你的網站在Google搜尋不到嗎? 我要如何讓Google搜尋到我的網頁呢? 【網站登錄】就好比新生兒出生報戶口的動作。 同樣你的新網站也要..
話說要如何利用HTML標籤來增加網頁的結構性呢?Google Spider很聰明可以有效解讀網頁內容、語意,
但透過HTML標籤給予Google Spider更多的資訊,會讓Google在解析網頁時更加的簡單容易、正確的解析。
以下的HTML標籤均有助於強化網頁SEO的能力,其中又以title、description、h1最為重要,而最後一個 schema
org更是Google直接點名說是排名因素。
| 標籤 | 用法 |
|---|---|
| <title>標籤 | <title>6步驟就搞定~Wordpress【電商購物網站架設】|購物網站架設教學</title> |
| meta description | <meta name="description" content="架設購物車網站做網拍賺錢,不用再當上班族多好"> |
| <H1>~<H6>標籤 | <h1>這是一個H1標籤</h1> <h2>這是一個H2標籤</h2> |
| 屬性title、alt | <a class="logo" href="https://web-design.vip/" title="貴設計"/> 和 <img src="img/logo-3.png" alt="貴設計" title="貴設計" /> |
| meta robots | <meta name="robots" content="noindex,nofollow"/> |
| link canonical | <link rel="canonical" href="https://web-design.vip/seo-tutorial.html"/> |
| meta viewport | <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <strong> | <strong>這是一個strong標籤</strong> |
| semantic tags | 例如 <article> <aside> <details> <figcaption> <figure> <footer> <header> |
| schema org | 用法: |
目錄
<title>標籤 : 準確傳達頁面內容的主題
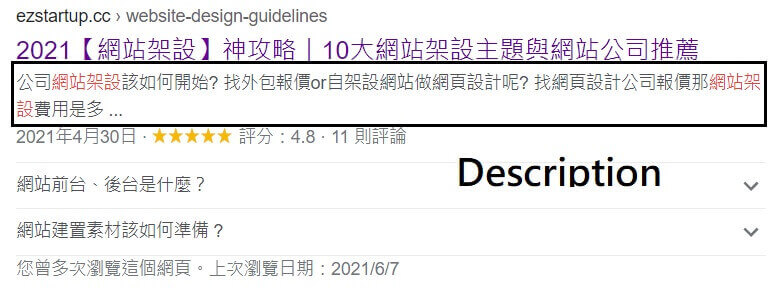
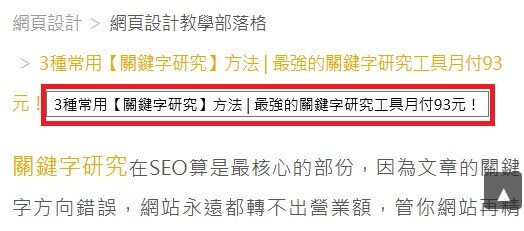
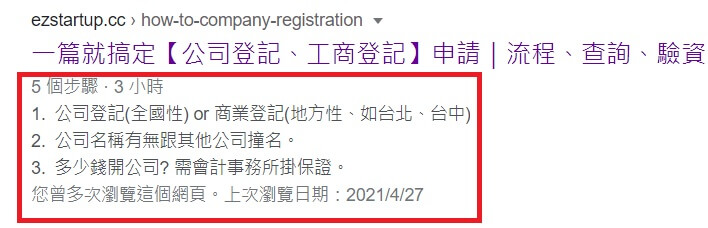
以下的黑色框就是所謂的文章標題,它是出現在Google的自然搜尋結果。
文章標題非常的重要,命名的時候請遵守以下規則
- 文章標題要能夠準確表達文章的內容。
- 動人心並吸引訪客"點擊"。
- 他智商5歲,卻年賺2,000萬
- 2021年前10大女模公認最帥的男子
- 林志玲一生最愛的10個男人
以下幾個都是貴設計自然搜尋排名非常好的命名範例
- 2021【網站架設】神攻略|10大網站架設主題與網站公司推薦
- 【131間台北商務中心】推薦|找共享、商務辦公室出租好簡單
- 【商標註冊申請】流程與步驟|商標類別登記好EZ
- 一篇就搞定【公司登記、工商登記】|申請流程、查詢、驗資、費用神功略
- 【網站架設費用1~100萬的差異】|Wordpress費用報價CP值最高
用法如下,只要在你的文章加上如下
<title>文章名稱</title>
meta description
加上meta description之後,同樣會出現在Google自然搜尋結果,如下 meta
description為文章的概要,同樣也要寫的動人、吸引訪客點擊,盡量讓你的主要關鍵字出現在句子的最前面。同時也多放些同義字,例如
歐巴馬為關鍵字,也可以放美國總統、黑人總統在描述或文章的首段。但Google也不總是都那麼乖的會抓meta
desciption放在自然搜尋結果,有時會擷取文章內的某一段放在Google自然搜尋內,因為Google"認為"那段更適合。
meta
description為文章的概要,同樣也要寫的動人、吸引訪客點擊,盡量讓你的主要關鍵字出現在句子的最前面。同時也多放些同義字,例如
歐巴馬為關鍵字,也可以放美國總統、黑人總統在描述或文章的首段。但Google也不總是都那麼乖的會抓meta
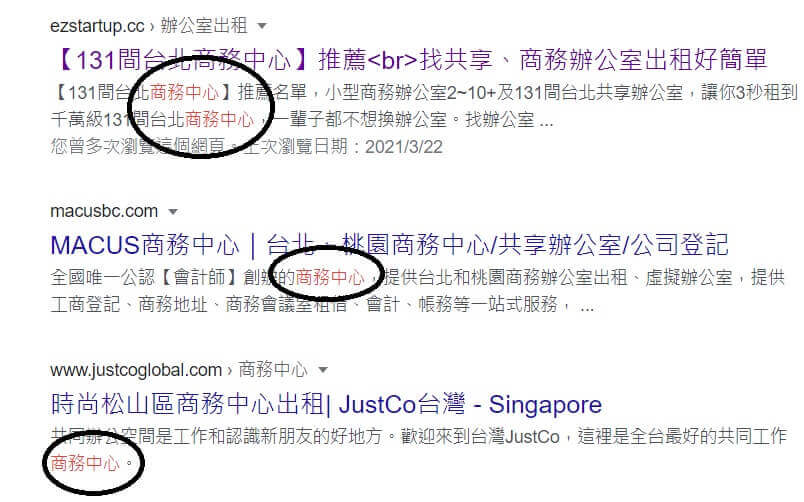
desciption放在自然搜尋結果,有時會擷取文章內的某一段放在Google自然搜尋內,因為Google"認為"那段更適合。SEO小技巧:將主要關鍵字放在描述內,若描述跟搜尋關鍵字相同,則會以紅色字呈現。例如我將 商務中心 這組字放在meta description內,網頁被搜尋出來時,搜尋結果會以紅色呈現,就會較為顯眼,被點擊的機率則會提高。 (請參考商務中心是什麼)
 所以高手過招就在那幾秒間,文章的標題、描述要能夠第一眼吸引訪客的目光並得到點擊, 就會將SEO的排名帶上來。所以接著上述文章標題中提到的
"【xxx】"、"|"都是為了讓文章能夠更顯眼、突出進而得到點擊拉高排名。
所以高手過招就在那幾秒間,文章的標題、描述要能夠第一眼吸引訪客的目光並得到點擊, 就會將SEO的排名帶上來。所以接著上述文章標題中提到的
"【xxx】"、"|"都是為了讓文章能夠更顯眼、突出進而得到點擊拉高排名。 用法如下,只要在文章的head標籤加上
<meta name="description" content="架設購物車網站做網拍賺錢,不用再當上班族多好">
<H1>~<H6>標籤
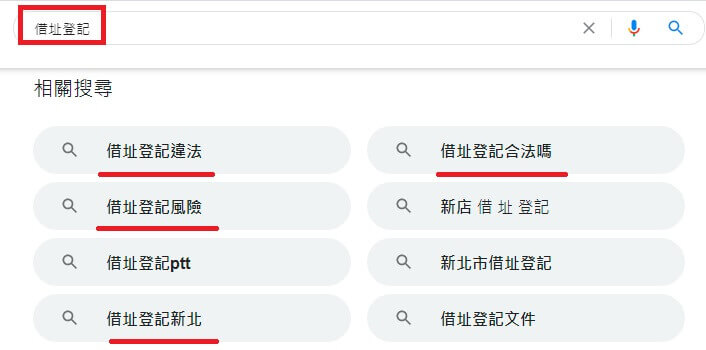
H1~H6的標籤,以貴設計的習慣,只會用H1、H2,至多H3而已。一般 H1會放跟title一樣的名稱,但礙於title只能放最多35個中文字,H1就可以再加油添醋一些。而H2呢?貴設計舉一個例子,我們以"借址登記"這組關鍵字為例。當我Google搜尋"借址登記", 請將滑鼠移到最下方,您就會看見相關搜尋(即是潛在詞彙關鍵字/LSI),例如"借址登記違法、借址登記風險、借址登記新北"。(如下)。

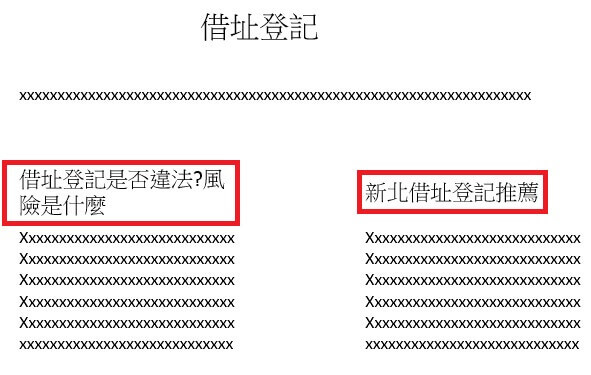
貴設計會把相關搜尋放至在H2標籤內(如下),
如此的動作就是跟Google講,我的文章都以環繞"借址登記"為主軸。 
用法如下,在文章的HTML檔加上
<h1>H1標籤</h1>
<h2>H2標籤</h2>
屬性title、alt
title、alt屬性最常使用在 <a>與<img>。alt是指圖片若沒有顯示出來會有預設的文字, title是指當滑鼠滑過你的<a>與<img>上面會自動浮現文字(效果如下)
用法
<a class="logo" href="https://web-design.vip/" title="貴設計"/>
<img src="img/logo-3.png" alt="貴設計" title="貴設計" />
meta robots
meta robots一般只有要求Google Spider不要收錄該網頁才會用到。 二來為了節省檢索預算,我們會將不必要的網頁建議Google不要收錄。例如會員登入頁面, 不會有人搜尋"會員登入"頁面,然後來到你的會員登入頁。所以我們便會將會員登入、註冊、密碼查詢頁設定"請勿索引"。 語法如下,在文章的HTML檔加上<meta name="robots" content="noindex"/>
link canonical
Google關鍵字搜尋引擎生平討厭很多的事情,例如黑帽SEO、網頁下載速度慢、網頁體驗差勁之類的,還有一點就是 重複性內容。重複性內容即是指不同的網頁網址,但卻有相同的或高達近8成的內容相似。 重複性內容造成的問題,例如浪費檢索預算、網站訪客體驗不好、網頁權重分散的問題。所以這時候我們就會在html檔內置入canonical的屬性,告訴Google這二頁的"標準網址"是xxx之類的。 語法如下,在文章的HTML檔加上
<link rel="canonical" href="https://web-design.vip/seo-tutorial.html"/>從好的習慣角度,所有的頁面都應該加上canonical,以避免日後網站龐大網址混亂的問題發生。
meta viewport
因應手機世代,所有網頁在呈現時均需滿足所謂的響應式網頁設計(RWD),而RWD也是Google強烈你的網頁勢必要滿足該條件。 所以除了使用一些RWD的前端程式(例如bootstrap),請同樣在html檔內加上 viewport。 語法如下,在文章的HTML檔加上<meta name="viewport" content="width=device-width, initial-scale=1.0">
<strong>標籤
透過<strong>所呈現的效果就跟粗體<b>是一樣的效果,但差異何在呢? 其實重要的關鍵字應該要用<strong>做強調,而一般粗體效果可使用<b>即可。例如: <strong>SEO/<strong> => 粗體的效果+SEO的效果
<b>SEO/<b> => 粗體的效果
semantic tags
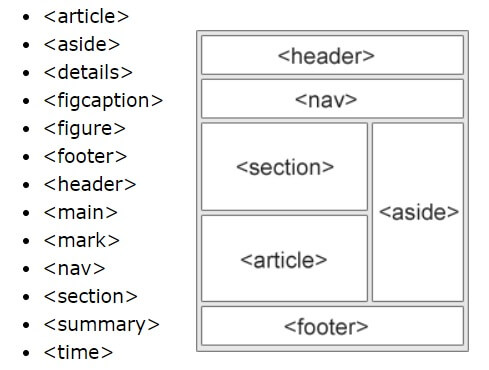
semantic tags稱之為語意標籤,HTML元素內有包含如下 過往HTML檔就是只能用註解強調是選單部份的程式、頁尾的程式、頁首的程式,但現在透過語意標籤,只要
使用<footer>標籤,就可以清楚知道頁尾的部份。而Google Spider也藉由語意標籤更加的清楚網頁的結構。
過往HTML檔就是只能用註解強調是選單部份的程式、頁尾的程式、頁首的程式,但現在透過語意標籤,只要
使用<footer>標籤,就可以清楚知道頁尾的部份。而Google Spider也藉由語意標籤更加的清楚網頁的結構。
Schema org
Schema org稱為結構化資料,結構化資料對於SEO的加分效果最強大,但何謂是結構化資料Schema org呢? 其實透過Schema org將網頁內容相關的明確線索提供給 Google Spider。如此的好處便是你的網頁在自然搜尋結果下,會以各種Google 提供的可能型式呈現,而不再是只有Title / Description。例如以下FAQ的Schema org

職缺的Schema org

麵包屑的Schema org

How to 的Schema org
 所以透過Schema org,你的網頁搜尋結果會更多元、更豐富並佔用畫面上更多的位置
,如此同樣的可以更顯眼、突出你的網頁,並往後排擠你的下一名被點擊的機會。 更多的Schema org,請參考:Search Gallery
所以透過Schema org,你的網頁搜尋結果會更多元、更豐富並佔用畫面上更多的位置
,如此同樣的可以更顯眼、突出你的網頁,並往後排擠你的下一名被點擊的機會。 更多的Schema org,請參考:Search Gallery結論
相關文章
在搜尋引擎優化(SEO)當中, 網站速度優化是相當難的一件事情,但卻又是極度重要的排名因素。 往往一個下載速度從15分進步到65分~
你的網站在Google搜尋不到嗎? 我要如何讓Google搜尋到我的網頁呢? 【網站登錄】就好比新生兒出生報戶口的動作。 同樣你的新網站也要..
先來聊聊什麼是索引預算,索引預算是Google Spider索引網站上網址的次數,這次數會分多與少、快與慢。 也就是一個大型、知名的網站,Goog
SEO之所以能夠取得免費流量的原理,就是要將常用的搜尋關鍵字放進文章內,所以寫文章這檔事就變得很重要。可以思考 一個網站有1000篇文章~~
這文章貴設計要分享的是將Google收錄再拉高一個層級為整個網站的網頁Google收錄,我們稱之為"網站索引"。 所以網站索引將關注的議題在於"網