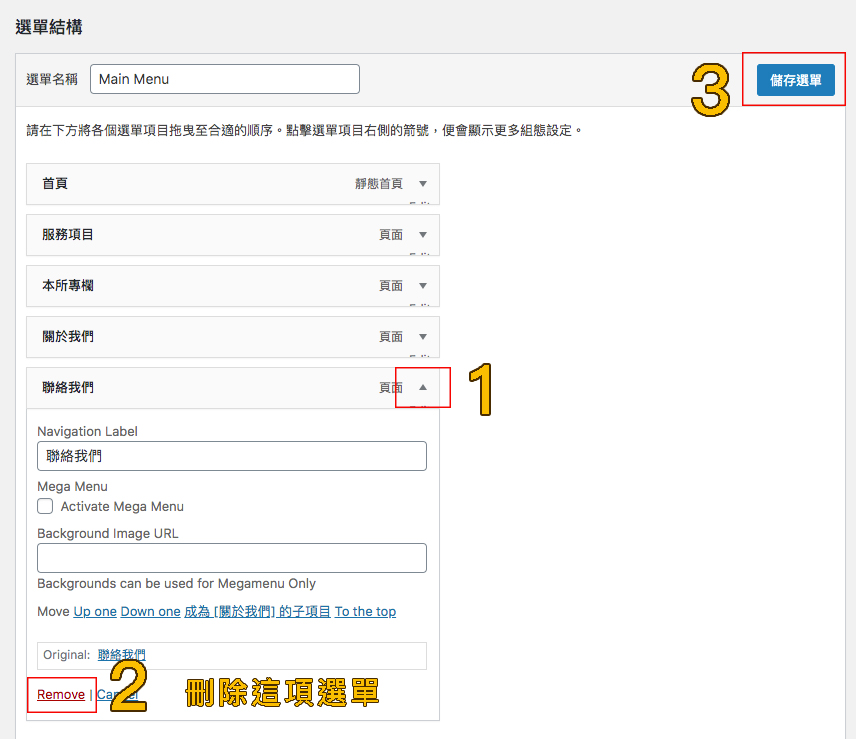
Wordpress選單-編輯/刪除
想要編輯名稱可以嗎?不小心新增到了,可以刪除嗎?當然可以~只要點一下想要編輯/刪除那選單的「箭頭」,就可以了~


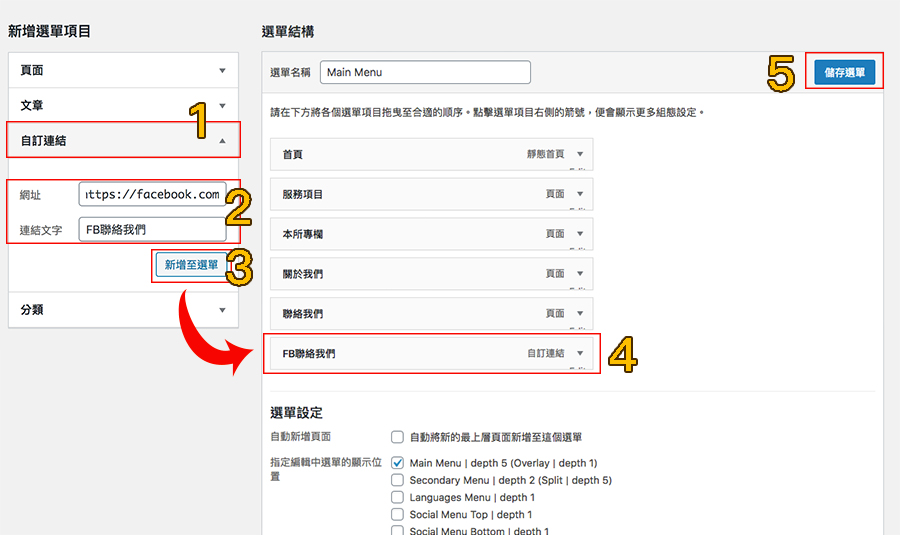
Wordpress選單自訂連結-番外篇
偷偷教一個比較少人在用,但有時候蠻好用的,例如我想在最上方放FB聯絡我們,但都不是在Wordpress產生的文章或是頁面,要如何放?來來~看這裡就對了~


Wordpress Mega Menu
-Nov-20-2020-08-44-32-73-PM.webp?width=700&height=388&name=10%20Best%20WordPress%20Mega%20Menu%20Plugins%20for%20Better%20Site%20Navigation%20(update)-Nov-20-2020-08-44-32-73-PM.webp)
Mega Menu 是一種擴展型選單,用於展示大量的選單項目。Mega Menu 一般在使用者將滑鼠懸停在主要選單項目上時展開,顯示多列和多欄的選單內容,比傳統的下拉選單提供更多的導航空間和結構。這種設計通常出現在大型網站中,例如電子商務網站、新聞網站和具有豐富內容的企業網站。
⭐Wordpress Mega Menu 的特點
- 多層次結構:Mega Menu 能夠在選單中分組顯示多層級的選單項目,適合內容龐大的網站。
- 視覺化設計:它不僅能包含文字,還可以添加圖片、圖標甚至視頻,使得選單更加生動,並幫助用戶更快找到需要的內容。
- 增強用戶體驗:Mega Menu 將大量選項清晰地排列在一起,用戶能夠一目了然地瀏覽多個分類和內容,避免在多層下拉選單中迷失。
- 大而清晰的展示:Mega Menu 通常橫跨整個頁面寬度,展示效果良好,且能讓用戶迅速瀏覽不同分類。
⭐Wordpress Mega Menu 的優點
- 快速導覽:讓用戶能迅速找到特定分類或子分類,減少點擊次數。
- 視覺指引:使用圖片、圖標來輔助導航,可以幫助用戶快速辨別不同的選單選項。
- 組織大量內容:有效組織和展示大量內容,適合內容複雜、選單層次豐富的網站。
- 減少頁面跳轉:提供一站式導航,不需要用戶在不同頁面之間切換即可找到所需內容。
⭐Wordpress Mega Menu 的適用場景
- 電子商務網站:展示商品分類、促銷商品、熱門產品圖片等。
- 新聞網站:根據不同新聞類別(如政治、體育、娛樂)組織和展示子分類。
- 企業網站:展示不同的產品或服務類別,方便用戶找到所需信息。
Mega Menu 適合展示大量、分層結構的內容,使網站導航更直觀且高效。